Habilidades requeridas para un desarrollador de Bootstrap y cómo evaluarlas
Los desarrolladores de Bootstrap son fundamentales para crear interfaces receptivas y visualmente atractivas que se adaptan a la perfección a diferentes dispositivos. Su función se centra en implementar el diseño a través del framework de Bootstrap para garantizar que los sitios web sean funcionales y atractivos.
Las habilidades esenciales para un desarrollador de Bootstrap incluyen el dominio de HTML, CSS y JavaScript, específicamente con el framework de Bootstrap. Además, necesitan sólidas habilidades de resolución de problemas y habilidades de comunicación efectivas para colaborar con los miembros del equipo y las partes interesadas.
Los candidatos pueden escribir estas habilidades en sus currículums, pero no se pueden verificar sin pruebas de habilidades de Desarrollador Bootstrap en el trabajo.
En esta publicación, exploraremos 7 habilidades esenciales de Desarrollador Bootstrap, 10 habilidades secundarias y cómo evaluarlas para que pueda tomar decisiones de contratación informadas.
7 habilidades y rasgos fundamentales del Desarrollador Bootstrap
10 habilidades y rasgos secundarios del Desarrollador Bootstrap
Cómo evaluar las habilidades y rasgos del Desarrollador Bootstrap
Resumen: Las 7 habilidades clave de Desarrollador Bootstrap y cómo evaluarlas
Evalúa y contrata a los mejores desarrolladores de Bootstrap con Adaface
Preguntas frecuentes sobre las habilidades de los desarrolladores de Bootstrap
7 habilidades y rasgos fundamentales de los desarrolladores de Bootstrap
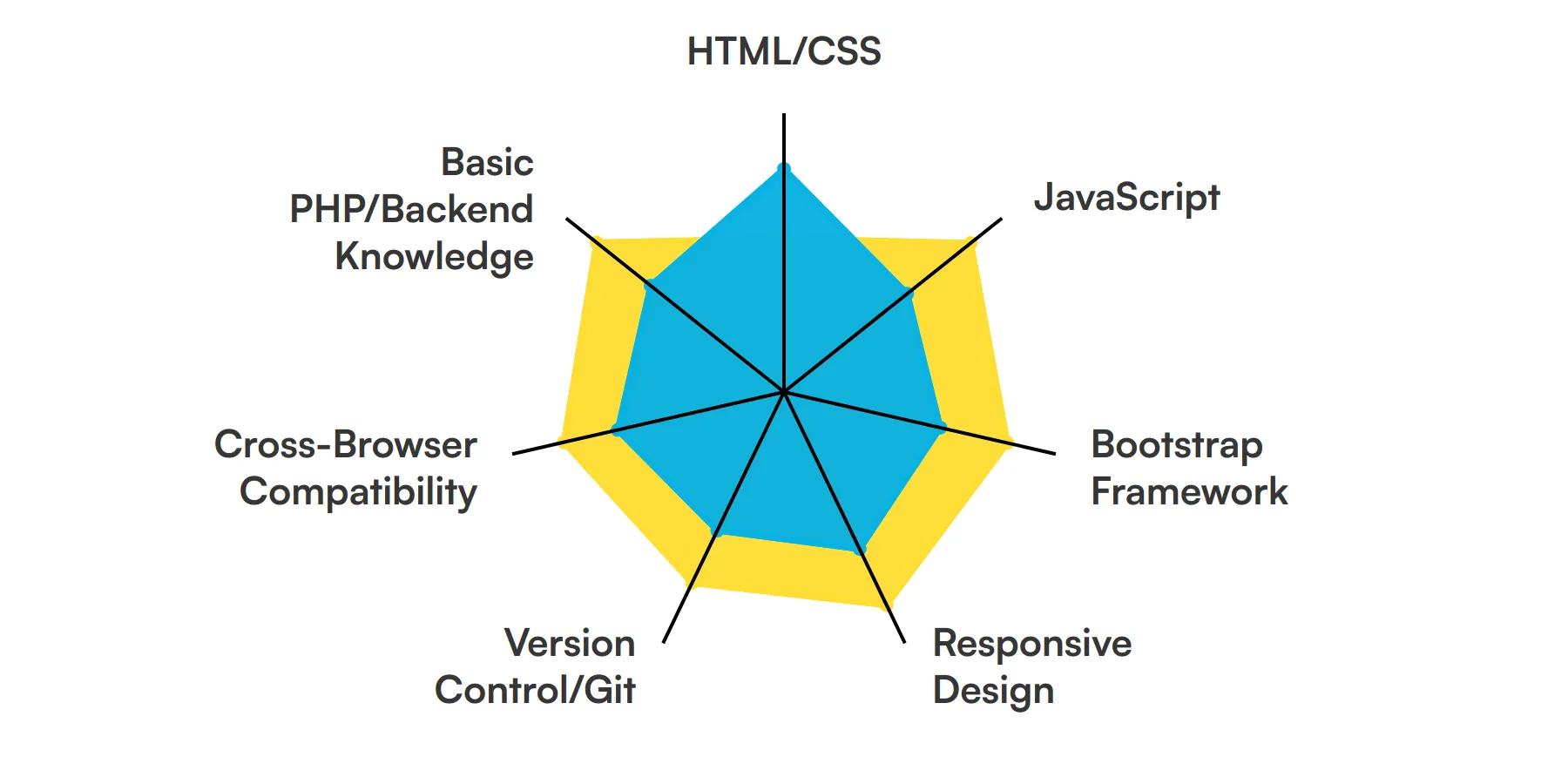
Las mejores habilidades para los desarrolladores de Bootstrap incluyen HTML/CSS, JavaScript, Bootstrap Framework, Diseño Responsivo, Control de Versiones/Git, Compatibilidad entre Navegadores y Conocimientos básicos de PHP/Backend.
Profundicemos en los detalles examinando las 7 habilidades esenciales de un desarrollador de Bootstrap.

HTML/CSS
Un desarrollador de Bootstrap debe tener un conocimiento sólido de HTML y CSS. Estos son los bloques de construcción del desarrollo web, lo que le permite estructurar el contenido y darle estilo de manera efectiva. Usarás estas habilidades para crear páginas web responsivas y visualmente atractivas.
