Habilidades requeridas para un Diseñador UI/UX y cómo evaluarlas
Los diseñadores de UI/UX son cruciales para crear la experiencia estética y funcional de los productos digitales. Su función es fundamental para asegurar que las aplicaciones no solo sean visualmente atractivas, sino también fáciles de usar, satisfaciendo las necesidades y expectativas de los usuarios.
Las habilidades esenciales para un diseñador de UI/UX incluyen el dominio de software de diseño como Adobe XD y Sketch, una sólida comprensión de los principios del diseño centrado en el usuario y habilidades en áreas como la comunicación y la empatía.
Los candidatos pueden escribir estas habilidades en sus currículums, pero no se pueden verificar sin pruebas de habilidades de diseño UI/UX en el trabajo.
En esta publicación, exploraremos 9 habilidades esenciales de diseñador de UI/UX, 11 habilidades secundarias y cómo evaluarlas para que pueda tomar decisiones de contratación informadas.
9 habilidades y rasgos fundamentales del diseñador de UI/UX
11 habilidades y rasgos secundarios del diseñador de UI/UX
Cómo evaluar las habilidades y rasgos del diseñador de UI/UX
Resumen: Las 9 habilidades clave de los diseñadores de UI/UX y cómo evaluarlas
Evalúa y contrata a los mejores diseñadores de UI/UX con Adaface
Preguntas frecuentes sobre las habilidades de los diseñadores de UI/UX
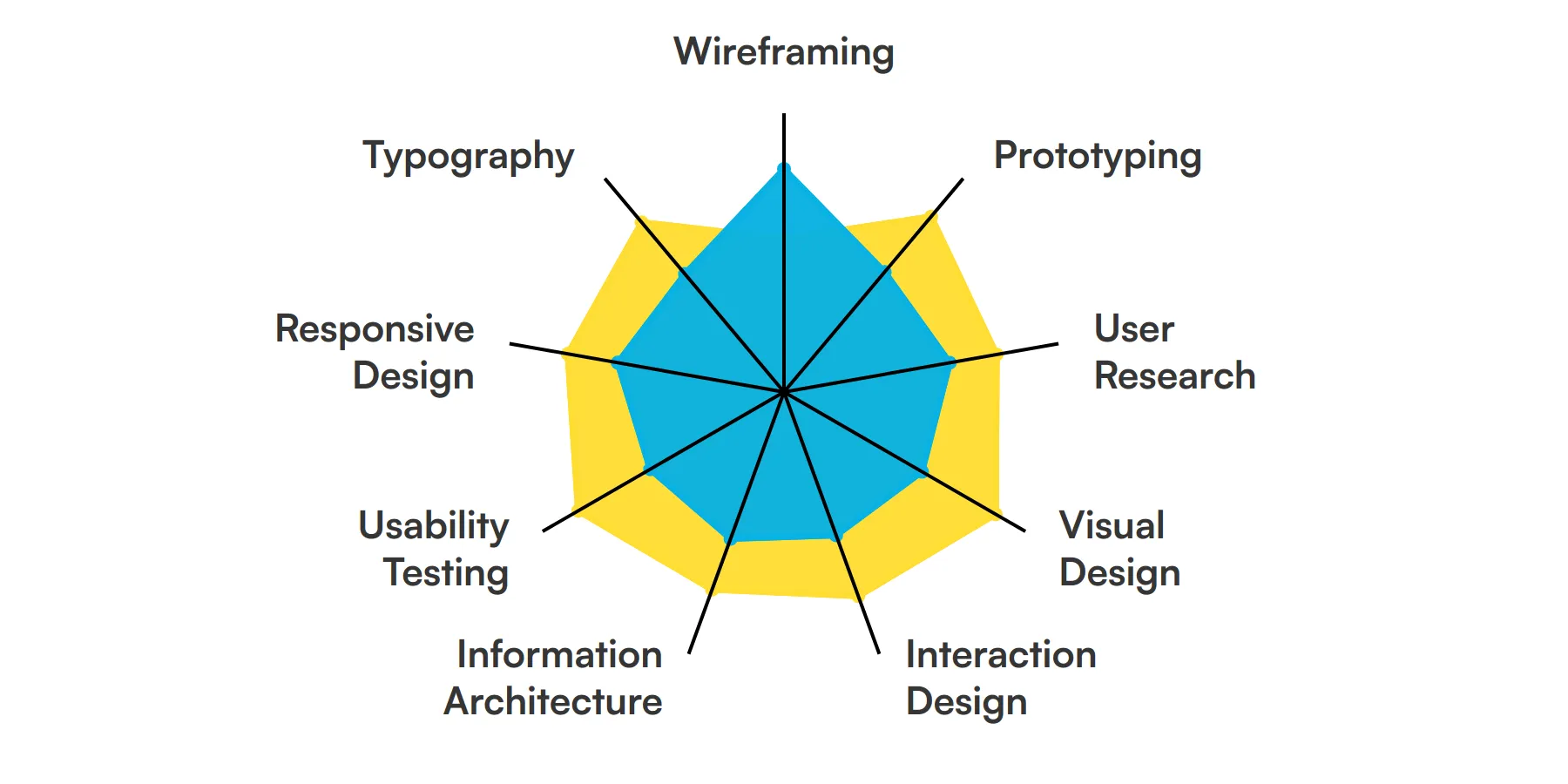
9 habilidades y rasgos fundamentales del diseñador de UI/UX
Las mejores habilidades para los diseñadores de UI/UX incluyen Wireframing (Creación de esquemas), Prototipado, Investigación de usuarios, Diseño visual, Diseño de interacción, Arquitectura de la información, Pruebas de usabilidad, Diseño responsivo y Tipografía.
Profundicemos en los detalles examinando las 9 habilidades esenciales de un Diseñador UI/UX.

Creación de Wireframes
La creación de wireframes es el proceso de crear un plano para tu diseño. Ayuda a los diseñadores UI/UX a mapear la estructura y funcionalidad de una interfaz de usuario antes de sumergirse en los detalles visuales. Esta habilidad es crucial para planificar el diseño y asegurar una experiencia de usuario fluida.
Para obtener más información, consulta nuestra guía sobre cómo redactar una Descripción del puesto de Diseñador UI/UX.
Prototipado
El prototipado implica la creación de modelos interactivos de tu diseño. Los diseñadores UI/UX utilizan esta habilidad para probar y validar sus ideas con las partes interesadas y los usuarios. Permite la detección temprana de problemas de usabilidad y ayuda a refinar el diseño.
