Habilidades requeridas para un Webmaster y cómo evaluarlas
Los webmasters son los guardianes de la salud y el rendimiento general de su sitio web. Se aseguran de que su sitio esté siempre actualizado, seguro y funcionando sin problemas, brindando una experiencia fluida a los usuarios y manteniendo la integridad del sitio.
Las habilidades requeridas para un webmaster incluyen dominio de tecnologías web como HTML, CSS y JavaScript, así como conocimientos de gestión de servidores, SEO y análisis. Además, necesitan tener fuertes habilidades para la resolución de problemas y habilidades de comunicación efectiva.
Los candidatos pueden escribir estas habilidades en sus currículums, pero no puede verificarlas sin pruebas de habilidades de Webmaster en el trabajo.
En esta publicación, exploraremos 9 habilidades esenciales de Webmaster, 11 habilidades secundarias y cómo evaluarlas para que pueda tomar decisiones de contratación informadas.
9 habilidades y rasgos fundamentales de Webmaster
11 habilidades y rasgos secundarios de Webmaster
Cómo evaluar las habilidades y rasgos de Webmaster
Resumen: Las 9 habilidades clave de Webmaster y cómo evaluarlas
Evalúe y contrate a los mejores Webmasters con Adaface
Preguntas frecuentes sobre las habilidades de Webmaster
9 habilidades y rasgos fundamentales de Webmaster
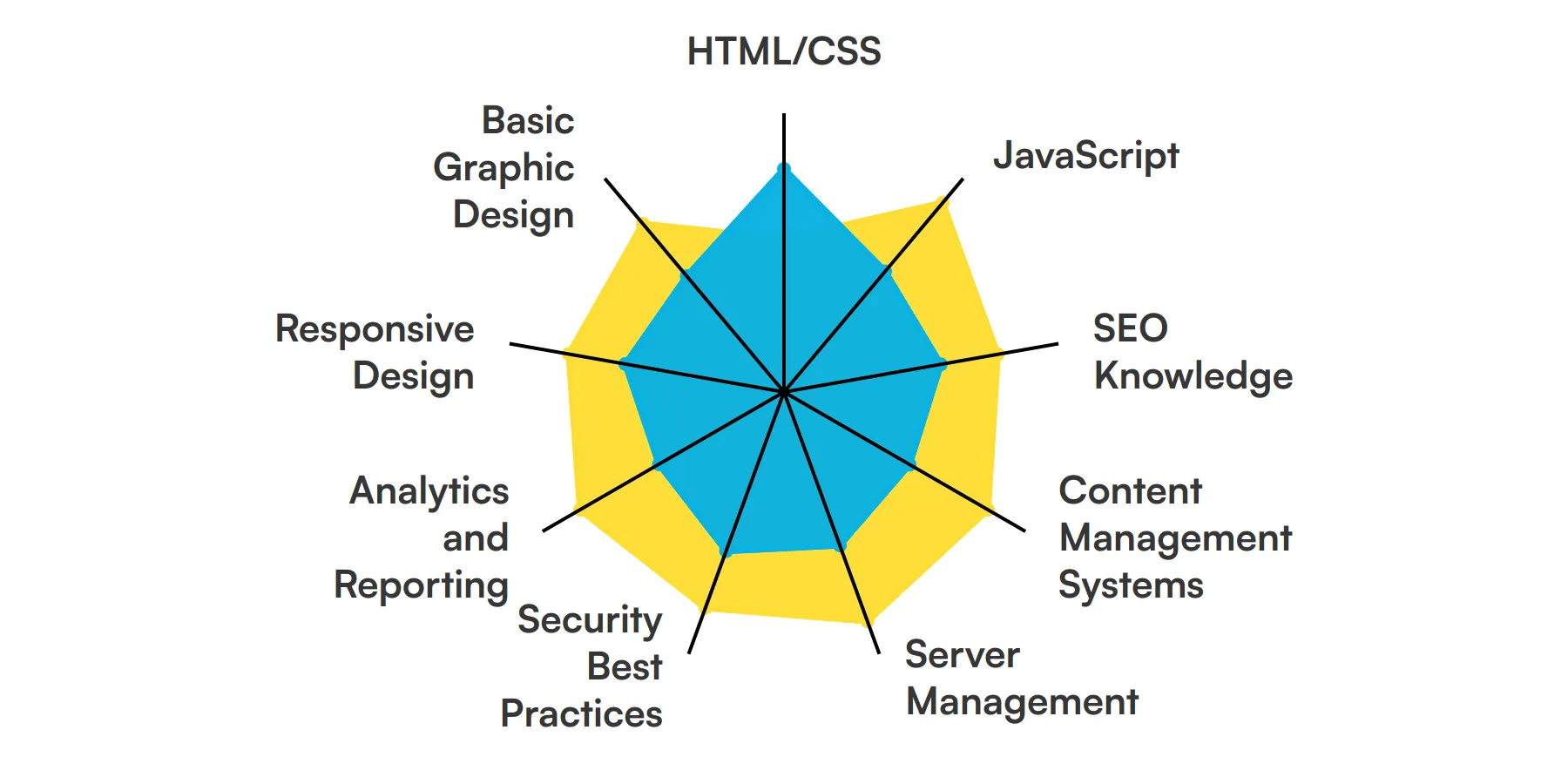
Las mejores habilidades para los webmasters incluyen HTML/CSS, JavaScript, Conocimiento de SEO, Sistemas de Gestión de Contenidos, Gestión de Servidores, Mejores Prácticas de Seguridad, Análisis e Informes, Diseño Responsivo y Diseño Gráfico Básico.
Profundicemos en los detalles examinando las 9 habilidades esenciales de un Webmaster.

HTML/CSS
HTML y CSS son los pilares del desarrollo web. Un webmaster utiliza estos lenguajes para crear y dar estilo a las páginas web, asegurando que sean visualmente atractivas y fáciles de usar.
Para obtener más información, consulta nuestra guía para escribir una Descripción del puesto de desarrollador HTML5.
JavaScript
