Habilidades requeridas para un Desarrollador HTML y cómo evaluarlas
Los desarrolladores HTML son la columna vertebral del contenido web, asegurando que la estructura y el diseño de las páginas web sean funcionales y visualmente atractivos. Trabajan en estrecha colaboración con diseñadores y desarrolladores de back-end para crear una experiencia de usuario cohesiva y atractiva.
Las habilidades requeridas para un desarrollador HTML van más allá de solo conocer HTML. Necesitan ser competentes en CSS para el estilo, tener una comprensión básica de JavaScript para la interactividad y poseer una gran atención al detalle. Además, las habilidades de resolución de problemas y la comunicación efectiva son clave para su éxito.
Los candidatos pueden escribir estas habilidades en sus currículos, pero no se pueden verificar sin pruebas de habilidades de desarrollador HTML en el trabajo.
En esta publicación, exploraremos 9 habilidades esenciales de desarrollador HTML, 11 habilidades secundarias y cómo evaluarlas para que pueda tomar decisiones de contratación informadas.
9 habilidades y rasgos fundamentales del desarrollador HTML
11 habilidades y rasgos secundarios del desarrollador HTML
Cómo evaluar las habilidades y rasgos del desarrollador HTML
Resumen: Las 9 habilidades clave del desarrollador HTML y cómo evaluarlas
Evalúa y contrata a los mejores desarrolladores HTML con Adaface
Preguntas frecuentes sobre las habilidades de los desarrolladores HTML
9 habilidades y rasgos fundamentales de los desarrolladores HTML
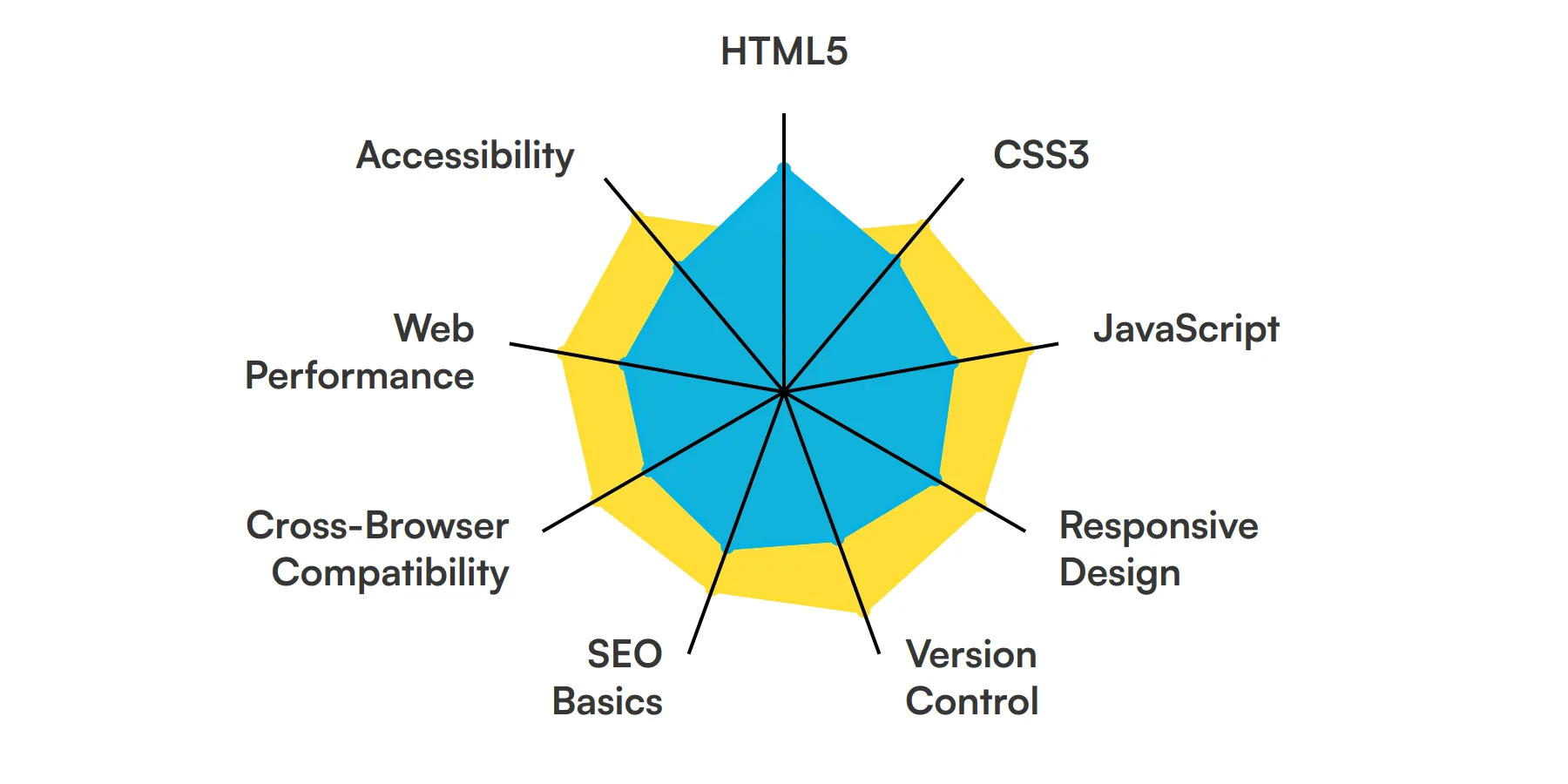
Las mejores habilidades para los desarrolladores HTML incluyen HTML5, CSS3, JavaScript, Diseño Responsivo, Control de Versiones, Conceptos básicos de SEO, Compatibilidad entre navegadores, Rendimiento web y Accesibilidad.
Profundicemos en los detalles examinando las 9 habilidades esenciales de un desarrollador HTML.

HTML5
HTML5 es la última versión del Lenguaje de Marcado de Hipertexto, que estructura el contenido web. Un desarrollador HTML usa HTML5 para crear y organizar páginas web, asegurando que sean accesibles y bien estructuradas tanto para los usuarios como para los motores de búsqueda.
Para obtener más información, consulta nuestra guía para escribir una Descripción del puesto de desarrollador HTML5.
CSS3
CSS3 se usa para estilizar y diseñar páginas web. Un desarrollador HTML aprovecha CSS3 para mejorar el atractivo visual de los sitios web, haciéndolos más atractivos y fáciles de usar. Esto incluye todo, desde fuentes y colores hasta animaciones complejas y diseños responsivos.