Para obtener más información, consulta nuestra guía para redactar una Descripción del trabajo de desarrollador HTML5.
JavaScript
JavaScript es esencial para agregar interactividad a tus proyectos de Bootstrap. Ya sea creando contenido dinámico o manejando eventos de usuario, JavaScript te permite mejorar significativamente la experiencia del usuario. Un buen desarrollador de Bootstrap debe sentirse cómodo escribiendo y depurando código JavaScript.
Marco de Bootstrap
Entender a fondo el marco de Bootstrap es imprescindible. Esto incluye saber cómo usar su sistema de cuadrícula, componentes y utilidades para construir sitios web responsivos y primero para móviles. El dominio de Bootstrap te permitirá prototipar y desarrollar rápidamente páginas web consistentes y de alta calidad.
Consulta nuestra guía para obtener una lista completa de preguntas de entrevista.
Diseño Responsivo
El diseño responsivo es crucial para asegurar que tus páginas web se vean bien en todos los dispositivos. Como desarrollador de Bootstrap, necesitarás usar media queries y diseños de cuadrícula flexibles para crear diseños que se adapten a diferentes tamaños de pantalla. Esta habilidad asegura una experiencia de usuario fluida en computadoras de escritorio, tabletas y teléfonos inteligentes.
Control de Versiones/Git
Los sistemas de control de versiones como Git son esenciales para gestionar los cambios de código y colaborar con otros desarrolladores. Usarás Git para rastrear tu trabajo, revertir a versiones anteriores si es necesario y colaborar eficientemente con tu equipo. Esta habilidad es crucial para mantener una base de código limpia y organizada.
Compatibilidad entre Navegadores
Asegurar que tus páginas web funcionen en diferentes navegadores es una habilidad clave. Necesitarás probar y depurar tus proyectos de Bootstrap en varios navegadores para garantizar una experiencia consistente para todos los usuarios. Esto implica entender las peculiaridades específicas de cada navegador y cómo abordarlas.
Conocimientos básicos de PHP/Backend
Aunque no siempre es obligatorio, tener una comprensión básica de PHP u otras tecnologías de backend puede ser beneficioso. Este conocimiento le permite integrar su front-end Bootstrap con la lógica del lado del servidor, haciendo que sus aplicaciones web sean más dinámicas y funcionales.