Investigación de Usuarios
La investigación de usuarios se trata de comprender las necesidades, comportamientos y puntos débiles de su público objetivo. Los diseñadores de UI/UX realizan encuestas, entrevistas y pruebas de usabilidad para recopilar información. Este enfoque basado en datos garantiza que el diseño esté centrado en el usuario y satisfaga las necesidades del mundo real.
Diseño visual
El diseño visual se enfoca en la estética de la interfaz de usuario. Los diseñadores de UI/UX utilizan esta habilidad para crear diseños visualmente atractivos y cohesionados. Implica elegir los colores, la tipografía y las imágenes adecuados para mejorar la experiencia del usuario.
Diseño de interacción
El diseño de interacción se trata de definir cómo los usuarios interactúan con la interfaz. Los diseñadores de UI/UX utilizan esta habilidad para crear experiencias de usuario intuitivas y atractivas. Implica diseñar elementos como botones, menús y animaciones para guiar a los usuarios a través de la interfaz.
Arquitectura de la información
La arquitectura de la información implica organizar y estructurar el contenido de una manera que sea fácil de encontrar y usar. Los diseñadores de UI/UX utilizan esta habilidad para crear una navegación clara y jerarquías de contenido lógicas. Asegura que los usuarios puedan acceder rápidamente a la información que necesitan.
Prueba de usabilidad
La prueba de usabilidad es el proceso de evaluar un diseño probándolo con usuarios reales. Los diseñadores de UI/UX utilizan esta habilidad para identificar problemas de usabilidad y recopilar comentarios. Ayuda a tomar decisiones de diseño informadas y a mejorar la experiencia general del usuario.
Diseño responsivo
El diseño responsivo garantiza que una interfaz de usuario funcione bien en varios dispositivos y tamaños de pantalla. Los diseñadores de UI/UX utilizan esta habilidad para crear diseños flexibles que se adapten a diferentes entornos. Es esencial para proporcionar una experiencia de usuario consistente en todas las plataformas.
Tipografía
La tipografía implica la selección y disposición de fuentes tipográficas para que el texto sea legible y visualmente atractivo. Los diseñadores de UI/UX utilizan esta habilidad para mejorar la legibilidad y la estética de la interfaz. Desempeña un papel importante en el diseño general y la experiencia del usuario.