JavaScript es esencial para agregar interactividad a los sitios web. Un webmaster aprovecha JavaScript para crear contenido dinámico, manejar eventos de usuario y mejorar la experiencia general del usuario.
Conocimientos de SEO
Entender SEO es crucial para que un webmaster se asegure de que el sitio web se posicione bien en los motores de búsqueda. Esto implica optimizar el contenido, las meta etiquetas y la estructura del sitio para mejorar la visibilidad.
Consulta nuestra guía para obtener una lista completa de preguntas de entrevista.
Sistemas de Gestión de Contenidos
Es importante estar familiarizado con plataformas CMS como WordPress o Joomla. Un webmaster utiliza estos sistemas para gestionar y actualizar el contenido del sitio web de manera eficiente sin necesidad de codificar desde cero.
Administración de servidores
El conocimiento de la administración de servidores ayuda a un webmaster a mantener el entorno de alojamiento del sitio web. Esto incluye tareas como la configuración de servidores, la gestión de bases de datos y la garantía del tiempo de actividad del sitio.
Para obtener más información, consulta nuestra guía para escribir una Descripción del puesto de administrador de Linux.
Mejores prácticas de seguridad
Un webmaster debe implementar medidas de seguridad para proteger el sitio web de las amenazas. Esto incluye el uso de certificados SSL, la configuración de firewalls y la actualización regular del software para evitar vulnerabilidades.
Análisis y informes
Comprender herramientas de análisis web como Google Analytics permite a un webmaster realizar un seguimiento del rendimiento del sitio. Estos datos ayudan a tomar decisiones informadas para mejorar la participación del usuario y la funcionalidad del sitio.
Consulta nuestra guía para obtener una lista completa de preguntas de entrevista.
Diseño responsivo
Asegurarse de que un sitio web sea compatible con dispositivos móviles es una responsabilidad clave. Un webmaster utiliza técnicas de diseño responsivo para asegurarse de que el sitio se vea bien y funcione bien en todos los dispositivos.