Para obtener más información, consulte nuestra guía para escribir una Descripción del puesto de trabajo de desarrollador PHP.
10 habilidades y rasgos secundarios de un desarrollador Bootstrap
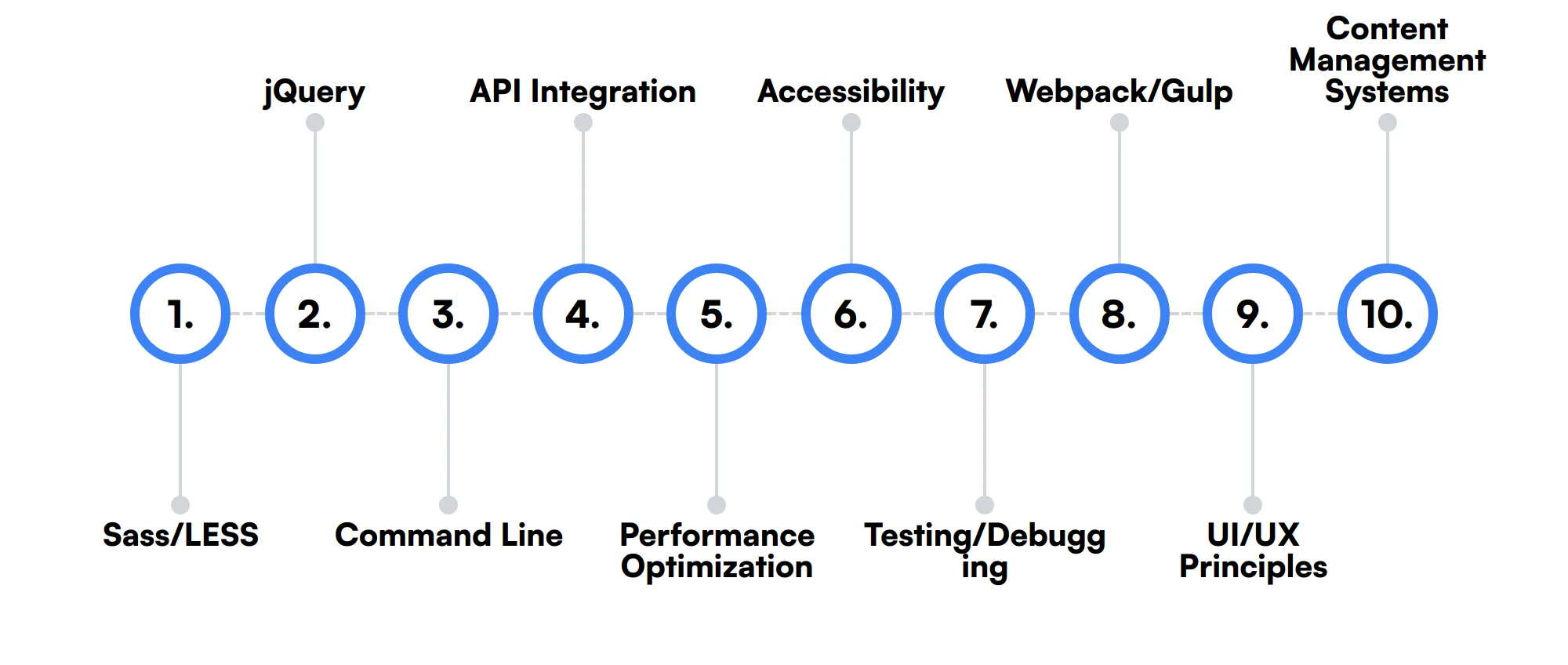
Las mejores habilidades para los desarrolladores de Bootstrap incluyen Sass/LESS, jQuery, Línea de comandos, Integración de API, Optimización del rendimiento, Accesibilidad, Pruebas/Depuración, Webpack/Gulp, Principios de UI/UX y Sistemas de gestión de contenido.
Profundicemos en los detalles examinando las 10 habilidades secundarias de un desarrollador de Bootstrap.