JavaScript
JavaScript es un lenguaje de scripting que permite funciones web interactivas. Los desarrolladores HTML usan JavaScript para agregar elementos dinámicos como controles deslizantes, validaciones de formularios y mapas interactivos, mejorando la experiencia del usuario.
Consulta nuestra guía para obtener una lista completa de preguntas de entrevista.
Diseño Responsivo
El Diseño Responsivo garantiza que las páginas web se vean bien en todos los dispositivos, desde computadoras de escritorio hasta teléfonos inteligentes. Un desarrollador HTML debe ser experto en la creación de diseños que se adapten a diferentes tamaños de pantalla, proporcionando una experiencia de usuario fluida.
Control de Versiones
Los sistemas de control de versiones como Git ayudan a administrar los cambios en la base de código. Los desarrolladores HTML utilizan estas herramientas para colaborar con los miembros del equipo, rastrear las revisiones y mantener un historial de su trabajo, asegurando una gestión fluida del proyecto.
Para obtener más información, consulta nuestra guía para escribir una Descripción del puesto de trabajo de ingeniero de DevOps.
Conceptos básicos de SEO
Comprender SEO (Optimización para motores de búsqueda) es crucial para que las páginas web sean descubiertas. Los desarrolladores HTML incorporan las mejores prácticas de SEO en su código para mejorar la visibilidad del sitio en los motores de búsqueda, generando más tráfico orgánico.
Compatibilidad entre navegadores
La compatibilidad entre navegadores garantiza que las páginas web funcionen correctamente en diferentes navegadores web. Los desarrolladores HTML prueban y optimizan su código para proporcionar una experiencia consistente para todos los usuarios, independientemente de su elección de navegador.
Rendimiento web
El rendimiento web se centra en la velocidad y la eficiencia de las páginas web. Los desarrolladores HTML optimizan imágenes, minimizan código y aprovechan el almacenamiento en caché para garantizar tiempos de carga rápidos, mejorando la experiencia general del usuario.
Accesibilidad
La accesibilidad implica hacer que el contenido web sea utilizable para personas con discapacidades. Los desarrolladores HTML siguen las pautas de accesibilidad para garantizar que sus sitios web sean inclusivos, brindando igualdad de acceso a todos los usuarios.
