Cómo contratar a un desarrollador de Bootstrap: habilidades a buscar y una guía de contratación paso a paso
Contratar a un desarrollador de Bootstrap puede ser un cambio radical para las empresas que buscan mejorar sus capacidades de desarrollo front-end. Muchas empresas luchan por identificar al talento adecuado que no solo pueda trabajar con Bootstrap, sino también integrarlo a la perfección con otras tecnologías. Comprender qué hace que un desarrollador de Bootstrap destaque es clave para evitar los errores de contratación comunes.
Este artículo guía a los reclutadores y gerentes de contratación a través del proceso de contratación de un desarrollador de Bootstrap. Cubrimos todo, desde las responsabilidades y habilidades principales que debe buscar, hasta las plataformas de contratación y las técnicas de selección de currículums más efectivas. Para obtener más detalles sobre las evaluaciones de habilidades, consulte nuestra Prueba en línea de Bootstrap.
Tabla de contenido
¿Qué hace un desarrollador de Bootstrap?
Proceso de contratación de desarrolladores de Bootstrap
Habilidades y calificaciones clave para contratar a un desarrollador de Bootstrap
Cómo escribir una descripción de trabajo efectiva para un desarrollador de Bootstrap
10 plataformas para contratar desarrolladores de Bootstrap
Cómo examinar currículums de desarrolladores de Bootstrap
Pruebas de habilidades recomendadas para evaluar a los desarrolladores de Bootstrap
Asignaciones de estudios de caso para contratar desarrolladores de Bootstrap
Contrata a los mejores desarrolladores de Bootstrap
¿Qué hace un desarrollador de Bootstrap?
Un desarrollador de Bootstrap se especializa en la creación de aplicaciones web fáciles de usar utilizando el marco de Bootstrap, que es un conjunto de herramientas front-end popular. Se aseguran de que los sitios web sean responsivos y ofrezcan una experiencia fluida en diferentes dispositivos y navegadores.
Las tareas diarias de un desarrollador de Bootstrap incluyen:
-
Diseño de páginas web responsivas: Utilizar el sistema de cuadrícula y los componentes de Bootstrap para crear diseños visualmente atractivos.
-
Implementación del diseño UI/UX: Colaboración con diseñadores para traducir wireframes en elementos funcionales de páginas web.
-
Solución de problemas y optimización de aplicaciones web: Identificación y resolución de problemas relacionados con la compatibilidad del navegador y el rendimiento.
-
Mantenerse al día con las últimas tendencias: Aprendizaje continuo de nuevas funciones y mejores prácticas para mejorar sus habilidades de desarrollador de Bootstrap.
Proceso de contratación de desarrolladores de Bootstrap
La contratación de un desarrollador de Bootstrap suele tardar entre 4 y 6 semanas. Analicemos el proceso en pasos manejables:
- Crear y publicar una descripción detallada del puesto
- Revisar currículums (3-5 días)
- Realizar evaluaciones de habilidades (5-7 días)
- Entrevistar a los candidatos preseleccionados (1-2 semanas)
- Hacer una oferta al mejor candidato
Cada paso es importante y requiere una cuidadosa consideración. En las siguientes secciones, profundizaremos en estas etapas, proporcionando listas de verificación y recursos para optimizar su proceso de contratación.
Habilidades y cualificaciones clave para la contratación de un desarrollador de Bootstrap
Crear un perfil de candidato ideal para un desarrollador de Bootstrap puede ser un desafío. Los reclutadores a menudo confunden las habilidades requeridas con las que simplemente se prefieren, lo que lleva a discrepancias en las expectativas. Definir qué es obligatorio frente a qué añade valor es crucial para un proceso de contratación eficaz.
