Adaface Sample React Questions
Here are some sample React questions from our premium questions library (10273 non-googleable questions).
Skills
Aptitude & Soft Skills
Logical Reasoning
Abstract Reasoning
English
Reading Comprehension
Spatial Reasoning
Verbal Reasoning
Diagrammatic Reasoning
Critical Thinking
Data Interpretation
Situational Judgement
Attention to Detail
Numerical Reasoning
Aptitude
Quantitative Reasoning
Inductive Reasoning
Deductive Reasoning
Error Checking
English Speaking
Pronunciation
Product & Design
Visualization & BI Tools
Programming Languages
Frontend Development
Backend Development
Data Science & AI
Data Engineering & Databases
Cloud & DevOps
Testing & QA
Accounting & Finance
Microsoft & Power Platform
CRM & ERP Platforms
Cybersecurity & Networking
Marketing & Growth
Oracle Technologies
Other Tools & Technologies
| 🧐 Question | |||||
|---|---|---|---|---|---|
|
Hard
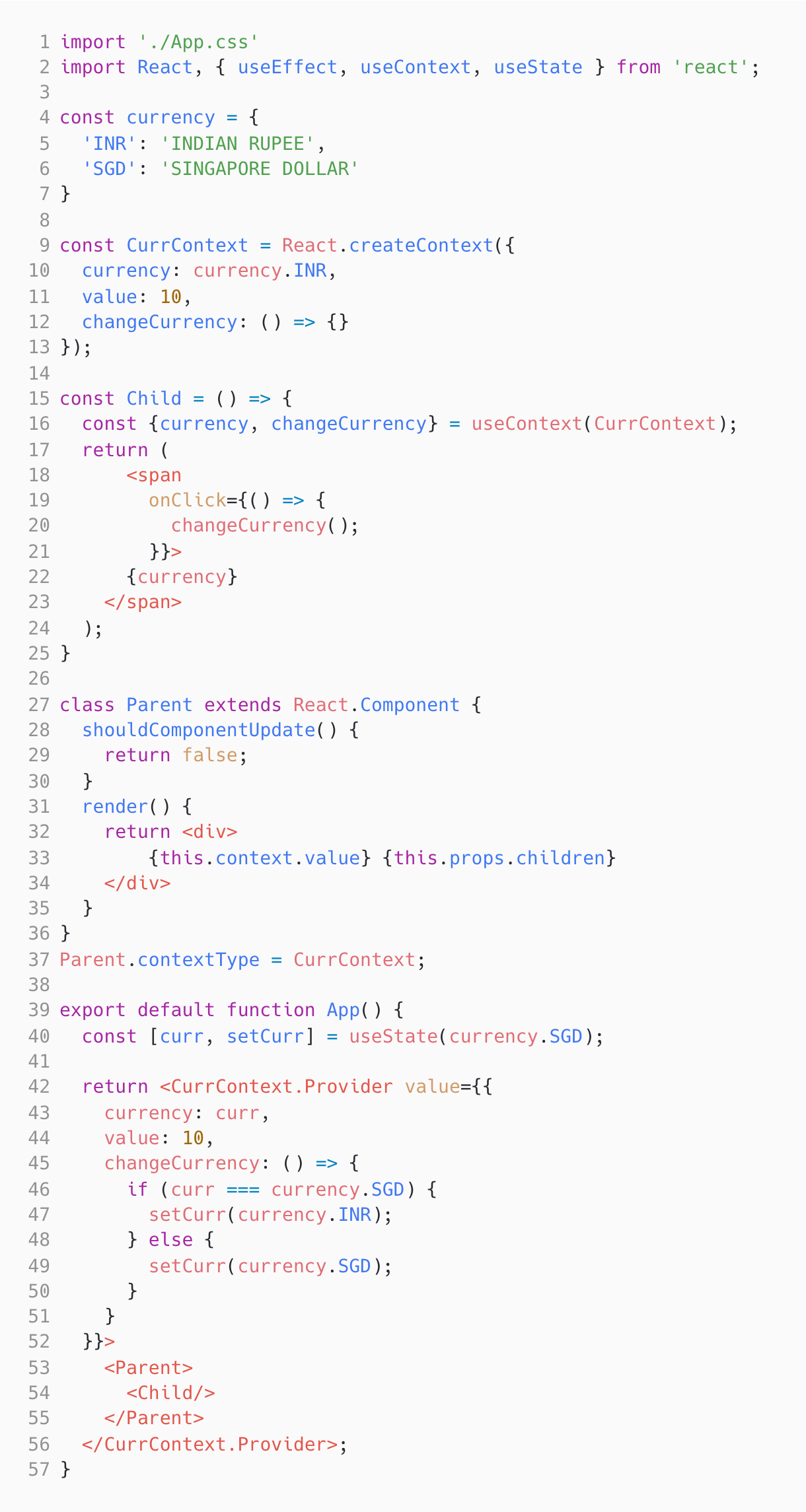
Context re-renders
|
Solve
|
||||
|
|
|||||
|
Medium
Hooks with Conditional Rendering
|
Solve
|
||||
|
|
|||||
|
Medium
Rhyme Reducer
|
Solve
|
||||
|
|
|||||
|
Hard
State Handling with Custom Hooks
|
Solve
|
||||
|
|
|||||
| 🧐 Question | 🔧 Skill | ||
|---|---|---|---|
|
Hard
Context re-renders
|
3 mins React
|
Solve
|
|
|
Medium
Hooks with Conditional Rendering
|
3 mins React
|
Solve
|
|
|
Medium
Rhyme Reducer
|
3 mins React
|
Solve
|
|
|
Hard
State Handling with Custom Hooks
|
3 mins React
|
Solve
|
| 🧐 Question | 🔧 Skill | 💪 Difficulty | ⌛ Time | ||
|---|---|---|---|---|---|
|
Context re-renders
|
React
|
Hard | 3 mins |
Solve
|
|
|
Hooks with Conditional Rendering
|
React
|
Medium | 3 mins |
Solve
|
|
|
Rhyme Reducer
|
React
|
Medium | 3 mins |
Solve
|
|
|
State Handling with Custom Hooks
|
React
|
Hard | 3 mins |
Solve
|

We evaluated several of their competitors and found Adaface to be the most compelling. Great library of questions that are designed to test for fit rather than memorization of algorithms.
Swayam Narain, CTO, Affable




Join 1200+ companies in 80+ countries.
Try the most candidate friendly skills assessment tool today.

Ready to streamline your recruitment efforts with Adaface?
Ready to streamline your recruitment efforts with Adaface?