11 habilidades y rasgos secundarios de los desarrolladores HTML
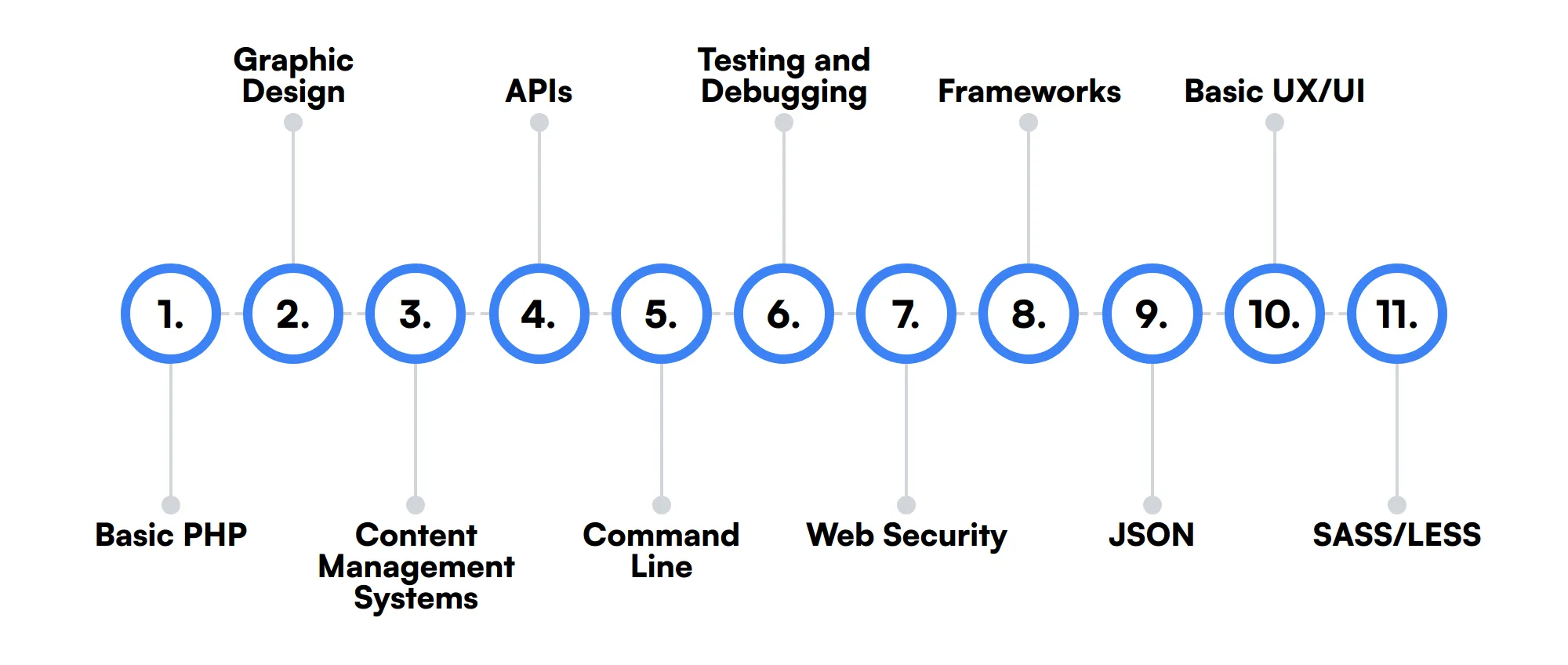
Las mejores habilidades para los desarrolladores HTML incluyen PHP básico, diseño gráfico, sistemas de gestión de contenido, API, línea de comandos, pruebas y depuración, seguridad web, frameworks, JSON, UX/UI básico y SASS/LESS.
Profundicemos en los detalles examinando las 11 habilidades secundarias de un desarrollador HTML.

PHP básico
El conocimiento básico de PHP permite a los desarrolladores HTML comprender el scripting del lado del servidor, lo que les permite trabajar de manera más efectiva con los desarrolladores de backend e integrar contenido dinámico en las páginas web.
Diseño gráfico
Las habilidades de diseño gráfico ayudan a los desarrolladores HTML a crear páginas web visualmente atractivas. La comprensión de los principios de diseño, como la teoría del color, la tipografía y el diseño, puede mejorar significativamente la experiencia del usuario.
Sistemas de gestión de contenido
La familiaridad con los sistemas de gestión de contenido (CMS) como WordPress o Joomla permite a los desarrolladores HTML construir y gestionar sitios web de manera más eficiente, aprovechando temas y plugins preconstruidos.
