Adaface Sample HTML/CSS Questions
Here are some sample HTML/CSS questions from our premium questions library (10273 non-googleable questions).
Skills
Aptitude & Soft Skills
Logical Reasoning
Abstract Reasoning
English
Reading Comprehension
Spatial Reasoning
Verbal Reasoning
Diagrammatic Reasoning
Critical Thinking
Data Interpretation
Situational Judgement
Attention to Detail
Numerical Reasoning
Aptitude
Quantitative Reasoning
Inductive Reasoning
Deductive Reasoning
Error Checking
English Speaking
Pronunciation
Product & Design
Visualization & BI Tools
Programming Languages
Frontend Development
Backend Development
Data Science & AI
Data Engineering & Databases
Cloud & DevOps
Testing & QA
Accounting & Finance
Microsoft & Power Platform
CRM & ERP Platforms
Cybersecurity & Networking
Marketing & Growth
Oracle Technologies
Other Tools & Technologies
| 🧐 Question | |||||
|---|---|---|---|---|---|
|
Easy
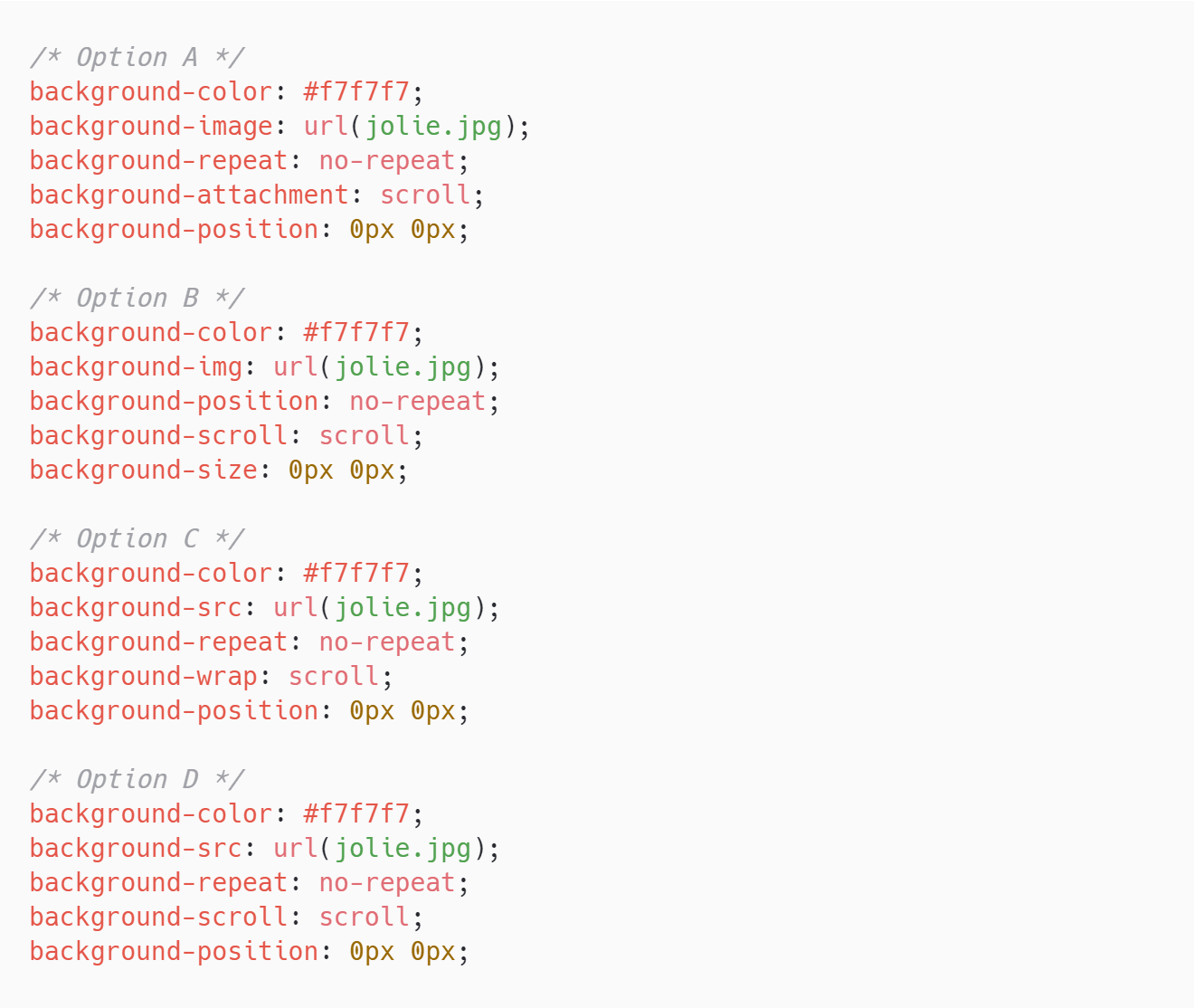
Background Properties
|
Solve
|
||||
|
|
|||||
|
Easy
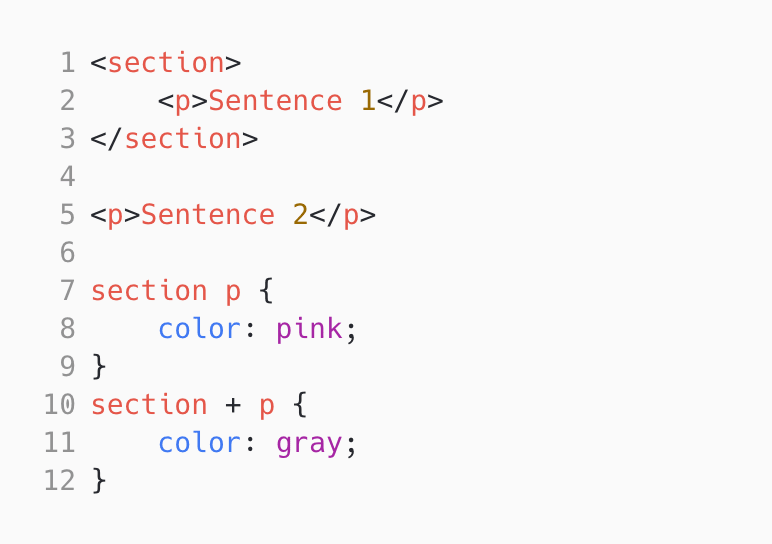
Colorful sentences
|
Solve
|
||||
|
|
|||||
|
Easy
Links
|
Solve
|
||||
|
|
