Habilidades requeridas para un desarrollador de SharePoint y cómo evaluarlas
Los desarrolladores de SharePoint son el corazón de la creación y gestión de soluciones empresariales. Construyen y configuran sitios web de SharePoint para satisfacer las necesidades de gestión de documentos, colaboración y flujo de trabajo de las organizaciones.
El puesto requiere dominio de las tecnologías de Microsoft, incluido el propio SharePoint, ASP.NET y PowerShell, junto con sólidas habilidades de resolución de problemas y gestión de proyectos.
Los candidatos pueden escribir estas habilidades en sus currículums, pero no se pueden verificar sin pruebas de habilidades de Desarrollador de SharePoint en el trabajo.
En esta publicación, exploraremos 9 habilidades esenciales de Desarrollador de SharePoint, 11 habilidades secundarias y cómo evaluarlas para que pueda tomar decisiones de contratación informadas.
9 habilidades y rasgos fundamentales de Desarrollador de SharePoint
11 habilidades y rasgos secundarios de Desarrollador de SharePoint
Cómo evaluar las habilidades y rasgos de Desarrollador de SharePoint
Resumen: Las 9 habilidades clave de Desarrollador de SharePoint y cómo evaluarlas
Evalúe y contrate a los mejores desarrolladores de SharePoint con Adaface
Preguntas frecuentes sobre las habilidades de los desarrolladores de SharePoint
9 habilidades y rasgos fundamentales de Desarrollador de SharePoint
Las mejores habilidades para los desarrolladores de SharePoint incluyen SharePoint Framework (SPFx), JavaScript, C#, API REST, PowerShell, HTML/CSS, SharePoint Designer, Integración de Office 365 y SQL Server.
Profundicemos en los detalles examinando las 9 habilidades esenciales de un desarrollador de SharePoint.

SharePoint Framework (SPFx)
SharePoint Framework (SPFx) es un modelo de página y web part que proporciona soporte completo para el desarrollo de SharePoint del lado del cliente. Un desarrollador de SharePoint utiliza SPFx para construir aplicaciones responsivas y compatibles con dispositivos móviles, asegurando una integración perfecta con SharePoint Online y entornos locales.
Para obtener más información, consulta nuestra guía para redactar una Descripción de puesto de desarrollador de Sharepoint.
JavaScript
JavaScript es una tecnología fundamental para el desarrollo web y se utiliza ampliamente en las personalizaciones de SharePoint. Un desarrollador de SharePoint aprovecha JavaScript para crear interfaces de usuario dinámicas e interactivas, mejorando la experiencia general del usuario dentro de los sitios de SharePoint.
C#
C# es un lenguaje de programación utilizado para el desarrollo del lado del servidor en SharePoint. Los desarrolladores de SharePoint utilizan C# para crear web parts personalizados, receptores de eventos y flujos de trabajo, lo que permite una lógica empresarial compleja y la automatización dentro de los entornos de SharePoint.
Consulta nuestra guía para obtener una lista completa de preguntas de la entrevista.
REST API
La API REST permite la interacción con datos de SharePoint utilizando peticiones HTTP estándar. Los desarrolladores de SharePoint utilizan la API REST para realizar operaciones CRUD, integrarse con sistemas externos y construir soluciones personalizadas que interactúan con listas y bibliotecas de SharePoint.
PowerShell
PowerShell es un lenguaje de scripting utilizado para automatizar tareas administrativas en SharePoint. Los desarrolladores de SharePoint utilizan scripts de PowerShell para gestionar granjas de SharePoint, desplegar soluciones y realizar operaciones masivas, agilizando la gestión de entornos de SharePoint.
HTML/CSS
HTML y CSS son tecnologías fundamentales para el diseño web. Los desarrolladores de SharePoint utilizan HTML para estructurar el contenido y CSS para dar estilo a las páginas de SharePoint, asegurando que la interfaz de usuario sea funcional y visualmente atractiva.
Para obtener más información, consulta nuestra guía para escribir una Descripción del puesto de desarrollador HTML5.
SharePoint Designer
SharePoint Designer es una herramienta utilizada para diseñar y personalizar sitios de SharePoint. Los desarrolladores de SharePoint la utilizan para crear flujos de trabajo, diseñar formularios personalizados y modificar plantillas de sitios, mejorando la funcionalidad y la apariencia de los sitios de SharePoint.