Al buscar un desarrollador de Bootstrap, considere las siguientes habilidades y cualificaciones requeridas:
- Dominio de HTML, CSS y JavaScript
- Experiencia con el framework Bootstrap y sus componentes
- Comprensión de los principios de diseño web responsivo
- Familiaridad con los sistemas de control de versiones (por ejemplo, Git)
- Conocimientos básicos de los estándares de accesibilidad web
Además, las habilidades y cualificaciones preferidas que pueden mejorar el perfil de un candidato incluyen:
- Experiencia con preprocesadores CSS (por ejemplo, Sass, Less)
- Conocimiento de frameworks de JavaScript (por ejemplo, React, Vue.js)
- Familiaridad con los principios de diseño UI/UX
- Experiencia con problemas de compatibilidad entre navegadores
- Comprensión de las técnicas de optimización del rendimiento web
A medida que afina el perfil de su candidato, puede ser útil utilizar herramientas de evaluación de habilidades para asegurarse de atraer al talento adecuado.
| Habilidades y cualificaciones requeridas | Habilidades y cualificaciones preferidas |
|---|---|
| Dominio de HTML, CSS y JavaScript | Experiencia con preprocesadores CSS (por ejemplo, Sass, Less) |
| Experiencia con el framework Bootstrap y sus componentes | Conocimiento de frameworks de JavaScript (por ejemplo, React, Vue.js) |
| Comprensión de los principios de diseño web responsivo | Familiaridad con los principios de diseño UI/UX |
| Familiaridad con los sistemas de control de versiones (por ejemplo, Git) | Experiencia con problemas de compatibilidad entre navegadores |
| Conocimientos básicos de los estándares de accesibilidad web | Comprensión de las técnicas de optimización del rendimiento web |
Cómo escribir una descripción de trabajo efectiva para desarrolladores de Bootstrap
Una vez que haya identificado el perfil de candidato ideal, el siguiente paso es redactar una descripción de trabajo que atraiga al talento adecuado. Aquí hay algunos consejos rápidos para escribir una descripción de trabajo de desarrollador de Bootstrap convincente:
- Resalte las responsabilidades clave: Describa claramente el enfoque del puesto en la creación de sitios web responsivos y orientados a dispositivos móviles utilizando Bootstrap. Mencione tareas como la personalización de componentes de Bootstrap y la colaboración con diseñadores de UX/UI.
- Equilibre las habilidades técnicas con las habilidades blandas: Si bien enfatiza la experiencia en Bootstrap, también mencione la importancia de las habilidades de resolución de problemas y el trabajo en equipo.
- Muestre los puntos de venta únicos de su empresa: Destaque proyectos emocionantes, oportunidades de crecimiento o cualquier beneficio que haga que su empresa se destaque para los posibles candidatos.
- Sea específico sobre la experiencia requerida: Mencione los años de experiencia necesarios con Bootstrap, así como cualquier otra tecnología relevante como JavaScript o preprocesadores de CSS.
10 Plataformas para Contratar Desarrolladores Bootstrap
Ahora que tiene una descripción clara del trabajo para un Desarrollador Bootstrap, es hora de explorar varios sitios de anuncios de trabajo para buscar candidatos adecuados. Utilizar estas plataformas de manera efectiva puede ayudarlo a llegar a una audiencia más amplia y atraer talento calificado para sus necesidades de desarrollo.
LinkedIn es ideal para encontrar Desarrolladores Bootstrap a tiempo completo, ya que tiene una vasta red profesional y permite a los reclutadores evaluar fácilmente la experiencia y los respaldos de los candidatos.

Indeed
Indeed es una de las plataformas de anuncios de trabajo más grandes con un amplio alcance, perfecta para publicar puestos de Desarrollador Bootstrap a tiempo completo para atraer a un gran grupo de candidatos.

Upwork
Upwork es adecuado para contratar Desarrolladores Bootstrap freelance, ofreciendo una plataforma para conectar con freelancers para trabajos a corto plazo o basados en proyectos.

Para empezar, LinkedIn e Indeed son excelentes opciones para contratar Desarrolladores Bootstrap a tiempo completo debido a su amplio alcance y redes profesionales. Para quienes buscan talento independiente, plataformas como Upwork y Freelancer pueden conectarte con desarrolladores cualificados para trabajos basados en proyectos. A medida que amplíes tu búsqueda, considera el uso de sitios como AngelList para startups, Toptal para proyectos de alta cualificación y GitHub Jobs para interactuar con la comunidad de desarrolladores.