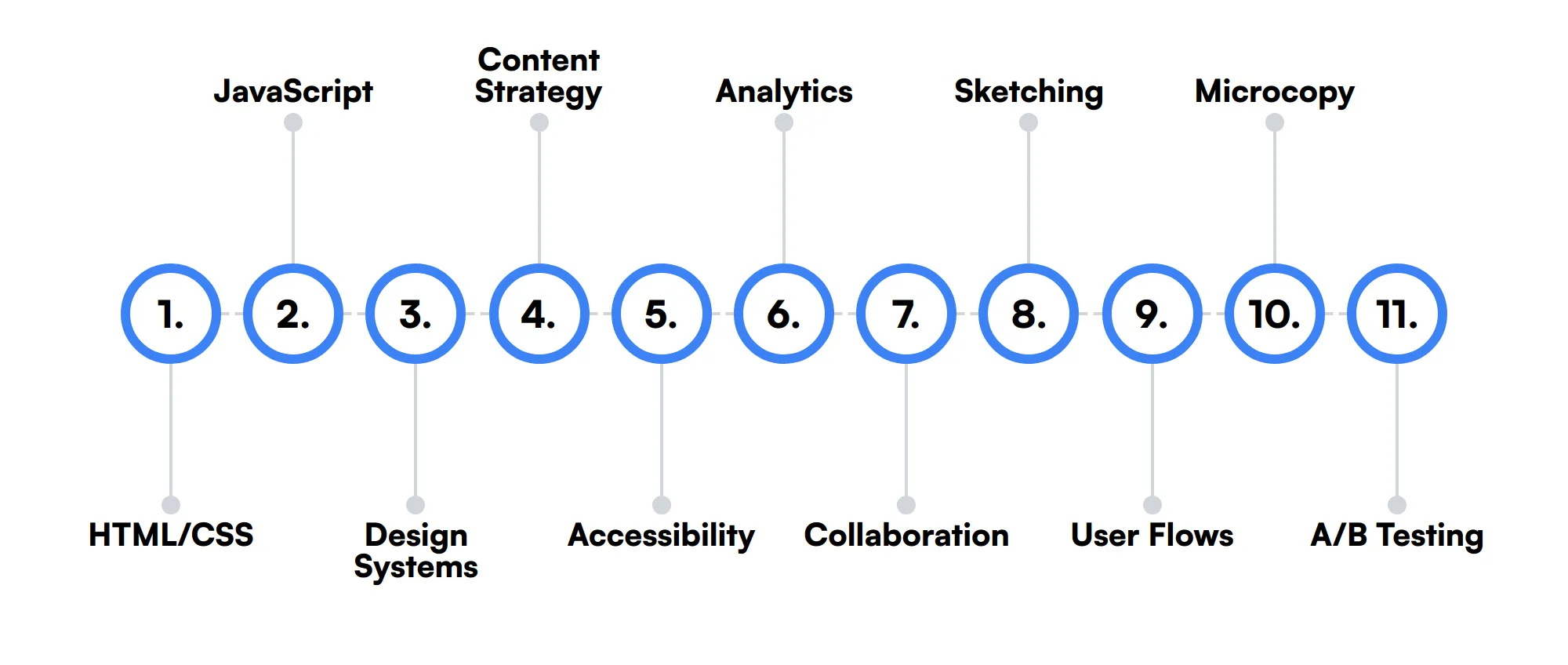
11 habilidades y rasgos secundarios de un diseñador de UI/UX
Las mejores habilidades para los diseñadores de UI/UX incluyen HTML/CSS, JavaScript, Sistemas de Diseño, Estrategia de Contenido, Accesibilidad, Análisis, Colaboración, Bocetos, Flujos de Usuario, Microcopia y Pruebas A/B.
Profundicemos en los detalles examinando las 11 habilidades secundarias de un diseñador de UI/UX.

HTML/CSS
Comprender HTML y CSS permite a los diseñadores de UI/UX comunicarse eficazmente con los desarrolladores. Ayuda a crear diseños que son factibles de implementar y asegura un proceso de traspaso más fluido.
JavaScript
El conocimiento básico de JavaScript puede ser beneficioso para los diseñadores de UI/UX. Les permite comprender las posibilidades y limitaciones de los elementos interactivos, lo que facilita el diseño de interfaces funcionales.