|||||
|
Medium
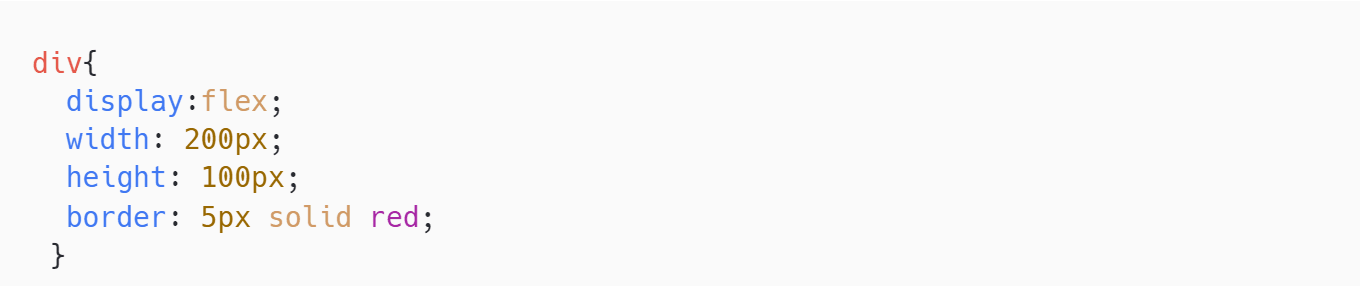
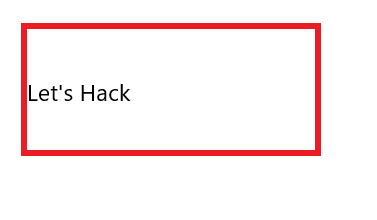
Let's Hack
|
Solve
|
||||
|
|
|||||
| 🧐 Question | 🔧 Skill | ||
|---|---|---|---|
|
Easy
Background Properties
|
2 mins HTML/CSS
|
Solve
|
|
|
Easy
Colorful sentences
|
2 mins HTML/CSS
|
Solve
|
|
|
Easy
Links
|
2 mins HTML/CSS
|
Solve
|
|
|
Medium
Let's Hack
|
3 mins HTML/CSS
|
Solve
|
| 🧐 Question | 🔧 Skill | 💪 Difficulty | ⌛ Time | ||
|---|---|---|---|---|---|
|
Background Properties
|
HTML/CSS
|
Easy | 2 mins |
Solve
|
|
|
Colorful sentences
|
HTML/CSS
|
Easy | 2 mins |
Solve
|
|
|
Links
|
HTML/CSS
|
Easy | 2 mins |
Solve
|
|
|
Let's Hack
|
HTML/CSS
|
Medium | 3 mins |
Solve
|

We evaluated several of their competitors and found Adaface to be the most compelling. Great library of questions that are designed to test for fit rather than memorization of algorithms.
Swayam Narain, CTO, Affable




Join 1200+ companies in 80+ countries.
Try the most candidate friendly skills assessment tool today.

Ready to streamline your recruitment efforts with Adaface?
Ready to streamline your recruitment efforts with Adaface?