Diseño gráfico básico
Tener una comprensión básica del diseño gráfico ayuda a un webmaster a crear elementos visualmente atractivos. Esto incluye editar imágenes, crear banners y garantizar un estilo visual cohesivo.
Para obtener más información, consulta nuestra guía para redactar una Descripción del puesto de diseñador gráfico.
11 habilidades y rasgos secundarios de Webmaster
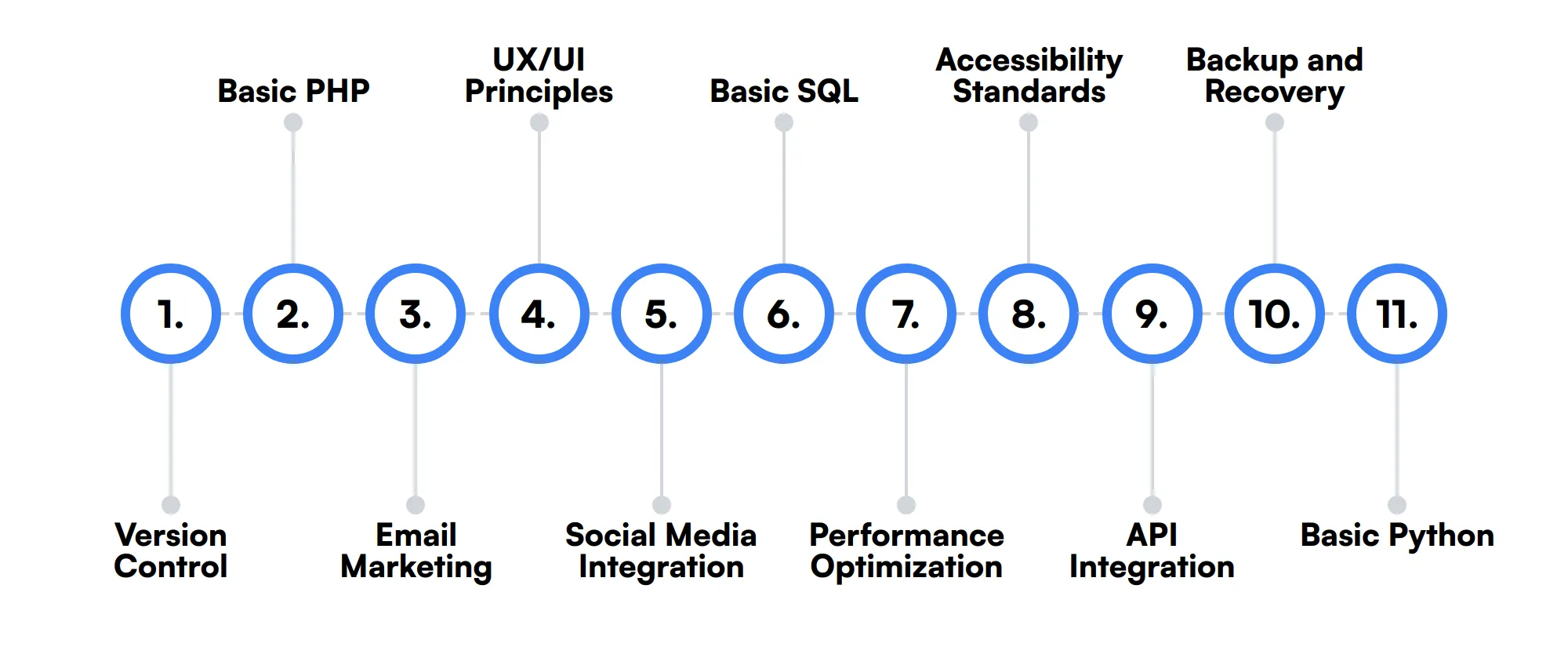
Las mejores habilidades para los Webmasters incluyen Control de versiones, PHP básico, Marketing por correo electrónico, Principios de UX/UI, Integración de redes sociales, SQL básico, Optimización del rendimiento, Estándares de accesibilidad, Integración de API, Copia de seguridad y recuperación y Python básico.
