Habilidades requeridas para un Diseñador Visual y cómo evaluarlas
Los diseñadores visuales son las mentes creativas detrás de la estética de los medios digitales e impresos. Se centran en la apariencia de un producto, asegurando que sea visualmente atractivo y se ajuste a la identidad de la marca.
Las habilidades de diseño visual abarcan una variedad de capacidades, incluyendo el dominio de software de diseño como Adobe Creative Suite, una sólida comprensión de la teoría del color y la tipografía, y la capacidad de crear narrativas visuales convincentes.
Los candidatos pueden escribir estas habilidades en sus currículums, pero no puedes verificarlas sin pruebas de habilidades de Diseñador Visual en el trabajo.
En esta publicación, exploraremos 9 habilidades esenciales de Diseñador Visual, 11 habilidades secundarias y cómo evaluarlas para que pueda tomar decisiones de contratación informadas.
9 habilidades y rasgos fundamentales de Diseñador Visual
11 habilidades y rasgos secundarios de Diseñador Visual
Cómo evaluar las habilidades y rasgos de Diseñador Visual
Resumen: Las 9 habilidades clave de Diseñador Visual y cómo evaluarlas
Evalúe y contrate a los mejores Diseñadores Visuales con Adaface
Preguntas frecuentes sobre las habilidades de Diseñador Visual
9 habilidades y rasgos fundamentales de Diseñador Visual
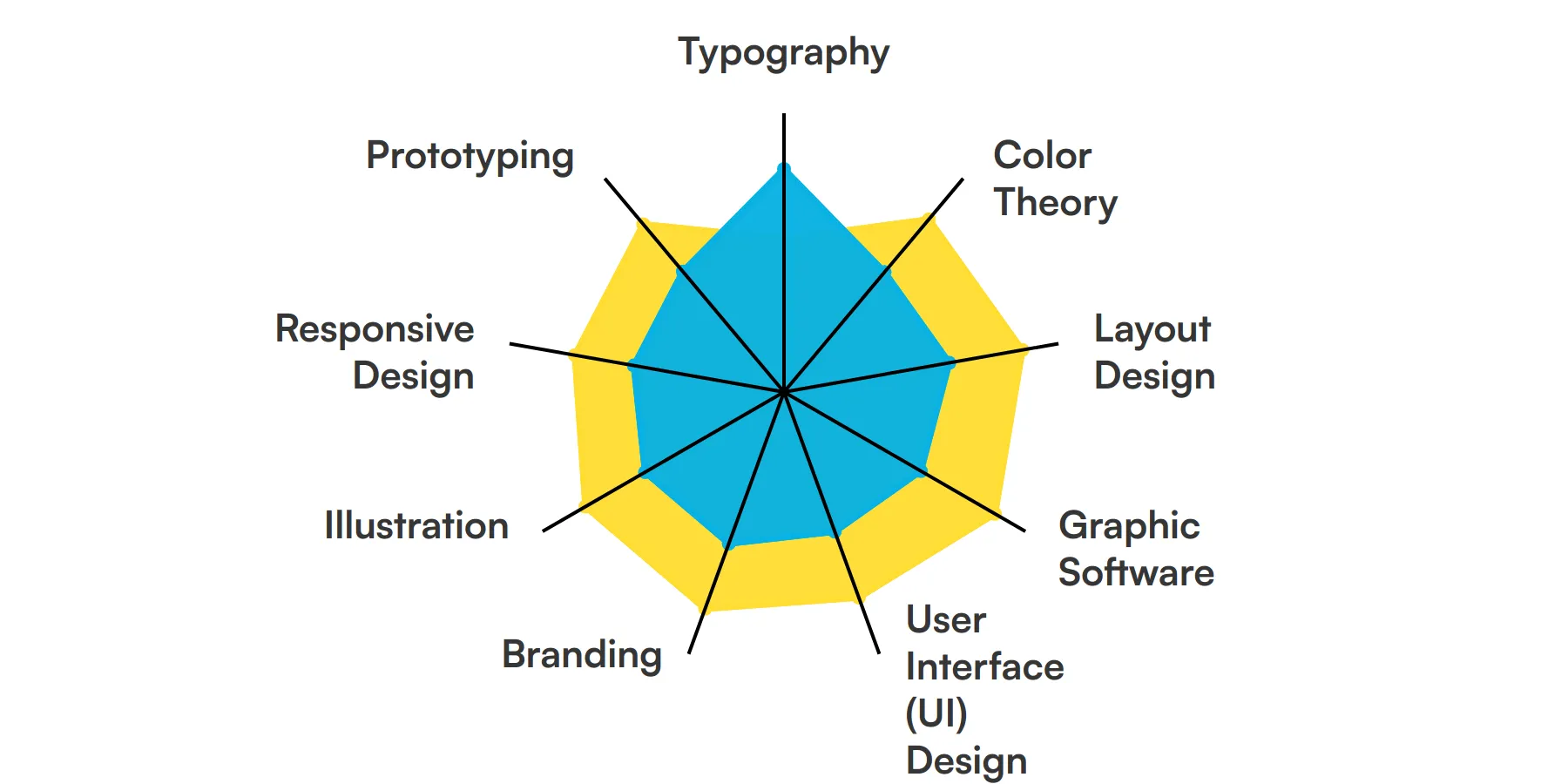
Las mejores habilidades para los Diseñadores Visuales incluyen Tipografía, Teoría del color, Diseño de maquetación, Software gráfico, Diseño de interfaz de usuario (UI), Branding, Ilustración, Diseño responsivo y Prototipado.
Profundicemos en los detalles examinando las 9 habilidades esenciales de un Diseñador Visual.

Tipografía
La tipografía es el arte de organizar el texto de una manera visualmente atractiva. Un diseñador visual utiliza esta habilidad para asegurar que el texto sea legible y estéticamente agradable, lo cual ayuda a transmitir el mensaje de manera efectiva.
Para obtener más información, consulta nuestra guía para redactar una Descripción del puesto de diseñador gráfico.