Sistemas de Diseño
Los sistemas de diseño son colecciones de componentes y directrices reutilizables. Los diseñadores de UI/UX los utilizan para mantener la coherencia en las diferentes partes de un producto. Agiliza el proceso de diseño y asegura una experiencia de usuario cohesiva.
Estrategia de Contenido
La estrategia de contenido implica la planificación y gestión de la creación y entrega de contenido. Los diseñadores de UI/UX utilizan esta habilidad para asegurar que el contenido se alinee con el diseño y satisfaga las necesidades del usuario. Mejora la experiencia general del usuario.
Accesibilidad
La accesibilidad asegura que un diseño sea utilizable por personas con diversas discapacidades. Los diseñadores de UI/UX utilizan esta habilidad para crear interfaces inclusivas. Implica seguir las directrices y las mejores prácticas para hacer que el diseño sea accesible a todos los usuarios.
Análisis
El análisis implica el seguimiento y análisis de los datos de comportamiento del usuario. Los diseñadores de UI/UX utilizan esta habilidad para obtener información sobre cómo los usuarios interactúan con la interfaz. Ayuda a tomar decisiones de diseño basadas en datos y a mejorar la experiencia del usuario.
Colaboración
La colaboración se trata de trabajar eficazmente con otros miembros del equipo, como desarrolladores, gerentes de producto y otros diseñadores. Los diseñadores de UI/UX utilizan esta habilidad para garantizar que el diseño se alinee con la visión y los objetivos generales del producto.
Bocetos
Los bocetos son una forma rápida de visualizar ideas y conceptos. Los diseñadores de UI/UX utilizan esta habilidad para hacer una lluvia de ideas y comunicar sus ideas antes de pasar a las herramientas digitales. Ayuda a explorar diferentes soluciones de diseño.
Flujos de usuario
Los flujos de usuario mapean los pasos que un usuario realiza para completar una tarea dentro de la interfaz. Los diseñadores de UI/UX utilizan esta habilidad para garantizar que el recorrido del usuario sea fluido y lógico. Ayuda a identificar posibles puntos débiles y optimizar la experiencia del usuario.
Microcopia
La microcopia se refiere a los pequeños fragmentos de texto que guían a los usuarios a través de la interfaz, como las etiquetas de los botones y los mensajes de error. Los diseñadores de UI/UX utilizan esta habilidad para crear instrucciones claras y concisas que mejoran la experiencia del usuario.
Pruebas A/B
Las pruebas A/B implican comparar dos versiones de un diseño para ver cuál funciona mejor. Los diseñadores de UI/UX utilizan esta habilidad para probar diferentes elementos de diseño y tomar decisiones basadas en datos. Ayuda a optimizar la experiencia del usuario.
Cómo evaluar las habilidades y rasgos de un diseñador de UI/UX
Evaluar las habilidades y rasgos de un diseñador de UI/UX puede ser un proceso matizado. Si bien los currículums y portafolios brindan una idea de la experiencia de un candidato, a menudo no revelan la profundidad de su dominio en áreas clave como el diseño de wireframes, la creación de prototipos, la investigación de usuarios y el diseño visual. Para comprender verdaderamente las capacidades de un diseñador, es necesario un enfoque más práctico.
Las evaluaciones basadas en habilidades ofrecen una forma fiable de evaluar las competencias de un candidato en escenarios reales. Al centrarse en tareas prácticas, se puede medir su experiencia en diseño de interacción, arquitectura de la información, pruebas de usabilidad, diseño responsivo y tipografía. Las pruebas de habilidades en el trabajo de Adaface pueden ayudar a agilizar este proceso, lo que lleva a una mejora 2x en la calidad de las contrataciones y una reducción del 85% en el tiempo de selección.
Veamos cómo evaluar las habilidades de un diseñador de UI/UX con estas 1 evaluaciones de talento.