Profundicemos en los detalles examinando las 11 habilidades secundarias de un Webmaster.

Control de versiones
El conocimiento de sistemas de control de versiones como Git ayuda a un webmaster a gestionar los cambios en el código base del sitio web. Esto es crucial para la colaboración y el mantenimiento de un historial de modificaciones.
PHP básico
Comprender PHP puede ser beneficioso para un webmaster, especialmente cuando se trabaja con plataformas CMS que utilizan este lenguaje. Permite personalizaciones y la resolución de problemas del backend.
Marketing por correo electrónico
La familiaridad con las herramientas y estrategias de marketing por correo electrónico puede ayudar a un webmaster a gestionar boletines informativos y campañas promocionales, generando tráfico e interacción en el sitio web.
Principios de UX/UI
Una buena comprensión de los principios de UX/UI asegura que el sitio web sea fácil de usar e intuitivo. Esto implica diseñar interfaces que sean fáciles de navegar y que proporcionen una experiencia de usuario positiva.
Integración de redes sociales
La integración de plataformas de redes sociales con el sitio web puede mejorar la participación del usuario. Un webmaster debe saber cómo incrustar feeds sociales, botones para compartir y otras funciones de redes sociales.
SQL básico
Comprender SQL es útil para gestionar y consultar bases de datos. Un webmaster podría necesitar recuperar o manipular datos almacenados en la base de datos del sitio web para diversos fines.
Optimización del rendimiento
Optimizar el rendimiento del sitio web es clave para proporcionar una buena experiencia de usuario. Esto incluye tareas como comprimir imágenes, minificar código y aprovechar el almacenamiento en caché del navegador.
Estándares de accesibilidad
Asegurar que el sitio web sea accesible para todos los usuarios, incluidos aquellos con discapacidades, es importante. Un webmaster debe estar familiarizado con los estándares y directrices de accesibilidad.
Integración de API
El conocimiento de la integración de API permite a un webmaster conectar el sitio web con servicios externos. Esto puede incluir pasarelas de pago, plataformas de redes sociales y otras herramientas de terceros.
Copia de seguridad y recuperación
Realizar copias de seguridad periódicas del sitio web y tener un plan de recuperación es crucial. Un webmaster debe saber cómo realizar copias de seguridad y restaurar el sitio en caso de pérdida de datos.
Python básico
Si bien no siempre es necesario, conocer Python puede ser una ventaja para automatizar tareas y manejar el procesamiento de datos. Agrega otra capa de versatilidad al conjunto de habilidades de un webmaster.
Cómo evaluar las habilidades y rasgos de un webmaster
Evaluar las habilidades y rasgos de un webmaster es un proceso matizado que va más allá de la simple revisión de currículums. Si bien un currículum puede destacar la exposición de un candidato a HTML/CSS, JavaScript o conocimientos de SEO, no necesariamente refleja su experiencia práctica o cómo aplican estas habilidades en escenarios del mundo real.
Para comprender verdaderamente la capacidad de un candidato, la implementación de evaluaciones basadas en habilidades es clave. Este enfoque no solo revela su competencia técnica en áreas como la gestión de servidores y las mejores prácticas de seguridad, sino también sus habilidades de resolución de problemas y adaptabilidad a nuevos desafíos. Por ejemplo, un Webmaster no solo debe gestionar el contenido a través de sistemas, sino también asegurar que el diseño sea responsivo y cumpla con los estándares web actuales.
El uso de evaluaciones estructuradas como las que ofrece Adaface puede transformar la forma en que evalúa a los posibles empleados. Al integrar pruebas prácticas adaptadas a las necesidades específicas de un puesto de Webmaster, puede mejorar significativamente la precisión de su proceso de contratación. Las evaluaciones de Adaface están diseñadas para medir las habilidades de un candidato de manera integral, lo que garantiza que no solo ahorre tiempo en un 85% en la selección, sino que también mejore la calidad de sus contrataciones.