Cómo examinar currículums de Desarrolladores Bootstrap
La selección de currículums es un paso vital en el proceso de contratación, especialmente cuando tienes una gran cantidad de candidatos que solicitan un puesto de Desarrollador Bootstrap. Te ayuda a identificar a los candidatos más prometedores desde el principio, ahorrando tiempo y recursos a largo plazo.

Al examinar currículums manualmente, busca palabras clave que resalten la competencia de un candidato en HTML, CSS y JavaScript, así como su experiencia con el framework Bootstrap. Concéntrate en habilidades como los principios de diseño web responsivo y la familiaridad con los sistemas de control de versiones como Git. Al identificar estas palabras clave, puedes filtrar rápidamente a los candidatos que no cumplen con los requisitos principales.
El uso de modelos de lenguaje de IA puede agilizar el proceso de selección de currículums. Herramientas como ChatGPT pueden ayudarte a emparejar currículums con tu descripción del puesto para un Desarrollador Bootstrap. Al proporcionar a la IA una lista de palabras clave deseadas, puedes dejar que se encargue del filtrado inicial, asegurando que solo se consideren los candidatos más adecuados.
Aquí tienes una indicación que puedes usar con una herramienta de IA para examinar currículums para este puesto:
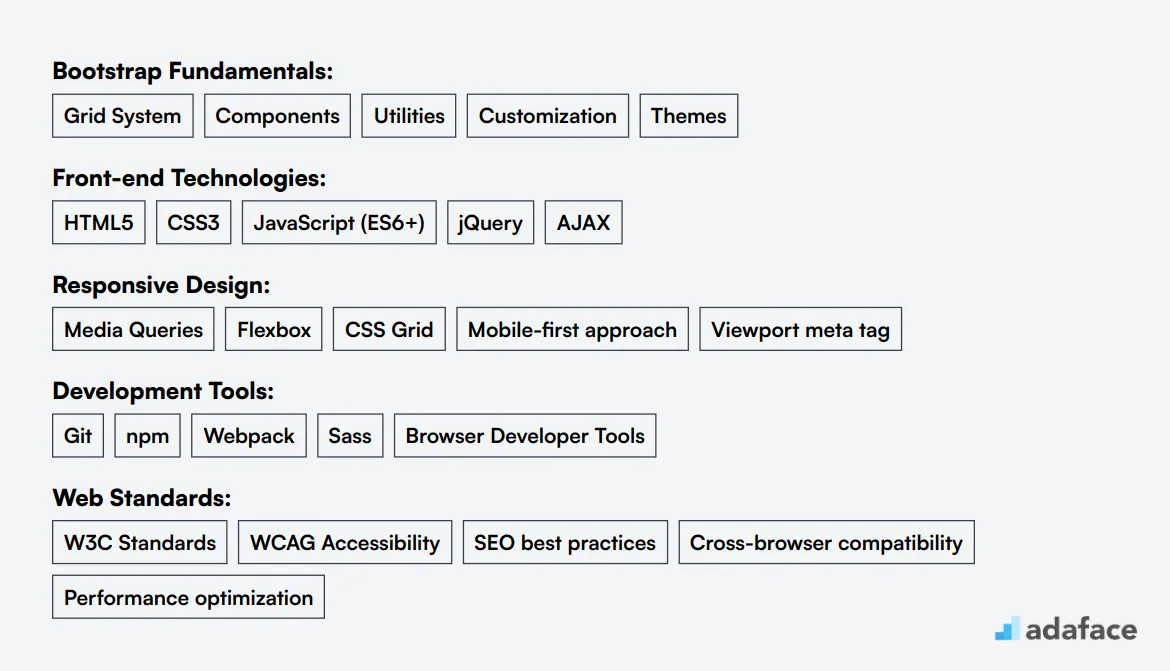
TAREA: Revisar currículums para que coincidan con la descripción del puesto de Desarrollador Bootstrap ENTRADA: Currículums SALIDA: Para cada currículum, proporcionar la siguiente información: - Nombre - Correo electrónico - Palabras clave coincidentes - Puntuación (sobre 10 según las palabras clave coinciden) - Recomendación (si se debe preseleccionar a este candidato) - Preselección (Sí, No o Quizás) REGLAS: - Si no está seguro, categorice al candidato como Quizás en lugar de No. - Haga que las recomendaciones sean concisas y claras. DATOS DE PALABRAS CLAVE: - Bootstrap (Sistema de cuadrícula, Componentes, Utilidades) - Tecnologías Front-end (HTML5, CSS3, JavaScript) - Diseño Responsivo (Consultas de medios, Flexbox, Mobile-first)
Usando este enfoque, puede administrar eficazmente la mayor parte de los currículums, enfocando sus esfuerzos en los candidatos más prometedores. Para obtener más información sobre la evaluación eficaz, explore plataformas de evaluación en línea.