Integración con Office 365
La integración con Office 365 implica conectar SharePoint con otros servicios de Office 365 como Teams, OneDrive y Outlook. Los desarrolladores de SharePoint aseguran una integración fluida, lo que permite a los usuarios colaborar y acceder a la información en diferentes aplicaciones de Office 365.
SQL Server
SQL Server es el sistema de gestión de bases de datos utilizado por SharePoint. Los desarrolladores de SharePoint necesitan comprender SQL Server para administrar las bases de datos de SharePoint, realizar consultas y optimizar el rendimiento de la base de datos, garantizando un almacenamiento y recuperación de datos eficientes.
Consulta nuestra guía para obtener una lista completa de preguntas de entrevista.
11 habilidades y rasgos secundarios de los desarrolladores de SharePoint
Las mejores habilidades para los desarrolladores de SharePoint incluyen TypeScript, React, jQuery, Azure Services, Graph API, Nintex, InfoPath, Yammer Integration, Bootstrap, SPQuery y Visual Studio.
Profundicemos en los detalles examinando las 11 habilidades secundarias de un desarrollador de SharePoint.

TypeScript
TypeScript es un superconjunto de JavaScript que agrega tipos estáticos. Los desarrolladores de SharePoint utilizan TypeScript para escribir código más mantenible y sin errores, especialmente cuando trabajan con aplicaciones de SharePoint grandes y complejas.
React
React es una biblioteca de JavaScript para construir interfaces de usuario. Los desarrolladores de SharePoint usan React para crear web parts modernas y receptivas dentro del SharePoint Framework, mejorando la experiencia del usuario con componentes dinámicos e interactivos.
jQuery
jQuery es una biblioteca de JavaScript rápida y concisa. Los desarrolladores de SharePoint utilizan jQuery para simplificar el recorrido de documentos HTML, el manejo de eventos y la animación, lo que facilita la creación de aplicaciones de SharePoint interactivas y con muchas funciones.
Servicios de Azure
Los servicios de Azure proporcionan soluciones basadas en la nube que se pueden integrar con SharePoint. Los desarrolladores de SharePoint utilizan Azure para alojar, escalar y administrar aplicaciones de SharePoint, aprovechando las capacidades de la nube para mejorar el rendimiento y la fiabilidad.
API de Graph
La API de Graph es un punto final unificado para acceder a los servicios de Microsoft 365. Los desarrolladores de SharePoint utilizan la API de Graph para interactuar con datos en Microsoft 365, lo que permite integraciones avanzadas y soluciones personalizadas que abarcan múltiples servicios.
Nintex
Nintex es una herramienta de automatización de flujo de trabajo para SharePoint. Los desarrolladores de SharePoint utilizan Nintex para diseñar e implementar flujos de trabajo complejos sin escribir código, agilizando los procesos empresariales y mejorando la eficiencia.
InfoPath
InfoPath es una herramienta para diseñar y rellenar formularios electrónicos. Los desarrolladores de SharePoint utilizan InfoPath para crear formularios personalizados que capturan y envían datos a listas y bibliotecas de SharePoint, mejorando la recopilación y gestión de datos.
Integración de Yammer
La integración de Yammer implica conectar SharePoint con Yammer, un servicio de redes sociales. Los desarrolladores de SharePoint habilitan la integración de Yammer para fomentar la comunicación y la colaboración dentro de las organizaciones, incrustando funciones sociales en los sitios de SharePoint.
Bootstrap
Bootstrap es un framework front-end para desarrollar aplicaciones web responsivas. Los desarrolladores de SharePoint usan Bootstrap para asegurar que los sitios de SharePoint sean compatibles con dispositivos móviles y proporcionar una experiencia de usuario consistente en diferentes dispositivos.
SPQuery
SPQuery es una clase utilizada para consultar listas de SharePoint. Los desarrolladores de SharePoint usan SPQuery para recuperar datos de listas de SharePoint de manera eficiente, lo que permite soluciones personalizadas que requieren recuperación y manipulación de datos específicos.
Visual Studio
Visual Studio es un entorno de desarrollo integrado (IDE) utilizado para el desarrollo de SharePoint. Los desarrolladores de SharePoint usan Visual Studio para escribir, depurar e implementar soluciones de SharePoint, aprovechando sus potentes herramientas y funciones para un desarrollo eficiente.
Cómo evaluar las habilidades y rasgos de un desarrollador de SharePoint
Evaluar las habilidades y rasgos de un desarrollador de SharePoint implica más que solo echar un vistazo a su currículum. Se trata de comprender qué tan bien pueden usar sus habilidades técnicas para resolver problemas del mundo real e integrar sistemas complejos. Un desarrollador de SharePoint necesita un fuerte dominio de tecnologías como SharePoint Framework (SPFx), JavaScript y C#, entre otras.