Teoría del color
Comprender la teoría del color es crucial para crear diseños visualmente armoniosos. Un diseñador visual utiliza este conocimiento para elegir esquemas de color que evoquen las emociones correctas y garanticen la consistencia de la marca.
Diseño de maquetación
El diseño de maquetación implica la disposición de elementos visuales en una página. Un diseñador visual utiliza esta habilidad para crear diseños equilibrados y organizados que guíen la mirada del espectador y mejoren la experiencia general del usuario.
Software gráfico
La competencia en software gráfico como Adobe Creative Suite es esencial. Un diseñador visual utiliza estas herramientas para crear y manipular elementos visuales, garantizando diseños profesionales y de alta calidad.
Diseño de Interfaz de Usuario (UI)
El diseño de UI se centra en la apariencia y el funcionamiento de la interfaz de un producto. Un diseñador visual utiliza esta habilidad para crear interfaces intuitivas y visualmente atractivas que mejoren la interacción del usuario.
Marca
La marca implica la creación de una identidad visual cohesiva para una marca. Un diseñador visual se asegura de que todos los elementos de diseño se alineen con los valores y el mensaje de la marca, manteniendo la coherencia en todas las plataformas.
Ilustración
Las habilidades de ilustración permiten a un diseñador visual crear gráficos y visuales personalizados. Esto agrega un toque único a los diseños y ayuda a comunicar ideas complejas de manera efectiva.
Diseño Responsivo
El diseño responsivo garantiza que los visuales se vean bien en todos los dispositivos. Un diseñador visual utiliza esta habilidad para crear diseños flexibles que proporcionen una experiencia de usuario fluida en diferentes tamaños de pantalla.
Prototipado
El prototipado implica la creación de maquetas interactivas de diseños. Un diseñador visual utiliza esta habilidad para probar y refinar los conceptos de diseño antes de la implementación final, asegurando la funcionalidad y la usabilidad.