Pruebas de habilidades recomendadas para evaluar a los desarrolladores Bootstrap
Las pruebas de habilidades son un método eficaz para evaluar la competencia de los desarrolladores de Bootstrap. Ofrecen una medida objetiva de las habilidades técnicas de un candidato, asegurando que contrates al talento adecuado. Aquí hay cinco pruebas a considerar para evaluar a los desarrolladores de Bootstrap:
Prueba en línea de Bootstrap: Esta prueba evalúa el conocimiento y las habilidades prácticas de un candidato en Bootstrap, lo cual es crucial para crear sitios web responsivos. Asegura que los candidatos puedan usar eficazmente las cuadrículas, componentes y utilidades de Bootstrap.
Prueba en línea de HTML/CSS: Comprender HTML y CSS es fundamental para cualquier desarrollador front-end. Esta prueba verifica la capacidad del candidato para estructurar páginas web y aplicar estilos de manera efectiva, ambos esenciales para el desarrollo con Bootstrap.
Prueba en línea de JavaScript: El desarrollo con Bootstrap a menudo requiere habilidades de JavaScript para mejorar las aplicaciones web. Esta prueba evalúa la competencia de un candidato para escribir y comprender JavaScript, crucial para crear elementos dinámicos e interactivos.
Prueba de desarrollador front-end: Para una evaluación completa, la Prueba de desarrollador front-end cubre tecnologías esenciales como HTML, CSS y JavaScript. Es perfecta para asegurar que un candidato tenga una formación completa en habilidades de desarrollo front-end.
Prueba en línea para desarrolladores web: Esta prueba examina las habilidades generales de desarrollo web de un candidato, incluida su capacidad para integrar eficazmente varias tecnologías. Es ideal para evaluar qué tan bien un candidato puede crear aplicaciones web cohesivas y funcionales utilizando Bootstrap.
Asignaciones de estudio de caso para contratar desarrolladores de Bootstrap
Las asignaciones de estudio de caso pueden ser un arma de doble filo en el proceso de contratación. Permiten a los reclutadores y gerentes de contratación ver cómo los candidatos abordan problemas del mundo real, pero también pueden ser extensas y conducir a tasas más bajas de realización de pruebas. Esto podría resultar en la pérdida de candidatos fuertes que podrían no tener el tiempo o la paciencia para evaluaciones extensas. A pesar de estos desafíos, los estudios de caso bien elaborados pueden proporcionar información valiosa. Aquí hay algunos estudios de caso recomendados a considerar.
Diseño web responsivo con Bootstrap: Este estudio de caso implica la construcción de una página web responsiva utilizando Bootstrap. Evalúa la capacidad de un candidato para utilizar el sistema de cuadrícula y los componentes de Bootstrap para crear un diseño que se adapta perfectamente a varios tamaños de pantalla. Esta prueba proporciona información sobre la comprensión del candidato de las habilidades básicas de Bootstrap.