Veamos cómo evaluar las habilidades de Webmaster con estas 6 evaluaciones de talento.
Prueba en línea de HTML/CSS
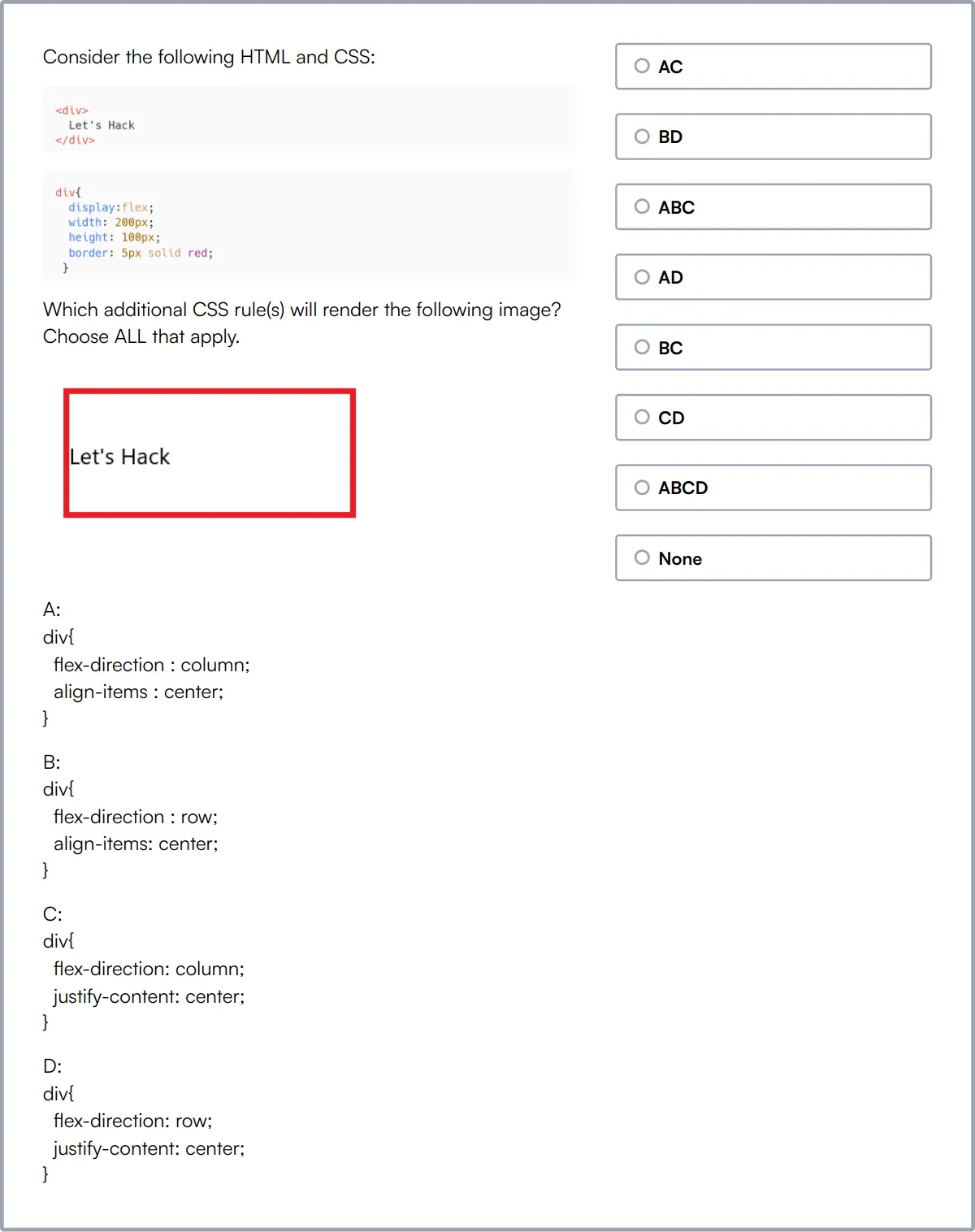
Nuestra Prueba en línea de HTML/CSS evalúa la capacidad de un candidato para diseñar y estilizar páginas web de manera efectiva utilizando HTML y CSS. Cubre una variedad de temas, desde etiquetas HTML básicas hasta animaciones CSS avanzadas.