11 habilidades y rasgos secundarios del Diseñador Visual
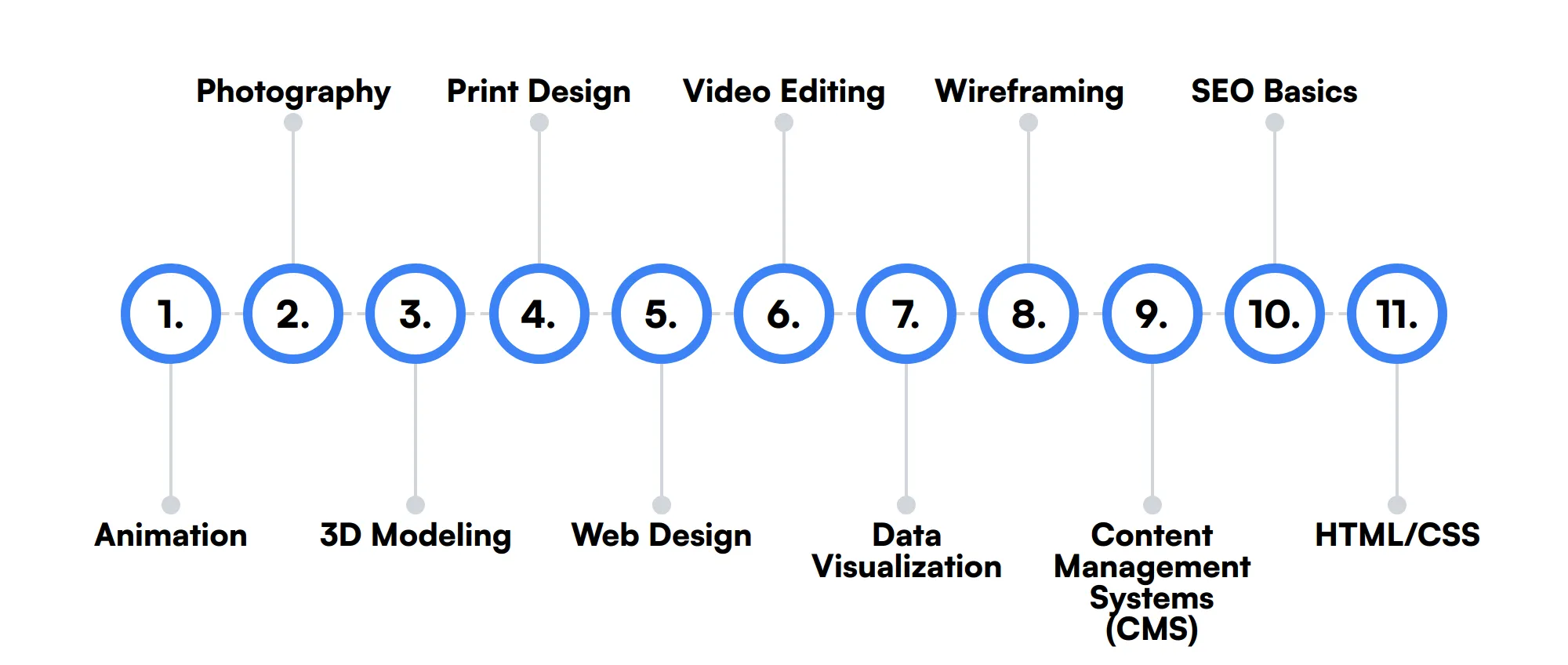
Las mejores habilidades para los Diseñadores Visuales incluyen Animación, Fotografía, Modelado 3D, Diseño de Impresión, Diseño Web, Edición de Video, Visualización de Datos, Wireframing, Sistemas de Gestión de Contenido (CMS), Conceptos básicos de SEO y HTML/CSS.
Profundicemos en los detalles examinando las 11 habilidades secundarias de un Diseñador Visual.

Animación
Las habilidades de animación pueden dar vida a diseños estáticos. Un diseñador visual podría usar la animación para crear contenido atractivo y dinámico que capture la atención del público.
Fotografía
Las habilidades básicas de fotografía pueden ser útiles para un diseñador visual. Comprender la composición, la iluminación y la edición puede ayudar a crear o seleccionar imágenes de alta calidad para los diseños.
Modelado 3D
Las habilidades de modelado 3D permiten a un diseñador visual crear visuales tridimensionales. Esto puede ser particularmente útil para el diseño de productos, la realidad virtual y otras experiencias inmersivas.