Componentes Bootstrap personalizados: En esta asignación, se les pide a los candidatos que creen componentes personalizados utilizando el framework de Bootstrap. Prueba su capacidad para extender la funcionalidad de Bootstrap y demuestra su habilidad para crear diseños únicos mientras mantienen la eficiencia del código.
Corrección de errores y optimización: Esto implica identificar y corregir errores en un proyecto preexistente basado en Bootstrap. Evalúa las habilidades de depuración de un candidato y su capacidad para mejorar y optimizar el código, mostrando sus capacidades de resolución de problemas y atención al detalle.
Contrate a los mejores desarrolladores de Bootstrap
A lo largo de esta publicación de blog, hemos explorado varios aspectos de la contratación de un desarrollador de Bootstrap. Desde la comprensión de sus responsabilidades clave hasta la elaboración de una descripción de trabajo eficaz y el conocimiento de las plataformas donde puede encontrarlos, estos conocimientos tienen como objetivo agilizar su proceso de contratación.
La conclusión clave es utilizar descripciones de trabajo precisas y pruebas de habilidades para identificar el talento adecuado. La implementación de pruebas en línea de Bootstrap puede ayudarlo a evaluar con precisión las capacidades de los candidatos, asegurando que contrate a desarrolladores que realmente satisfagan sus necesidades.
Prueba de Bootstrap
30 minutos | 15 MCQs
La prueba de Bootstrap evalúa el conocimiento de un candidato en el uso del framework Bootstrap para el desarrollo web front-end. Cubre temas como los fundamentos de HTML/CSS y los conceptos del framework Bootstrap.
Preguntas frecuentes
Un desarrollador de Bootstrap es responsable de diseñar y construir aplicaciones web responsivas utilizando el framework Bootstrap. Trabajan en tareas de desarrollo front-end, asegurando que los sitios web sean compatibles con dispositivos móviles y tengan un diseño limpio y centrado en el usuario.
Busque habilidades en HTML, CSS, JavaScript y jQuery, junto con dominio de Bootstrap. También es importante la experiencia con diseño responsivo, compatibilidad entre navegadores y optimización del rendimiento web.
Una descripción de trabajo efectiva debe delinear claramente las responsabilidades del puesto, las habilidades requeridas y cualquier experiencia relevante. Destaca lo que hace que tu empresa sea un gran lugar para trabajar. Puedes consultar nuestra guía sobre Descripción del trabajo de desarrollador de Bootstrap para obtener más información.
Puedes encontrar desarrolladores de Bootstrap en varias plataformas como LinkedIn, GitHub y bolsas de trabajo especializadas. Además, considera la posibilidad de utilizar plataformas de evaluación en línea como Adaface Remote Hiring para agilizar el proceso.
Utiliza evaluaciones técnicas y pruebas de codificación para evaluar las habilidades de un candidato en Bootstrap y tecnologías relacionadas. Considera la posibilidad de utilizar una plataforma como Adaface Bootstrap Online Test para realizar estas evaluaciones.
Concéntrate en la experiencia de los candidatos con el framework Bootstrap, su comprensión del diseño responsivo y su capacidad para trabajar con HTML, CSS y JavaScript. Busca ejemplos de proyectos anteriores que demuestren estas habilidades.
Considera la posibilidad de proporcionar escenarios del mundo real en los que necesiten implementar un diseño responsivo o resolver un problema específico de front-end. Esto ayuda a evaluar sus habilidades de resolución de problemas y su dominio de Bootstrap.
Next posts
- 70 preguntas de entrevista para consultores funcionales de SAP para hacer a los candidatos
- 46 preguntas de entrevista para consultores SAP FICO para hacer a los candidatos
- 79 Preguntas de entrevista para arquitectos de información para contratar a los mejores talentos
- 60 preguntas de entrevista para Gerentes de Éxito del Cliente para hacer a tus candidatos
- 67 preguntas de entrevista para especialistas en SEO para contratar al mejor talento