Sin embargo, conocer las herramientas es solo una parte del rompecabezas. Para evaluar verdaderamente a un desarrollador de SharePoint, necesitas verlo en acción. Aquí es donde entran en juego las evaluaciones prácticas. Al usar evaluaciones de habilidades, puedes observar cómo los candidatos manejan los desafíos típicos de SharePoint, desde la configuración de entornos usando PowerShell hasta la integración de Office 365 y la gestión de bases de datos SQL Server.
Una forma efectiva de agilizar este proceso es a través de las evaluaciones de Adaface, que están diseñadas para reflejar las tareas reales que un desarrollador de SharePoint enfrentaría en el trabajo. Estas evaluaciones te ayudan a ver más allá del currículum y a comprender cómo un candidato aplica sus conocimientos en escenarios prácticos. Al incorporar estas pruebas, las empresas han visto una reducción del 85% en el tiempo de selección. Obtén más información sobre cómo puedes aprovechar estas evaluaciones para tu proceso de contratación en Adaface.
Veamos cómo evaluar las habilidades de un desarrollador de SharePoint con estas 6 evaluaciones de talento.
Prueba de Sharepoint Online
Nuestra Prueba de SharePoint Online evalúa a los candidatos en su comprensión de Microsoft SharePoint, una plataforma web de colaboración y gestión de contenidos.
La prueba evalúa su conocimiento de las características de SharePoint como la creación de sitios, bibliotecas de documentos, listas y flujos de trabajo. También evalúa su capacidad para personalizar y configurar sitios y páginas de SharePoint utilizando web parts y aplicaciones.
Los candidatos exitosos demuestran un sólido dominio de las funcionalidades principales y las capacidades de personalización de SharePoint.

Prueba en línea de JavaScript
Nuestra Prueba en línea de JavaScript mide una habilidad vital para el desarrollo front-end.
La prueba desafía el conocimiento del candidato de los fundamentos de JavaScript (ES5, ES6), la capacidad de manipular el DOM HTML y la programación asíncrona con Ajax, Fetch API, Promises & Async / Await. Incluye preguntas de codificación para evaluar las habilidades prácticas de programación en JavaScript.
Ofrecemos una selección de pruebas de JavaScript, incluyendo depuración y estructuración de datos, para que pueda medir varios niveles de habilidad.

Prueba en línea de C#
Nuestro Test en línea de C# evalúa a los candidatos en su dominio de la programación en C#.
La prueba cubre conceptos básicos de C#, conceptos de POO, el uso eficiente de C# y la capacidad de escalar programas utilizando programación asíncrona. Incluye preguntas de codificación simples para evaluar el conocimiento práctico de la programación en C#.
Los candidatos con puntuaciones altas demuestran una comprensión profunda de los conceptos de POO de C#, los patrones de diseño y la gestión eficiente de la memoria.

Test de API REST
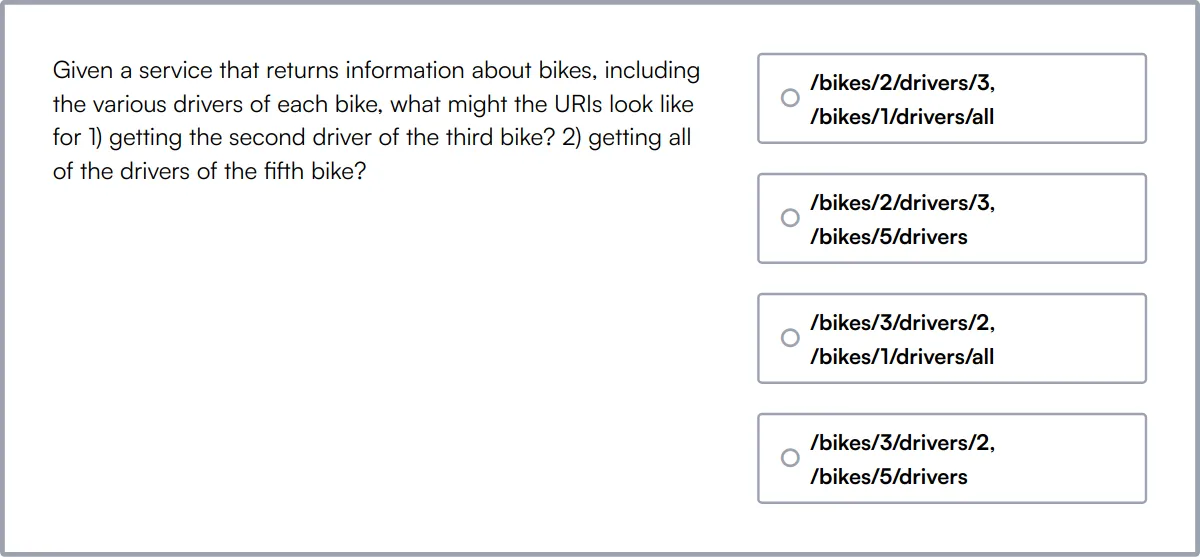
Nuestro Test de API REST evalúa la comprensión de un candidato sobre las API RESTful y su capacidad para crearlas, interactuar con ellas y probarlas.