Diseño de impresión
El diseño de impresión implica la creación de visuales para medios físicos como folletos, carteles y embalajes. Un diseñador visual utiliza esta habilidad para asegurar que los diseños estén listos para imprimir y sean visualmente atractivos.
Diseño web
Las habilidades de diseño web son importantes para crear sitios web visualmente atractivos. Un diseñador visual utiliza este conocimiento para asegurar que las páginas web sean funcionales y estéticamente agradables.
Edición de video
Las habilidades de edición de video pueden mejorar la capacidad de un diseñador visual para crear contenido multimedia convincente. Esto es útil para campañas de marketing, redes sociales y otras plataformas digitales.
Visualización de datos
La visualización de datos implica presentar datos en un formato gráfico. Un diseñador visual utiliza esta habilidad para crear gráficos, diagramas e infografías claros e informativos.
Wireframing
El wireframing es el proceso de crear un diseño básico de un diseño. Un diseñador visual utiliza esta habilidad para planificar la estructura y funcionalidad de un diseño antes de agregar elementos visuales detallados.
Sistemas de gestión de contenido (CMS)
El conocimiento de plataformas CMS como WordPress puede ser beneficioso. Un diseñador visual podría usar esta habilidad para administrar y actualizar el contenido del sitio web de manera eficiente.
Conceptos básicos de SEO
Comprender los principios básicos de SEO puede ayudar a un diseñador visual a crear diseños amigables para los motores de búsqueda. Esto asegura que el contenido visual contribuya a la visibilidad y al ranking general de un sitio web.
HTML/CSS
Un conocimiento básico de HTML y CSS puede ser útil para un diseñador visual. Esto permite una mejor colaboración con los desarrolladores y asegura que los diseños se implementen con precisión.
Cómo evaluar las habilidades y rasgos de un diseñador visual
Evaluar las habilidades y los rasgos de un diseñador visual va más allá de solo echar un vistazo a su portafolio o currículum. Implica una inmersión profunda en su comprensión y aplicación de principios clave de diseño como la tipografía, la teoría del color y el diseño de la disposición, entre otros.
Si bien los portafolios pueden mostrar la capacidad de un candidato para usar software gráfico y crear diseños visualmente atractivos, no siempre revelan la profundidad de su comprensión del diseño de la interfaz de usuario o su capacidad para adaptar diseños para marcos responsivos. Aquí es donde entran en juego las evaluaciones estructuradas.
El uso de evaluaciones personalizadas como las que ofrece Adaface puede agilizar significativamente el proceso de contratación. Estas pruebas están diseñadas para medir las habilidades prácticas de un candidato en áreas como diseño de interfaz de usuario, branding y creación de prototipos, asegurando que no solo se evalúe su conocimiento teórico, sino también su capacidad para aplicarlo en escenarios del mundo real. Al integrar las evaluaciones de Adaface, las empresas han reportado una reducción del 85% en el tiempo de selección, lo que facilita la identificación rápida de los mejores talentos.
Veamos cómo evaluar las habilidades de un Diseñador Visual con estas 1 evaluaciones de talento.
Prueba de Diseño UI/UX
Nuestra Prueba de Diseño UI/UX se centra en probar conceptos relacionados con la creación de wireframes, la creación de prototipos, las pruebas A/B, las páginas de destino y los principios de diseño de UI/UX. Evalúa las habilidades de diseño de productos de un candidato y su capacidad para crear diseños útiles para los requisitos de las funciones a través de preguntas basadas en escenarios.
La prueba evalúa su comprensión del pensamiento de diseño, los principios de diseño UX, la creación de wireframes, las páginas de destino y el recorrido del cliente. También cubre los fundamentos de la interfaz de usuario, las pruebas A/B, las técnicas de investigación de usuarios y los principios de diseño de interacción.
Los candidatos exitosos tienen un sólido conocimiento de los principios de diseño visual, la arquitectura de la información y las consideraciones de diseño de aplicaciones móviles. También demuestran conocimiento de las pautas y principios de accesibilidad, la redacción UX y la estrategia de contenido, y los fundamentos de la interacción humano-computadora (HCI).