La prueba evalúa su comprensión de formularios HTML, el modelo de caja CSS, Flexbox, Grids y diseño responsivo utilizando consultas de medios. También incluye preguntas basadas en escenarios para evaluar habilidades prácticas en el estilo de elementos e integración de técnicas de diseño modernas.
Los candidatos exitosos demuestran una comprensión profunda de la estructuración de páginas web con HTML y capacidades de estilo dinámico con CSS, garantizando la compatibilidad entre navegadores y una experiencia de usuario óptima.

Prueba en línea de JavaScript
Nuestra Prueba en línea de JavaScript mide la competencia de un candidato en JavaScript, desde conceptos básicos hasta programación asíncrona avanzada y manejo de API.
Esta prueba evalúa el conocimiento en las características de ES6, el manejo de errores y la manipulación del DOM HTML. Los candidatos también deben resolver problemas de codificación que requieren una comprensión de las capacidades de programación funcional y orientada a objetos de JavaScript.
Los individuos con altas puntuaciones son expertos en el desarrollo de aplicaciones web interactivas utilizando JavaScript moderno, demostrando sólidas habilidades para la resolución de problemas y la capacidad de manejar escenarios de programación complejos.

Prueba de evaluación de PPC
Nuestra Prueba de evaluación de PPC evalúa la experiencia de un candidato en publicidad de pago por clic, centrándose en la gestión de campañas y estrategias de optimización.
La prueba desafía a los candidatos con escenarios de investigación de palabras clave, redacción de anuncios y seguimiento de conversiones para evaluar su capacidad para administrar y optimizar campañas de PPC de manera efectiva.
Los candidatos que obtienen buenos resultados en esta prueba son capaces de maximizar el ROI en campañas de PPC a través de pujas estratégicas, la creación de anuncios atractivos y el análisis detallado del rendimiento.