La prueba incluye preguntas sobre principios REST, métodos HTTP, códigos de estado, autenticación, formatos de serialización y mejores prácticas. También incluye una pregunta de codificación para evaluar las habilidades prácticas.
Los candidatos exitosos demuestran competencia en el diseño e implementación de API RESTful, adhiriéndose a las mejores prácticas y manejando varios métodos HTTP y códigos de estado.

Test en línea de PowerShell
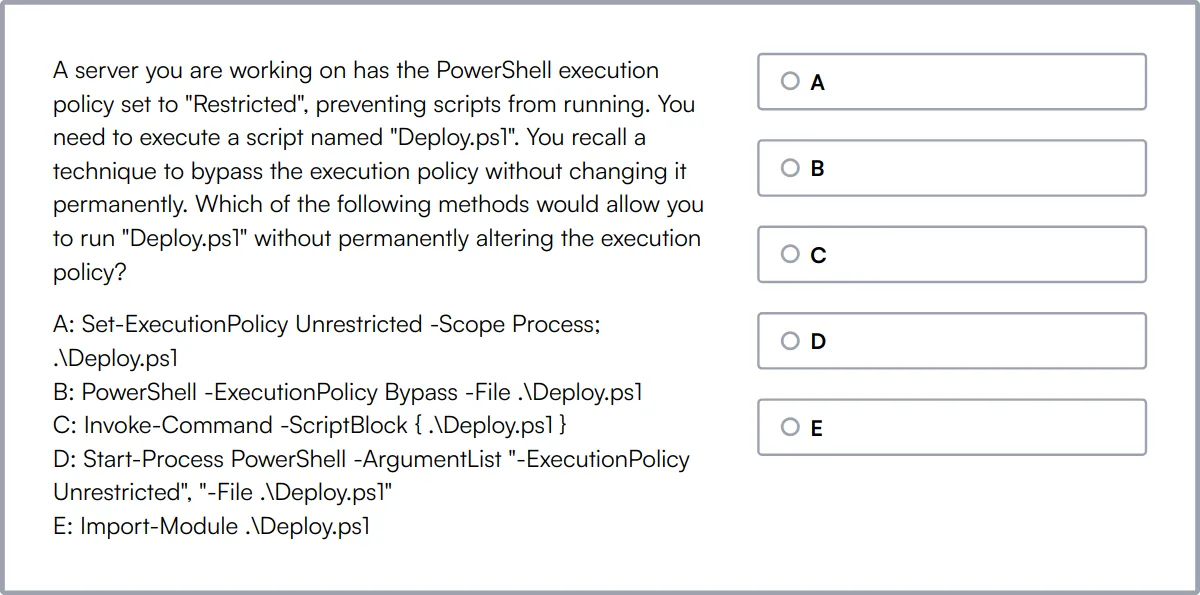
Nuestro Test Online de PowerShell evalúa a los candidatos en su dominio de la creación y ejecución de scripts de PowerShell.
La prueba cubre los conceptos básicos de PowerShell, scripting, módulos y funciones, flujo de control, manejo de errores y gestión de seguridad. Incluye preguntas de codificación para evaluar habilidades prácticas.
Los candidatos que se desempeñan bien demuestran sólidas habilidades de scripting, manejo eficaz de errores y gestión segura de sistemas basados en Windows.