Resumen: Las 9 habilidades clave de un Diseñador Visual y cómo evaluarlas
| Habilidad del Diseñador Visual | Cómo evaluarlas |
|---|---|
| 1. Tipografía | Evaluar la capacidad del candidato para usar fuentes para mejorar la legibilidad y la estética. |
| 2. Teoría del color | Evaluar la comprensión de las interacciones de color y su impacto en el diseño. |
| 3. Diseño de maquetación | Revisar la efectividad en la organización del contenido para una participación óptima del usuario. |
| 4. Software gráfico | Probar la competencia en herramientas como Adobe Photoshop e Illustrator. |
| 5. Diseño de interfaz de usuario (UI) | Examinar los diseños en busca de funcionalidad, atractivo estético y facilidad de uso. |
| 6. Marca | Verificar la capacidad de crear identidades cohesivas que resuenen con el público. |
| 7. Ilustración | Evaluar la habilidad para crear representaciones visuales para varios medios. |
| 8. Diseño responsivo | Evaluar diseños que se adapten bien a diferentes tamaños de pantalla. |
| 9. Prototipado | Probar la capacidad de crear vistas previas funcionales de proyectos. |
Prueba de Razonamiento Visual
30 minutos | 15 MCQs
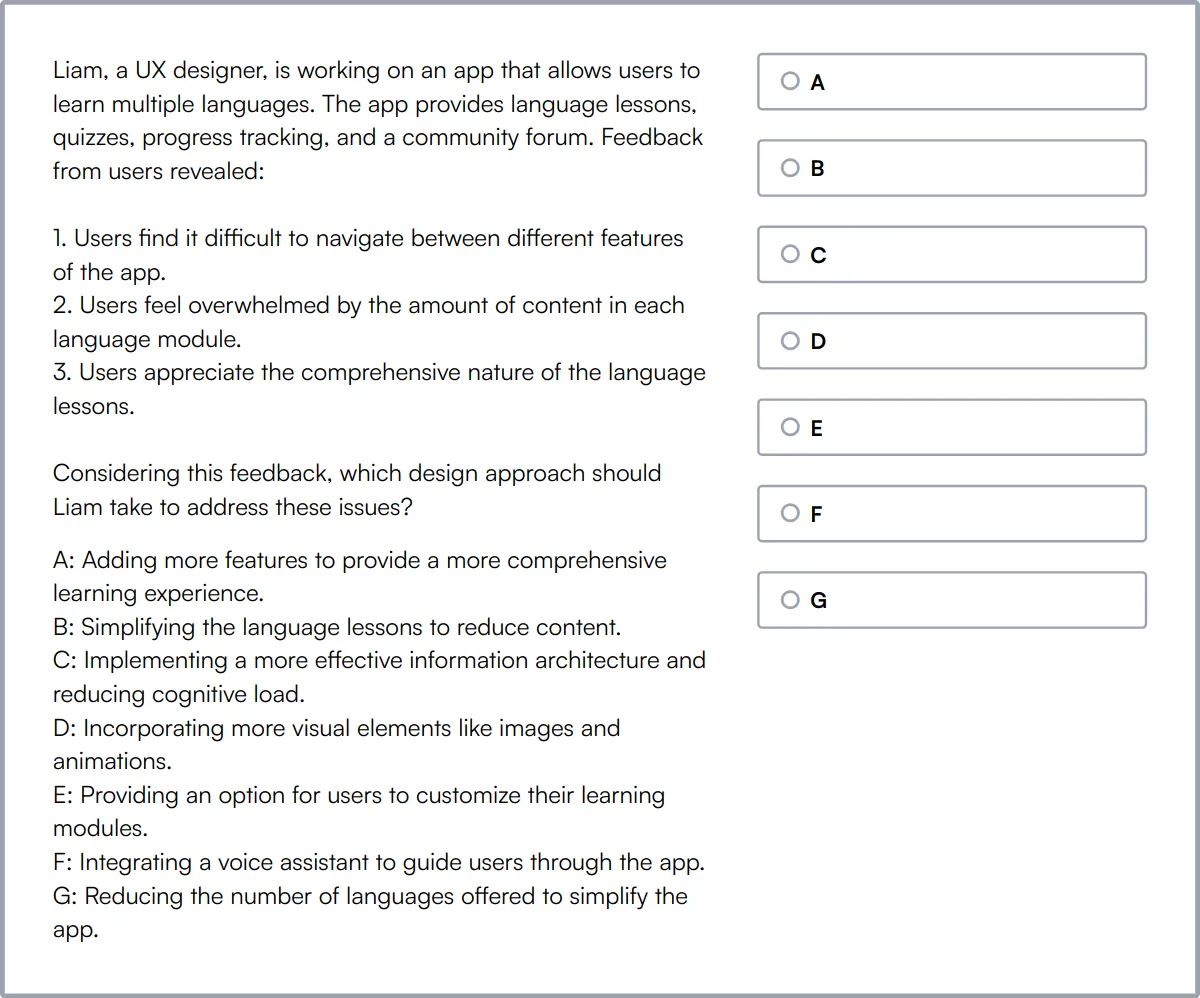
La Prueba de Razonamiento Visual utiliza preguntas de opción múltiple basadas en escenarios para evaluar a los candidatos en su capacidad para interpretar y razonar sobre información visual. La prueba puede incluir una variedad de estímulos visuales, como imágenes, diagramas, gráficos y tablas, y puede requerir que los candidatos hagan inferencias, identifiquen relaciones, completen patrones y resuelvan problemas basándose en la información visual proporcionada. La prueba tiene como objetivo determinar la capacidad de los candidatos para analizar y comprender datos visuales complejos y comunicar información de manera efectiva a las partes interesadas.
[
Intenta la Prueba de Razonamiento Visual
](https://www.adaface.com/assessment-test/visual-reasoning-test)
Preguntas frecuentes sobre las habilidades de los diseñadores visuales
¿Cuál es la importancia de la tipografía en el diseño visual?
La tipografía establece el tono y la legibilidad de un diseño. Implica la elección de fuentes, tamaños y espaciado para crear un diseño de texto visualmente atractivo y legible.