APIs
El conocimiento de las APIs (interfaces de programación de aplicaciones) permite a los desarrolladores HTML integrar servicios de terceros en sus sitios web, como feeds de redes sociales, pasarelas de pago o datos de otras aplicaciones.
Línea de comandos
El uso de la línea de comandos puede agilizar muchas tareas de desarrollo. Los desarrolladores HTML que se sienten cómodos con las herramientas de línea de comandos pueden automatizar flujos de trabajo, gestionar archivos e implementar código de manera más eficiente.
Pruebas y depuración
Las habilidades de pruebas y depuración son esenciales para identificar y solucionar problemas en el código. Los desarrolladores HTML utilizan diversas herramientas y técnicas para garantizar que sus páginas web estén libres de errores y funcionen según lo previsto.
Seguridad web
La comprensión de los principios de seguridad web ayuda a los desarrolladores HTML a proteger sus sitios web de amenazas comunes como la inyección SQL, XSS y CSRF. La implementación de las mejores prácticas de seguridad es crucial para salvaguardar los datos del usuario.
Frameworks
La familiaridad con frameworks como Bootstrap o Foundation puede acelerar el proceso de desarrollo. Los desarrolladores HTML utilizan estos frameworks para crear páginas web responsivas, diseñadas para dispositivos móviles, con componentes prediseñados.
JSON
JSON (JavaScript Object Notation) es un formato ligero de intercambio de datos. Los desarrolladores HTML suelen trabajar con JSON para manejar datos de APIs, lo que facilita la integración y manipulación de datos dentro de las aplicaciones web.
UX/UI básico
El conocimiento básico de UX/UI ayuda a los desarrolladores HTML a crear interfaces fáciles de usar. La comprensión de la experiencia del usuario y los principios de diseño de interfaces asegura que las páginas web sean intuitivas y fáciles de navegar.
SASS/LESS
SASS y LESS son preprocesadores de CSS que extienden CSS con variables, reglas anidadas y funciones. Los desarrolladores de HTML utilizan estas herramientas para escribir hojas de estilo más mantenibles y escalables.
Cómo evaluar las habilidades y rasgos de un desarrollador HTML
Al contratar desarrolladores HTML, es importante evaluar no solo su conocimiento de HTML5, CSS3 y JavaScript, sino también su capacidad para crear diseños responsivos, gestionar el control de versiones y asegurar el rendimiento web. Encontrar al candidato adecuado implica mirar más allá de su currículum para comprender sus habilidades prácticas y su capacidad de resolución de problemas.
Las entrevistas tradicionales y la revisión de currículums pueden no revelar completamente la competencia de un candidato en áreas como los conceptos básicos de SEO, la compatibilidad entre navegadores y la accesibilidad. Aquí es donde las evaluaciones prácticas entran en juego. Al utilizar evaluaciones de habilidades, se puede probar directamente a los candidatos en las tareas que enfrentarán en su trabajo diario.
Las evaluaciones de Adaface ofrecen un enfoque personalizado para evaluar las habilidades específicas de los desarrolladores HTML. Al incorporar problemas del mundo real que requieren conocimiento de las habilidades esenciales de los desarrolladores HTML, estas pruebas aseguran que sus candidatos estén bien equipados para manejar las exigencias del puesto. Con Adaface, puede mejorar la calidad de sus contrataciones y reducir significativamente el tiempo de selección.
Veamos cómo evaluar las habilidades de los desarrolladores HTML con estas 4 evaluaciones de talento.