Test Online de HTML/CSS
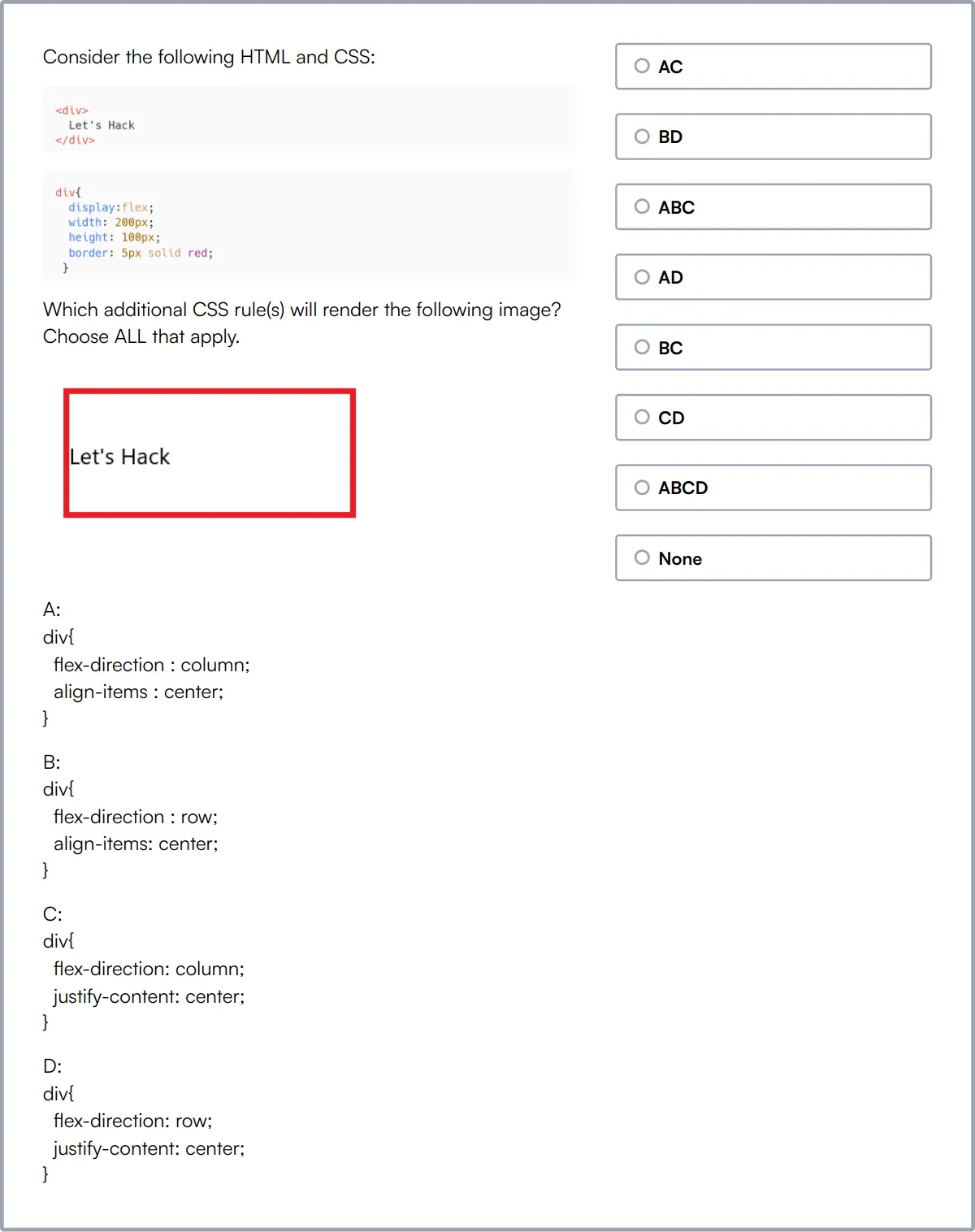
Nuestro Test Online de HTML/CSS evalúa la capacidad de un candidato para crear páginas web y darles estilo usando CSS.
La prueba cubre HTML DOM, etiquetas, formularios, tablas y conceptos críticos de CSS como el modelo de caja, posicionamiento, estilo, Flexbox y Grid. Incluye preguntas de codificación para evaluar el conocimiento práctico de la programación.
Los candidatos exitosos tienen un conocimiento experto de las técnicas de diseño CSS, la capacidad de respuesta y la compatibilidad con navegadores.