Sass/LESS
Los preprocesadores como Sass o LESS pueden optimizar su flujo de trabajo CSS. Ofrecen funciones como variables, anidamiento y mixins, que hacen que sus hojas de estilo sean más mantenibles y escalables.
jQuery
Aunque ya no es tan popular como antes, jQuery todavía se usa en muchos proyectos de Bootstrap. Saber cómo usar jQuery puede ayudarlo a manipular el DOM más fácilmente y agregar interactividad avanzada a sus páginas web.
Línea de comandos
La familiaridad con la línea de comandos puede acelerar su proceso de desarrollo. Lo usará para tareas como instalar dependencias, ejecutar scripts de compilación y administrar el control de versiones.
Integración de API
Comprender cómo trabajar con API es útil para obtener y mostrar datos dinámicamente. Esta habilidad le permite crear aplicaciones web más interactivas y basadas en datos.
Optimización del rendimiento
Optimizar tus páginas web para el rendimiento es importante para la experiencia del usuario y el SEO. Esto incluye técnicas como la minificación de CSS/JS, la optimización de imágenes y el aprovechamiento del almacenamiento en caché del navegador.
Accesibilidad
Asegurar que tus páginas web sean accesibles para todos los usuarios, incluidos aquellos con discapacidades, es un aspecto clave del desarrollo web moderno. Esto implica el uso de HTML semántico, roles ARIA y otras mejores prácticas.
Pruebas/Depuración
Ser competente en pruebas y depuración es crucial para entregar aplicaciones web de alta calidad. Esto incluye el uso de herramientas como Chrome DevTools, la escritura de pruebas unitarias y la realización de pruebas de extremo a extremo.
Webpack/Gulp
Las herramientas de construcción como Webpack o Gulp pueden automatizar muchos aspectos de tu flujo de trabajo de desarrollo. Ayudan a empaquetar activos, transcribir código y optimizar tu proyecto para producción.
Principios de UI/UX
Una buena comprensión de los principios de UI/UX puede ayudarte a crear páginas web más fáciles de usar y estéticamente agradables. Esto incluye el conocimiento de patrones de diseño, teoría del color y tipografía.
Sistemas de Gestión de Contenidos
La experiencia con plataformas CMS como WordPress o Drupal puede ser beneficiosa. Permite integrar tus diseños Bootstrap en un sistema de gestión de contenidos, facilitando la gestión y actualización del contenido.
Cómo evaluar las habilidades y rasgos de un desarrollador Bootstrap
Cuando se trata de contratar a un desarrollador Bootstrap, entender la amplitud y profundidad de sus habilidades es más que una simple ojeada a su currículum. Un currículum puede enumerar habilidades como HTML/CSS, JavaScript y Bootstrap Framework, pero no muestra lo bien que realmente pueden usar estas herramientas en escenarios del mundo real.
Para evaluar verdaderamente las habilidades de un desarrollador Bootstrap, necesitas un método que ponga a prueba sus conocimientos en un contexto práctico. Aquí es donde entran en juego las evaluaciones de habilidades. Mediante el uso de pruebas específicas, puedes evaluar no solo sus habilidades técnicas en HTML/CSS, JavaScript y diseño responsive, sino también su capacidad para manejar el control de versiones con Git, asegurar la compatibilidad entre navegadores e integrar conocimientos básicos de backend utilizando PHP.
Las evaluaciones de Adaface ofrecen una forma optimizada de medir estas competencias, asegurando que pueda encontrar desarrolladores que no solo estén cualificados, sino que también encajen perfectamente con sus necesidades específicas. Con Adaface, puede mejorar la calidad de sus contrataciones y reducir el tiempo de selección hasta en un 85%.
Veamos cómo evaluar las habilidades de un desarrollador Bootstrap con estas 6 evaluaciones de talento.
Prueba en línea de HTML/CSS
Nuestra Prueba en línea de HTML/CSS evalúa la capacidad de un candidato para diseñar y estilizar páginas web utilizando HTML y CSS. Se centra en habilidades prácticas como la creación de diseños responsivos y la integración de contenido multimedia.
La prueba evalúa su comprensión de los formularios HTML, el modelo de caja CSS, Flexbox, Grids y consultas de medios. También evalúa su capacidad para aplicar CSS para estilizar y animaciones.