Prueba en línea de HTML/CSS
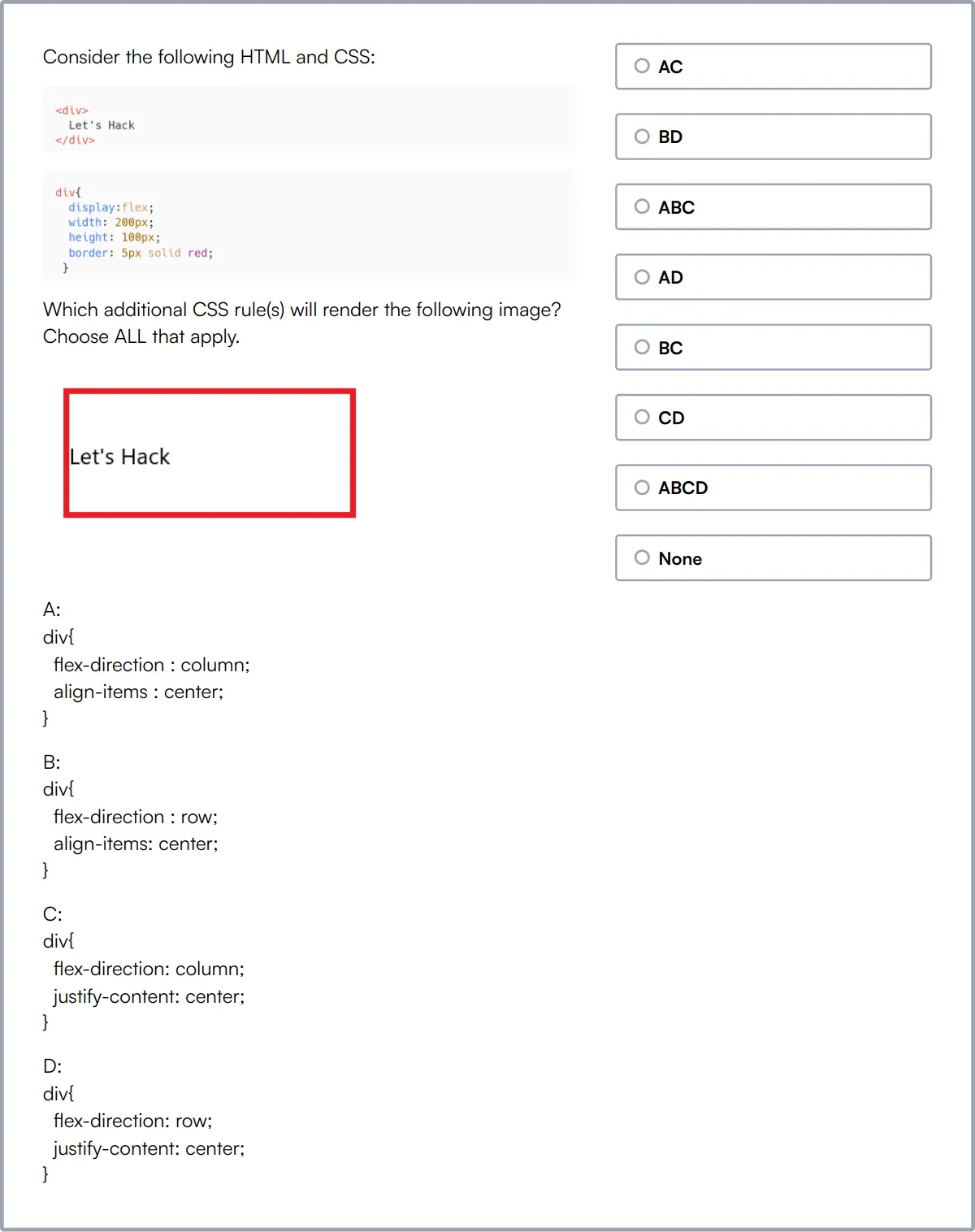
Nuestra prueba en línea de HTML/CSS evalúa la capacidad de un candidato para crear páginas web y darles estilo usando CSS.
La prueba evalúa su comprensión de las etiquetas HTML básicas, el manejo de formularios y conceptos críticos de CSS como el modelo de caja, el posicionamiento y Flexbox. También incluye preguntas de codificación simples para evaluar el conocimiento práctico de la programación.
Los candidatos exitosos tienen un conocimiento experto de las técnicas de diseño CSS, la capacidad de respuesta y la compatibilidad con los navegadores.

Prueba en línea de JavaScript
Nuestra prueba en línea de JavaScript mide una habilidad vital de desarrollo front-end.
La prueba desafía el conocimiento del candidato sobre los fundamentos de JavaScript, las características de ES6 y su capacidad para manipular el DOM HTML. También incluye preguntas de codificación para evaluar las habilidades prácticas de programación en JavaScript.
Ofrecemos una selección de pruebas de JavaScript, incluyendo depuración y estructuración de datos, para que pueda evaluar varios niveles de habilidad.