Resumen: Las 9 habilidades clave de un desarrollador de SharePoint y cómo evaluarlas
| Habilidad de desarrollador de SharePoint | Cómo evaluarlos |
|---|---|
| 1. SharePoint Framework (SPFx) | Evaluar la competencia en la construcción de soluciones personalizadas para SharePoint Online. |
| 2. JavaScript | Evaluar habilidades en la creación de diseños interactivos y dinámicos. |
| 3. C# | Verificar la capacidad para desarrollar lógica del lado del servidor y aplicaciones personalizadas. |
| 4. API REST | Medir la experiencia en la integración y el consumo de servicios web. |
| 5. PowerShell | Determinar la capacidad para automatizar tareas administrativas y configuraciones. |
| 6. HTML/CSS | Medir cómo un desarrollador crea una interfaz bien estructurada y fácil de usar. |
| 7. SharePoint Designer | Evaluar las habilidades en la personalización y el diseño de sitios de SharePoint. |
| 8. Integración con Office 365 | Evaluar la capacidad de integrar SharePoint con los servicios de Office 365. |
| 9. SQL Server | Verificar la competencia en la gestión y consulta de bases de datos. |
Prueba de SharePoint Online
30 minutos | 15 preguntas de opción múltiple
La prueba de SharePoint evalúa la competencia de un candidato en tecnologías de SharePoint, incluida la arquitectura del sitio, la gestión de contenido y la administración. Cubre conceptos clave como colecciones de sitios, listas, bibliotecas, flujos de trabajo, seguridad y capacidades de integración. La prueba evalúa la capacidad de diseñar, implementar y administrar soluciones de SharePoint para una colaboración efectiva y la gestión de documentos en las organizaciones.
[
Probar la prueba de SharePoint Online
](https://www.adaface.com/assessment-test/sharepoint-test)
Preguntas frecuentes sobre las habilidades de los desarrolladores de SharePoint
¿Qué es el SharePoint Framework (SPFx) y por qué es importante para un desarrollador de SharePoint?
El SharePoint Framework (SPFx) es un modelo de página y web part que proporciona soporte completo para el desarrollo de SharePoint del lado del cliente. Permite a los desarrolladores usar tecnologías y herramientas web modernas para construir experiencias y aplicaciones productivas.
¿Cómo puede un reclutador evaluar la competencia de un candidato en JavaScript para un puesto de desarrollador de SharePoint?
Los reclutadores pueden evaluar la competencia en JavaScript pidiendo a los candidatos que resuelvan desafíos de codificación, revisen sus proyectos anteriores o realicen entrevistas técnicas centradas en los conceptos de JavaScript y su aplicación en SharePoint.
¿Por qué es importante el conocimiento de C# para los desarrolladores de SharePoint?
C# se usa a menudo en SharePoint para el desarrollo del lado del servidor, incluyendo web parts personalizados, receptores de eventos y flujos de trabajo. Es esencial para crear soluciones de backend robustas en SharePoint.
¿Qué papel juega la API REST en el desarrollo de SharePoint?
La API REST permite a los desarrolladores de SharePoint interactuar con los datos de SharePoint de forma remota. Se utiliza para operaciones CRUD e integrar SharePoint con otros sistemas y aplicaciones.
¿Cómo se puede utilizar PowerShell en el desarrollo de SharePoint?
PowerShell se utiliza para automatizar tareas administrativas en SharePoint, como el aprovisionamiento de sitios, la gestión de usuarios y la configuración. Ayuda a agilizar las tareas repetitivas.
¿Cuál es la importancia de la integración con Office 365 en el desarrollo de SharePoint?
La integración con Office 365 permite a los desarrolladores de SharePoint crear experiencias fluidas mediante la integración de SharePoint con otros servicios de Office 365 como Teams, Outlook y OneDrive, mejorando la colaboración y la productividad.
¿Cómo puede un reclutador evaluar la experiencia de un candidato con SQL Server en el contexto de SharePoint?
Los reclutadores pueden evaluar la experiencia con SQL Server discutiendo el conocimiento del candidato sobre la gestión de bases de datos, consultas y optimización del rendimiento en entornos de SharePoint.
¿Cuáles son los beneficios de usar TypeScript en el desarrollo de SharePoint?
TypeScript proporciona tipado fuerte y características modernas de JavaScript, lo que hace que el código sea más mantenible y reduce los errores en tiempo de ejecución. Es especialmente útil en proyectos de SharePoint a gran escala.
Next posts
- 70 preguntas de entrevista para consultores funcionales de SAP para hacer a los candidatos
- 46 preguntas de entrevista para consultores SAP FICO para hacer a los candidatos
- 79 Preguntas de entrevista para arquitectos de información para contratar a los mejores talentos
- 60 preguntas de entrevista para Gerentes de Éxito del Cliente para hacer a tus candidatos
- 67 preguntas de entrevista para especialistas en SEO para contratar al mejor talento