Prueba de Diseño UI/UX
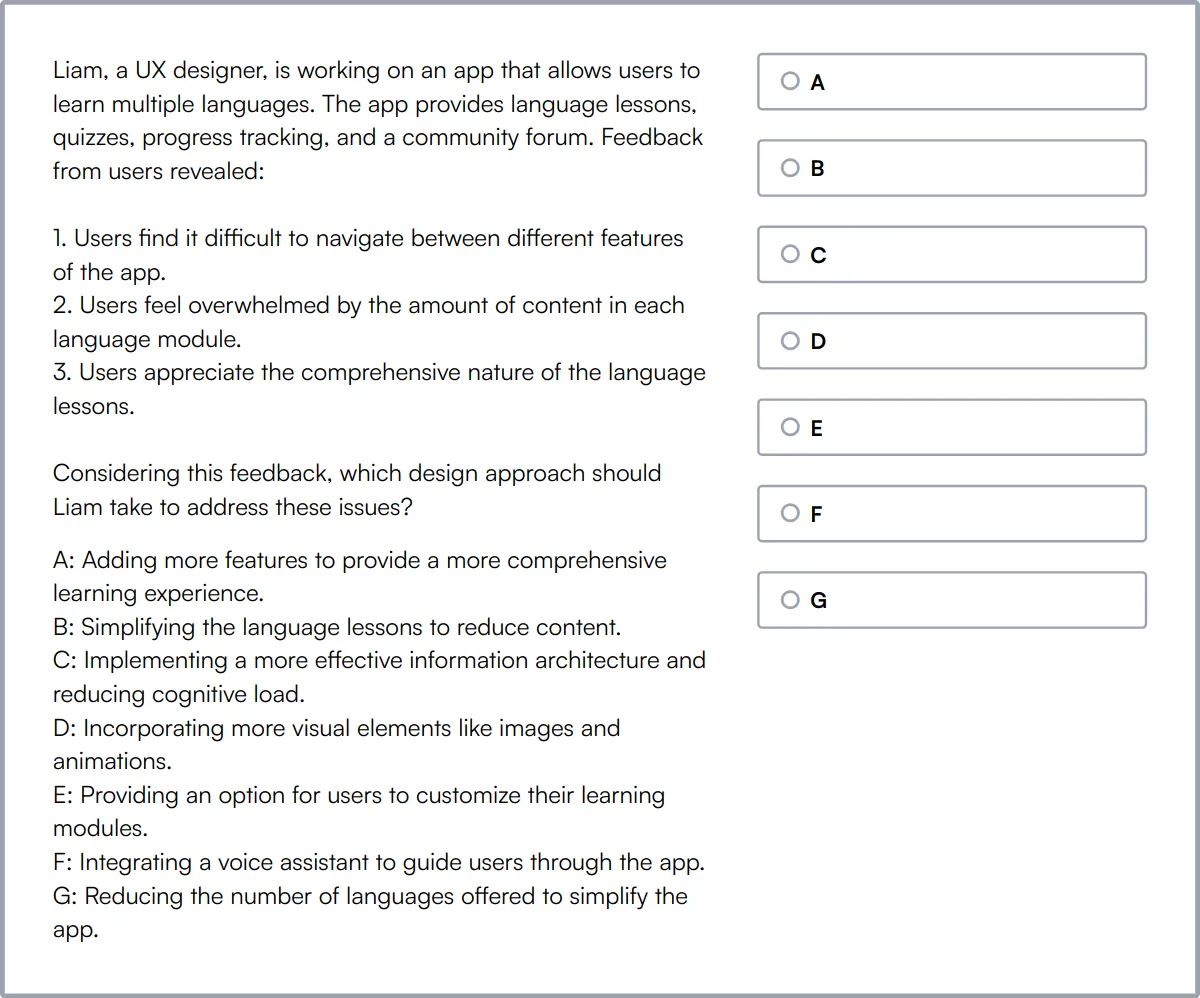
La Prueba de Diseño UI/UX evalúa la competencia de un candidato en varios aspectos del diseño de UI/UX, incluyendo wireframing, creación de prototipos y pruebas A/B. Se centra en su capacidad para aplicar los principios de diseño para crear interfaces de usuario funcionales y estéticamente agradables.
Esta prueba evalúa a los candidatos en su comprensión de los principios de diseño UX, diseño de interacción, diseño visual y técnicas de investigación de usuarios. Los desafía a aplicar estos conceptos en preguntas basadas en escenarios para demostrar su aplicación práctica en proyectos del mundo real.
Los candidatos que se desempeñan bien en esta prueba demuestran un sólido dominio del pensamiento de diseño, la arquitectura de la información y las pautas de accesibilidad. Son expertos en la creación de diseños centrados en el usuario que mejoran la interacción y la satisfacción del usuario.