Prueba en línea para desarrolladores de PHP y WordPress
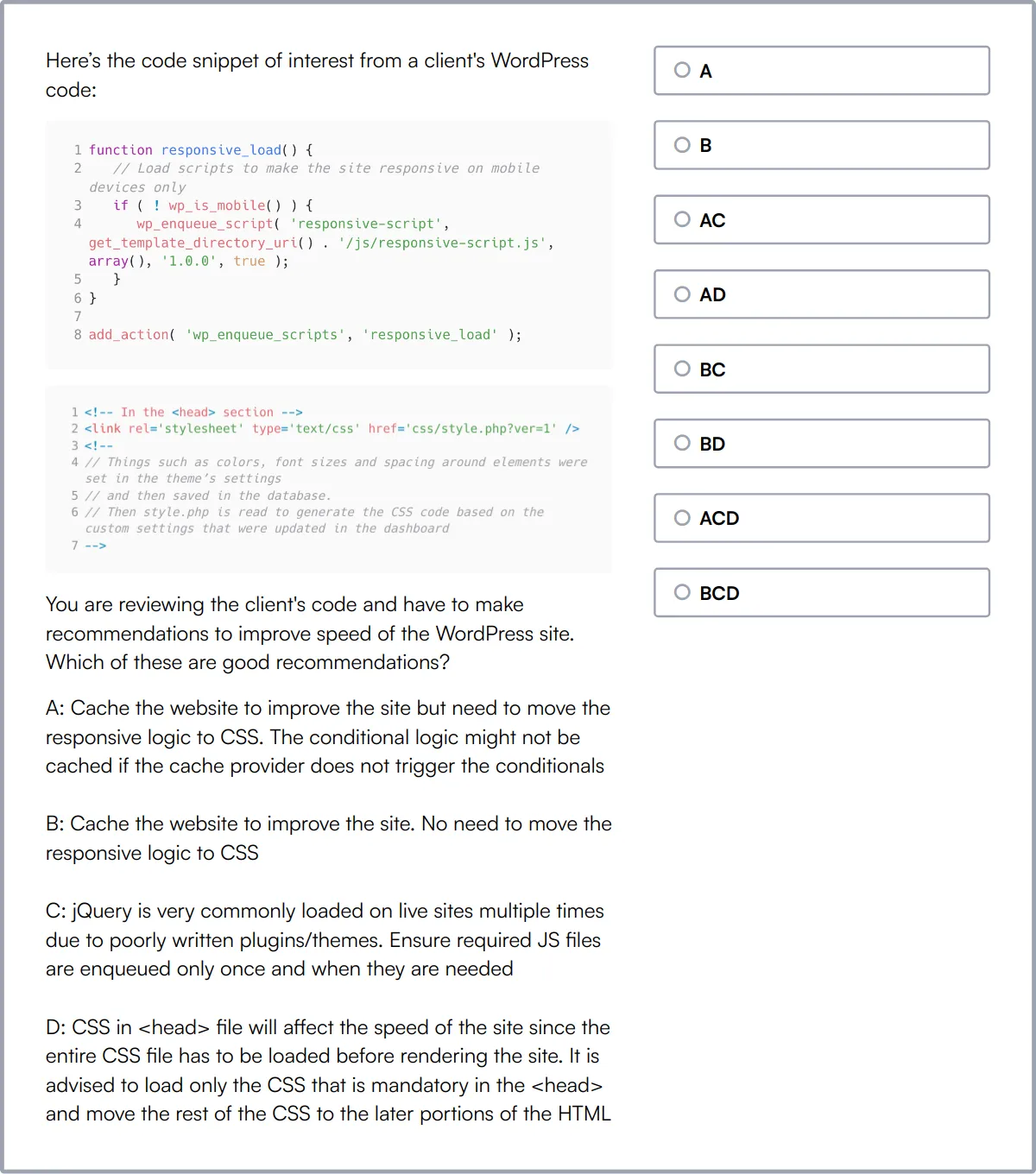
Nuestra Prueba en línea para desarrolladores de PHP y WordPress mide las habilidades de un candidato en la creación y gestión de sitios de WordPress, así como en su personalización con PHP.
La prueba cubre la instalación de WordPress, la personalización de temas, el desarrollo de complementos y desafíos de codificación PHP básica. Evalúa la capacidad de un candidato para integrar y manipular las funcionalidades de WordPress para satisfacer los requisitos específicos del desarrollo web.
Los candidatos competentes pueden adaptar eficazmente los sitios de WordPress utilizando temas y plugins personalizados, garantizando un alto rendimiento y la adherencia a los estándares web.

Prueba en línea de administración de sistemas Windows
Nuestra Prueba en línea de administración de sistemas Windows evalúa a los candidatos en su capacidad para administrar y asegurar sistemas basados en Windows, incluidos servidores y redes.
Esta prueba evalúa el conocimiento en Active Directory, Directiva de grupo, scripting de PowerShell y seguridad de la red, proporcionando una medida completa de las habilidades de un administrador de sistemas en un entorno Windows.
Los candidatos que sobresalen en esta prueba están bien equipados para manejar tareas complejas de administración de sistemas y redes, garantizando operaciones de TI seguras y eficientes.
Prueba de evaluación de seguridad cibernética
Nuestra Prueba de evaluación de seguridad cibernética evalúa la comprensión del candidato sobre la seguridad de la red, las ciberamenazas y las medidas defensivas para proteger los sistemas de información.
La prueba evalúa su capacidad para identificar y mitigar vulnerabilidades con escenarios prácticos que cubren criptografía, seguridad web y análisis de malware.