¿Cómo puedo evaluar el conocimiento de un candidato sobre la teoría del color?
Pida un portafolio que muestre su uso del color. Discuta sus elecciones y el razonamiento detrás de los esquemas de color en sus proyectos.
¿Qué debo buscar en las habilidades de diseño de diseño de un candidato?
Evalúe su capacidad para organizar elementos de manera visualmente agradable y funcional. Busque equilibrio, alineación y consistencia en su trabajo.
¿En qué software gráfico debería ser competente un diseñador visual?
Las herramientas comunes incluyen Adobe Creative Suite (Photoshop, Illustrator, InDesign), Sketch y Figma. A menudo se espera competencia en estas herramientas.
¿Por qué es importante el diseño de interfaz de usuario (UI) para un diseñador visual?
El diseño de UI se centra en la apariencia de un producto. Asegura que la interfaz sea visualmente atractiva y fácil de usar.
¿Cómo puedo evaluar las habilidades de branding de un candidato?
Revisa su portafolio para ver la consistencia en elementos de marca como logotipos, combinaciones de colores y tipografía. Discute su enfoque para crear una identidad de marca cohesiva.
¿Qué es el diseño responsivo y por qué es importante?
El diseño responsivo asegura que un sitio web o aplicación se vea bien en todos los dispositivos. Implica diseños flexibles e imágenes escalables para proporcionar una experiencia de usuario fluida.
¿Cómo puedo evaluar las habilidades de creación de prototipos de un candidato?
Pídeles que creen un prototipo para un proyecto dado. Evalúa su capacidad para traducir ideas en modelos interactivos utilizando herramientas como Figma, Sketch o Adobe XD.
Next posts
- 70 preguntas de entrevista para consultores funcionales de SAP para hacer a los candidatos
- 46 preguntas de entrevista para consultores SAP FICO para hacer a los candidatos
- 79 Preguntas de entrevista para arquitectos de información para contratar a los mejores talentos
- 60 preguntas de entrevista para Gerentes de Éxito del Cliente para hacer a tus candidatos
- 67 preguntas de entrevista para especialistas en SEO para contratar al mejor talento