Los candidatos exitosos demuestran un sólido dominio de la estructuración de páginas web y el estilismo dinámico, asegurando la compatibilidad en varios dispositivos y navegadores.

Prueba en línea de JavaScript
Nuestra Prueba en línea de JavaScript mide la competencia de un candidato en JavaScript, cubriendo temas fundamentales y avanzados como las características de ES6 y la programación asíncrona.
Esta prueba evalúa el conocimiento en los conceptos básicos de JavaScript, la manipulación del DOM, el manejo de errores y el trabajo con APIs. Incluye preguntas basadas en escenarios para evaluar la aplicación práctica de JavaScript en el desarrollo web.
Los candidatos que obtienen buenos resultados son expertos en escribir código limpio y eficiente y pueden manejar eficazmente funcionalidades complejas utilizando JavaScript.

Prueba de Bootstrap
Nuestra Prueba de Bootstrap evalúa a los candidatos en su capacidad para utilizar el framework Bootstrap para un desarrollo web eficiente, centrándose en el diseño de maquetación y responsivo.
La prueba cubre componentes de Bootstrap, el sistema de cuadrícula y utilidades, junto con las habilidades fundamentales de HTML/CSS necesarias para el uso eficaz del framework.
Las personas con altas puntuaciones demuestran dominio en la utilización de Bootstrap para crear prototipos y construir rápidamente sitios web atractivos y responsivos.
Prueba de Diseño UI/UX
Nuestra Prueba de Diseño UI/UX evalúa la capacidad de un candidato para diseñar interfaces y experiencias digitales centradas en el usuario, haciendo hincapié en la creación de wireframes, prototipos e investigación de usuarios.
Esta prueba evalúa la comprensión de los principios de diseño UX, el diseño de interacción, el diseño visual y la accesibilidad. Desafía a los candidatos a aplicar estos principios en la creación de interfaces de usuario coherentes y funcionales.
Los candidatos que sobresalen en esta prueba demuestran una profunda comprensión de las necesidades del usuario y son capaces de traducirlas en diseños atractivos y accesibles.

Prueba en línea de Git
Nuestro Examen en línea de Git mide el conocimiento y las habilidades de un candidato en el uso de Git para el control de versiones, una herramienta esencial para el desarrollo de software colaborativo.
El examen evalúa la competencia en la gestión de repositorios, ramificación, fusión y manejo de conflictos. También evalúa la capacidad del candidato para utilizar funciones avanzadas como la rebase y la gestión de repositorios remotos.
Los candidatos capacitados demuestran un fuerte dominio de las operaciones de Git, lo que contribuye a una gestión de código eficiente y sin errores en entornos de equipo.

Pruebas web
Nuestro examen de Pruebas web está diseñado para evaluar la experiencia de un candidato en la prueba de aplicaciones web, centrándose en técnicas de prueba tanto automatizadas como manuales.
Este examen cubre los fundamentos de las pruebas web, el uso de Selenium para pruebas automatizadas y estrategias básicas de pruebas manuales. Evalúa la capacidad del candidato para diseñar y ejecutar planes de prueba efectivos.
Los candidatos competentes pueden identificar y rectificar defectos en las aplicaciones web, lo que garantiza una experiencia de usuario sin errores.
Resumen: Las 7 habilidades clave de un desarrollador de Bootstrap y cómo evaluarlas
| Habilidad de Desarrollador de Bootstrap | Cómo evaluarlos |
|---|---|
| 1. HTML/CSS | Evaluar cómo un desarrollador crea una interfaz bien estructurada y fácil de usar |
| 2. JavaScript | Evaluar las habilidades de un desarrollador para crear diseños interactivos y dinámicos |
| 3. Framework Bootstrap | Evaluar la competencia en el uso de Bootstrap para el desarrollo web responsivo y móvil primero |
| 4. Diseño Responsivo | Determinar las habilidades en la creación de diseños que funcionan en múltiples dispositivos |
| 5. Control de Versiones/Git | Verificar la capacidad de administrar el código y colaborar con otros desarrolladores |
| 6. Compatibilidad entre Navegadores | Evaluar la capacidad de garantizar un rendimiento consistente en diferentes navegadores |
| 7. Conocimientos básicos de PHP/Backend | Evaluar la comprensión de la programación del lado del servidor y la integración del backend |
Prueba de Bootstrap
30 minutos | 15 MCQs
La prueba de Bootstrap evalúa el conocimiento de un candidato en el uso del framework Bootstrap para el desarrollo web front-end. Cubre temas como los fundamentos de HTML/CSS y los conceptos del framework Bootstrap.