Los candidatos capacitados demuestran una gran capacidad para asegurar redes, implementar políticas de seguridad efectivas y responder a incidentes cibernéticos con las medidas adecuadas.

Resumen: Las 9 habilidades clave de Webmaster y cómo evaluarlas
| Habilidad del webmaster | Cómo evaluarlos |
|---|---|
| 1. HTML/CSS | Evaluar la creación de interfaces web limpias, estructuradas y visualmente atractivas. |
| 2. JavaScript | Evaluar la capacidad de implementar funciones complejas y experiencias de usuario dinámicas. |
| 3. Conocimiento de SEO | Verificar la comprensión de la optimización de sitios para las clasificaciones de los motores de búsqueda. |
| 4. Sistemas de gestión de contenido | Revisar la competencia en la gestión y publicación de contenido utilizando plataformas CMS. |
| 5. Gestión de servidores | Probar el conocimiento en el manejo y mantenimiento de las operaciones del servidor web. |
| 6. Mejores prácticas de seguridad | Examinar la familiaridad con la seguridad de sitios web y la protección de datos. |
| 7. Análisis e informes | Evaluar la capacidad de analizar datos web y generar informes. |
| 8. Diseño responsivo | Evaluar las habilidades en la creación de diseños que se adaptan a varios dispositivos. |
| 9. Diseño gráfico básico | Juzgar la capacidad de crear diseños visualmente atractivos. |
Preguntas frecuentes sobre las habilidades del webmaster
¿Qué habilidades de HTML/CSS debería tener un webmaster?
Un webmaster debe ser competente en HTML5 y CSS3, comprender los principios del diseño responsivo y ser capaz de solucionar problemas y optimizar el código para el rendimiento.
¿Cómo puedo evaluar los conocimientos de JavaScript de un candidato?
Puede evaluar las habilidades de JavaScript a través de pruebas de codificación, la revisión de proyectos anteriores o pidiéndoles que resuelvan problemas del mundo real durante la entrevista.
¿Por qué es importante el conocimiento de SEO para un webmaster?
El conocimiento de SEO ayuda a un webmaster a optimizar el contenido y la estructura del sitio web para mejorar las clasificaciones de los motores de búsqueda, lo que genera más tráfico orgánico al sitio.
¿Qué debo buscar en la experiencia de un candidato con los sistemas de gestión de contenido?
Busque experiencia con plataformas CMS populares como WordPress, Joomla o Drupal, y la capacidad de personalizar temas y plugins.
¿Cómo evalúo las habilidades de administración de servidores de un administrador web?
Evalúe su experiencia con entornos de servidor, conocimiento de plataformas de alojamiento y capacidad para administrar configuraciones de servidor y solucionar problemas.
¿Cuáles son las mejores prácticas de seguridad clave que un administrador web debe conocer?
Un administrador web debe comprender SSL/TLS, actualizaciones regulares de software, prácticas de codificación segura y cómo implementar firewalls y sistemas de detección de intrusiones.
¿Qué tan importante es el diseño responsivo para un administrador web?
El diseño responsivo garantiza que los sitios web funcionen bien en todos los dispositivos, brindando una mejor experiencia de usuario y mejorando las clasificaciones de SEO.
¿Qué habilidades básicas de diseño gráfico debe tener un administrador web?
Un administrador web debe estar familiarizado con herramientas como Adobe Photoshop o Illustrator y comprender los principios básicos de diseño para crear y editar contenido visual.
Next posts
- 70 preguntas de entrevista para consultores funcionales de SAP para hacer a los candidatos
- 46 preguntas de entrevista para consultores SAP FICO para hacer a los candidatos
- 79 Preguntas de entrevista para arquitectos de información para contratar a los mejores talentos
- 60 preguntas de entrevista para Gerentes de Éxito del Cliente para hacer a tus candidatos
- 67 preguntas de entrevista para especialistas en SEO para contratar al mejor talento