Prueba en línea de Git
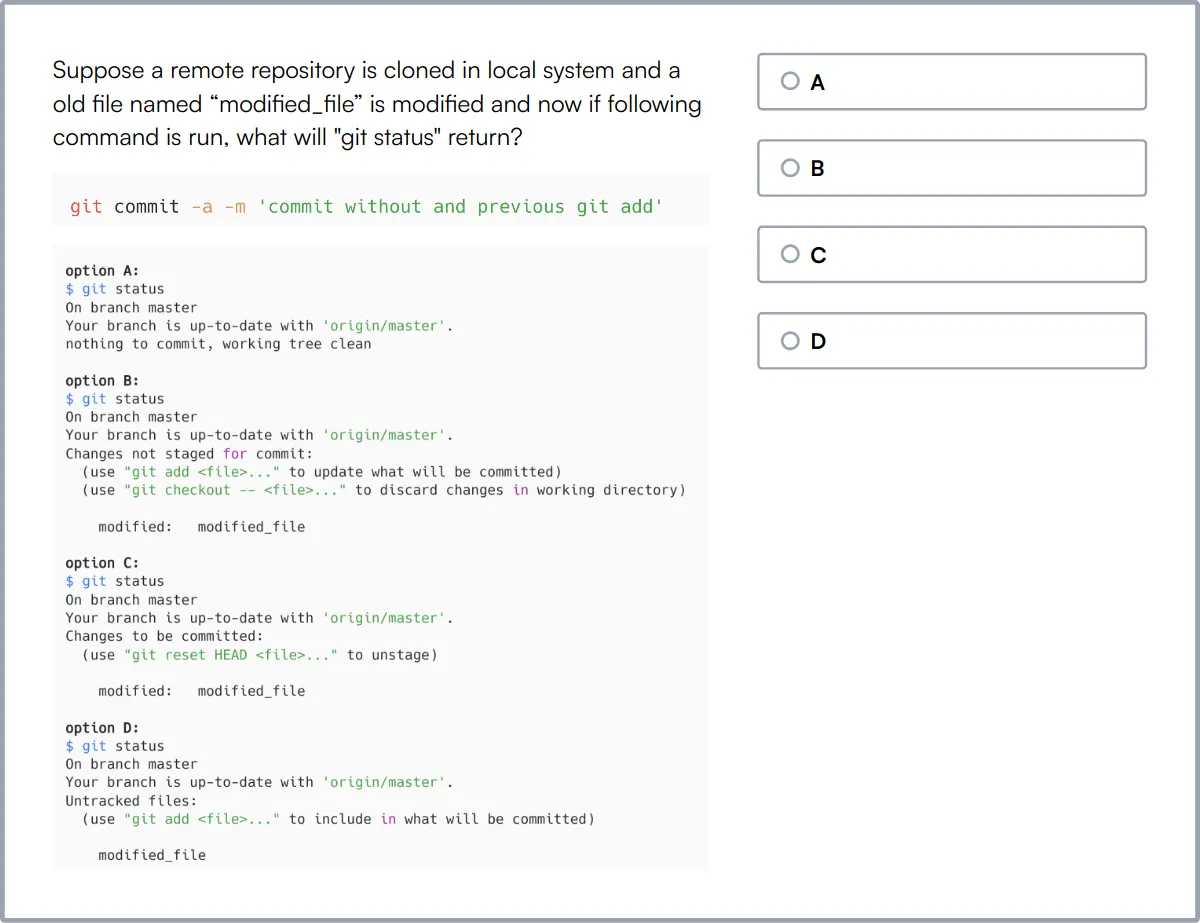
Nuestra prueba en línea de Git evalúa a los candidatos en su comprensión de Git, un sistema de control de versiones popular.
La prueba evalúa su conocimiento de los comandos básicos y avanzados de Git, la resolución de conflictos y la competencia en el uso de Git para administrar el código fuente.
Los candidatos con altas puntuaciones demuestran una sólida comprensión de los flujos de trabajo de Git y los modelos de ramificación.

Pruebas Web
Nuestra prueba en línea de pruebas Web se centra en evaluar el conocimiento y las habilidades de los candidatos en las pruebas Web.
La prueba incluye preguntas sobre los fundamentos de las pruebas Web, el uso de herramientas de control de calidad como Selenium y los conceptos básicos de las pruebas manuales.
Los candidatos que se desempeñan bien demuestran una sólida comprensión del diseño de pruebas y los principios de la ingeniería de control de calidad.