Resumen: Las 9 habilidades clave de un diseñador UI/UX y cómo evaluarlas
| Habilidad del diseñador UI/UX | Cómo evaluarlos |
|---|---|
| 1. Creación de wireframes | Evaluar la capacidad de crear planos de diseño claros y funcionales. |
| 2. Prototipado | Evaluar las habilidades en la construcción de modelos de diseño interactivos y comprobables. |
| 3. Investigación de usuarios | Verificar la competencia en la recopilación y el análisis de las necesidades y comportamientos de los usuarios. |
| 4. Diseño visual | Medir la capacidad de crear diseños estéticamente agradables y efectivos. |
| 5. Diseño de interacción | Determinar la habilidad para diseñar interacciones de usuario intuitivas y atractivas. |
| 6. Arquitectura de la información | Evaluar la capacidad de organizar y estructurar el contenido lógicamente. |
| 7. Pruebas de usabilidad | Evaluar la competencia en la realización de pruebas para mejorar la experiencia del usuario. |
| 8. Diseño responsivo | Verificar las habilidades en el diseño de interfaces que se adaptan a varios dispositivos. |
| 9. Tipografía | Medir la comprensión de las opciones de fuente y la legibilidad en el diseño. |
Prueba de Diseño UI/UX
30 minutos | 14 preguntas de opción múltiple
La prueba de diseño UI/UX se enfoca en evaluar conceptos relacionados con wireframing, creación de prototipos, pruebas A/B, landing pages y principios de diseño UI/UX. Evalúa las habilidades de diseño de productos de un candidato y su capacidad para crear diseños útiles para los requisitos de las funciones a través de preguntas basadas en escenarios.
Realizar la Prueba de Diseño UI/UX
Preguntas frecuentes sobre las habilidades de un diseñador UI/UX
¿Qué es el wireframing y por qué es importante en el diseño UI/UX?
El wireframing es el proceso de crear un diseño básico de una página web o aplicación. Ayuda a los diseñadores a planificar la estructura y la funcionalidad antes de agregar elementos visuales.
¿Cómo puedo evaluar las habilidades de creación de prototipos de un candidato?
Pídales a los candidatos que creen un prototipo para un escenario dado. Evalúe su capacidad para traducir ideas en modelos interactivos utilizando herramientas como Figma o Adobe XD.
¿Qué debo buscar en la experiencia de investigación de usuarios de un candidato?
Busque experiencia en la realización de entrevistas, encuestas y pruebas de usabilidad. Evalúe su capacidad para recopilar y analizar datos de usuarios para fundamentar las decisiones de diseño.
¿Cómo evalúo las habilidades de diseño visual de un diseñador?
Revisa su portafolio para evaluar la creatividad, la consistencia y la atención al detalle. Examina su uso del color, la tipografía y la maquetación para crear diseños visualmente atractivos.
¿Por qué es importante la arquitectura de la información en el diseño de UI/UX?
La arquitectura de la información implica organizar y estructurar el contenido. Garantiza que los usuarios puedan encontrar fácilmente la información, mejorando la experiencia general del usuario.
¿Qué herramientas se utilizan comúnmente para las pruebas de usabilidad?
Las herramientas comunes incluyen UserTesting, Lookback y Hotjar. Estas herramientas ayudan a recopilar comentarios de los usuarios e identificar áreas de mejora en el diseño.
¿Cómo puedo evaluar el conocimiento de un candidato sobre diseño responsivo?
Pide a los candidatos que expliquen cómo se aseguran de que los diseños funcionen en varios dispositivos. Revisa su portafolio para ver ejemplos de sitios web o aplicaciones responsivas.
¿Cuál es el papel de la tipografía en el diseño de UI/UX?
La tipografía implica seleccionar fuentes y organizar el texto. Una buena tipografía mejora la legibilidad y contribuye a la estética general del diseño.
Next posts
- 70 preguntas de entrevista para consultores funcionales de SAP para hacer a los candidatos
- 46 preguntas de entrevista para consultores SAP FICO para hacer a los candidatos
- 79 Preguntas de entrevista para arquitectos de información para contratar a los mejores talentos
- 60 preguntas de entrevista para Gerentes de Éxito del Cliente para hacer a tus candidatos
- 67 preguntas de entrevista para especialistas en SEO para contratar al mejor talento