Realizar la Prueba de Bootstrap
Preguntas frecuentes sobre las habilidades de los desarrolladores de Bootstrap
¿Cuáles son las habilidades clave requeridas para un desarrollador de Bootstrap?
Un desarrollador de Bootstrap debe ser competente en HTML/CSS, JavaScript y en el propio framework Bootstrap. También debe comprender el diseño responsivo, el control de versiones utilizando Git y la compatibilidad entre navegadores. Las habilidades en Sass/LESS, jQuery y conocimientos básicos de backend (como PHP) también son beneficiosas.
¿Cómo pueden los reclutadores evaluar la competencia de un candidato en Bootstrap?
Los reclutadores pueden evaluar la competencia revisando proyectos de portafolio que utilizan Bootstrap, realizando pruebas prácticas que implican codificar en Bootstrap y haciendo preguntas específicas sobre el framework durante las entrevistas. Comprender cómo los candidatos usan Bootstrap para resolver diversos problemas de diseño también puede ser revelador.
¿Por qué es importante el diseño responsivo para un desarrollador de Bootstrap?
El diseño responsivo asegura que las aplicaciones web funcionen bien en una variedad de dispositivos y tamaños de pantalla. Los desarrolladores de Bootstrap deben crear interfaces que sean flexibles y que proporcionen una experiencia de usuario fluida en todas las plataformas, lo cual es crucial para el desarrollo web moderno.
¿Con qué herramientas debería estar familiarizado un desarrollador de Bootstrap?
Aparte de Bootstrap, los desarrolladores deberían estar familiarizados con sistemas de control de versiones como Git, herramientas de construcción front-end como Webpack o Gulp y utilidades de línea de comandos. El conocimiento de preprocesadores como Sass o LESS y jQuery también es útil para un desarrollo eficiente.
¿Cómo beneficia la comprensión de los principios de UI/UX a un desarrollador de Bootstrap?
Comprender los principios de UI/UX ayuda a los desarrolladores de Bootstrap a crear interfaces más intuitivas y atractivas. Este conocimiento asegura que las aplicaciones no solo se vean bien, sino que también sean fáciles de usar, lo que se alinea con las mejores prácticas en diseño centrado en el usuario.
¿Cuál es el papel de la integración de API en el desarrollo de Bootstrap?
La integración de la API permite a los desarrolladores de Bootstrap conectar e interactuar con otras aplicaciones de software y servicios de datos. Esta habilidad es necesaria para crear contenido dinámico que se actualiza en tiempo real y mejora la funcionalidad de las aplicaciones web.
¿Qué tan importante es el conocimiento de la compatibilidad entre navegadores para un desarrollador de Bootstrap?
El conocimiento de la compatibilidad entre navegadores garantiza que una aplicación web funcione bien en todos los navegadores principales. Esto es importante porque afecta la experiencia del usuario y la accesibilidad, asegurando que la aplicación sea utilizable para una amplia audiencia.
¿Cuál es la importancia de la optimización del rendimiento en el desarrollo de Bootstrap?
La optimización del rendimiento es clave para reducir los tiempos de carga y mejorar la capacidad de respuesta de un sitio web. Los desarrolladores de Bootstrap necesitan implementar las mejores prácticas, como la minificación de CSS/JavaScript y la optimización de imágenes, para mejorar el rendimiento general de las aplicaciones web que construyen.
Next posts
- 70 preguntas de entrevista para consultores funcionales de SAP para hacer a los candidatos
- 46 preguntas de entrevista para consultores SAP FICO para hacer a los candidatos
- 79 Preguntas de entrevista para arquitectos de información para contratar a los mejores talentos
- 60 preguntas de entrevista para Gerentes de Éxito del Cliente para hacer a tus candidatos
- 67 preguntas de entrevista para especialistas en SEO para contratar al mejor talento