Resumen: Las 9 habilidades clave de los desarrolladores de HTML y cómo evaluarlas
| Habilidad del desarrollador HTML | Cómo evaluarlos |
|---|---|
| 1. HTML5 | Evaluar la capacidad del desarrollador para estructurar páginas web semánticas e interactivas. |
| 2. CSS3 | Evaluar la competencia en el estilo, las adaptaciones de diseño y la estética. |
| 3. JavaScript | Evaluar las habilidades de un desarrollador para crear diseños interactivos y dinámicos. |
| 4. Diseño Responsivo | Determinar las habilidades en la creación de diseños que funcionan en varios dispositivos. |
| 5. Control de Versiones | Verificar el uso de herramientas como Git para gestionar los cambios de código. |
| 6. Conceptos básicos de SEO | Revisar la comprensión de la optimización de sitios web para la clasificación en los motores de búsqueda. |
| 7. Compatibilidad entre navegadores | Probar la capacidad de garantizar un aspecto y una funcionalidad consistentes en todos los navegadores. |
| 8. Rendimiento web | Evaluar las técnicas para mejorar la velocidad y la eficiencia del sitio. |
| 9. Accesibilidad | Evaluar el conocimiento de los estándares web para el diseño accesible. |
Prueba online de HTML/CSS
25 minutos | 15 preguntas de opción múltiple
La prueba de HTML/CSS evalúa la capacidad de un candidato para crear páginas web y darles estilo utilizando CSS. Utilizando preguntas de opción múltiple basadas en escenarios, evalúa el conocimiento de HTML (DOM, etiquetas, formularios, tablas, etc.) y conceptos críticos de CSS (modelo de caja, posicionamiento, estilos, Flexbox, Grid, etc.) y la capacidad de crear diseños responsivos. La prueba también incluye preguntas de codificación simples para evaluar el conocimiento práctico de la programación.
Probar la prueba online de HTML/CSS
Preguntas frecuentes sobre las habilidades del desarrollador HTML
¿Cuáles son las habilidades clave que se deben buscar en un desarrollador HTML?
Las habilidades clave incluyen HTML5, CSS3, JavaScript, Diseño Responsivo, Control de Versiones, Conceptos básicos de SEO y Compatibilidad entre navegadores.
¿Cómo puedo evaluar la competencia de un desarrollador HTML en HTML5?
Pida a los candidatos que creen una página web simple utilizando elementos HTML5 como <header>, <footer>, <article> y <section>. Revise su código en busca de una estructura y semántica adecuadas.
¿Por qué es importante el conocimiento de CSS3 para un desarrollador HTML?
CSS3 es esencial para el estilo y el diseño. Permite a los desarrolladores crear diseños visualmente atractivos y responsivos, lo cual es crucial para la experiencia del usuario.
¿Cuál es la importancia del Diseño Responsivo en el desarrollo web?
El Diseño Responsivo asegura que los sitios web funcionen bien en varios dispositivos y tamaños de pantalla. Mejora la accesibilidad y la experiencia del usuario en diferentes plataformas.
¿Cómo evalúa la comprensión de un desarrollador HTML sobre los conceptos básicos de SEO?
Verifique si usan etiquetas HTML semánticas, etiquetas meta adecuadas y atributos alt para las imágenes. Estas prácticas mejoran la visibilidad en los motores de búsqueda.
¿Qué herramientas se pueden usar para probar la compatibilidad entre navegadores?
Herramientas como BrowserStack, CrossBrowserTesting y LambdaTest pueden ayudar a garantizar que los sitios web funcionen correctamente en diferentes navegadores.
¿Por qué es importante el control de versiones para los desarrolladores HTML?
El control de versiones, como Git, ayuda a gestionar los cambios de código, colaborar con los miembros del equipo y realizar un seguimiento del historial del proyecto. Es esencial para el trabajo en equipo y la gestión de proyectos.
¿Cómo se pueden evaluar las habilidades de un desarrollador HTML en cuanto al rendimiento web?
Pídales que optimicen una página web para la velocidad. Busque técnicas como la minificación de CSS/JS, la optimización de imágenes y el uso de carga perezosa.
Next posts
- 70 preguntas de entrevista para consultores funcionales de SAP para hacer a los candidatos
- 46 preguntas de entrevista para consultores SAP FICO para hacer a los candidatos
- 79 Preguntas de entrevista para arquitectos de información para contratar a los mejores talentos
- 60 preguntas de entrevista para Gerentes de Éxito del Cliente para hacer a tus candidatos
- 67 preguntas de entrevista para especialistas en SEO para contratar al mejor talento