Habilidades requeridas para un Diseñador de Interfaz de Usuario y cómo evaluarlas
Los diseñadores de UI son responsables de crear los elementos visuales de los productos digitales, asegurando que los usuarios tengan una experiencia atractiva e intuitiva. Trabajan en estrecha colaboración con los diseñadores de UX y los desarrolladores para dar vida a los wireframes y prototipos, centrándose en la estética, la consistencia y la usabilidad.
Las habilidades de diseño de UI abarcan una variedad de capacidades, incluida la competencia en herramientas de diseño como Sketch, Figma y Adobe XD, así como una sólida comprensión de la teoría del color, la tipografía y los principios de diseño. Además, las habilidades blandas como la creatividad y la atención al detalle son cruciales para el éxito en este rol.
Los candidatos pueden escribir estas habilidades en sus currículos, pero no se pueden verificar sin pruebas de habilidades de diseñador de UI en el trabajo.
En este artículo, exploraremos 7 habilidades esenciales de un diseñador de UI, 7 habilidades secundarias y cómo evaluarlas para que pueda tomar decisiones de contratación informadas.
Tabla de contenidos
7 habilidades y rasgos fundamentales de un diseñador de UI
7 habilidades y rasgos secundarios de un diseñador de UI
Cómo evaluar las habilidades y rasgos de un diseñador de UI
Resumen: Las 7 habilidades clave de un diseñador de UI y cómo probarlas
Evalúa y contrata a los mejores diseñadores de UI con Adaface
Preguntas frecuentes sobre las habilidades de un diseñador de UI
7 habilidades y rasgos fundamentales de un diseñador de UI
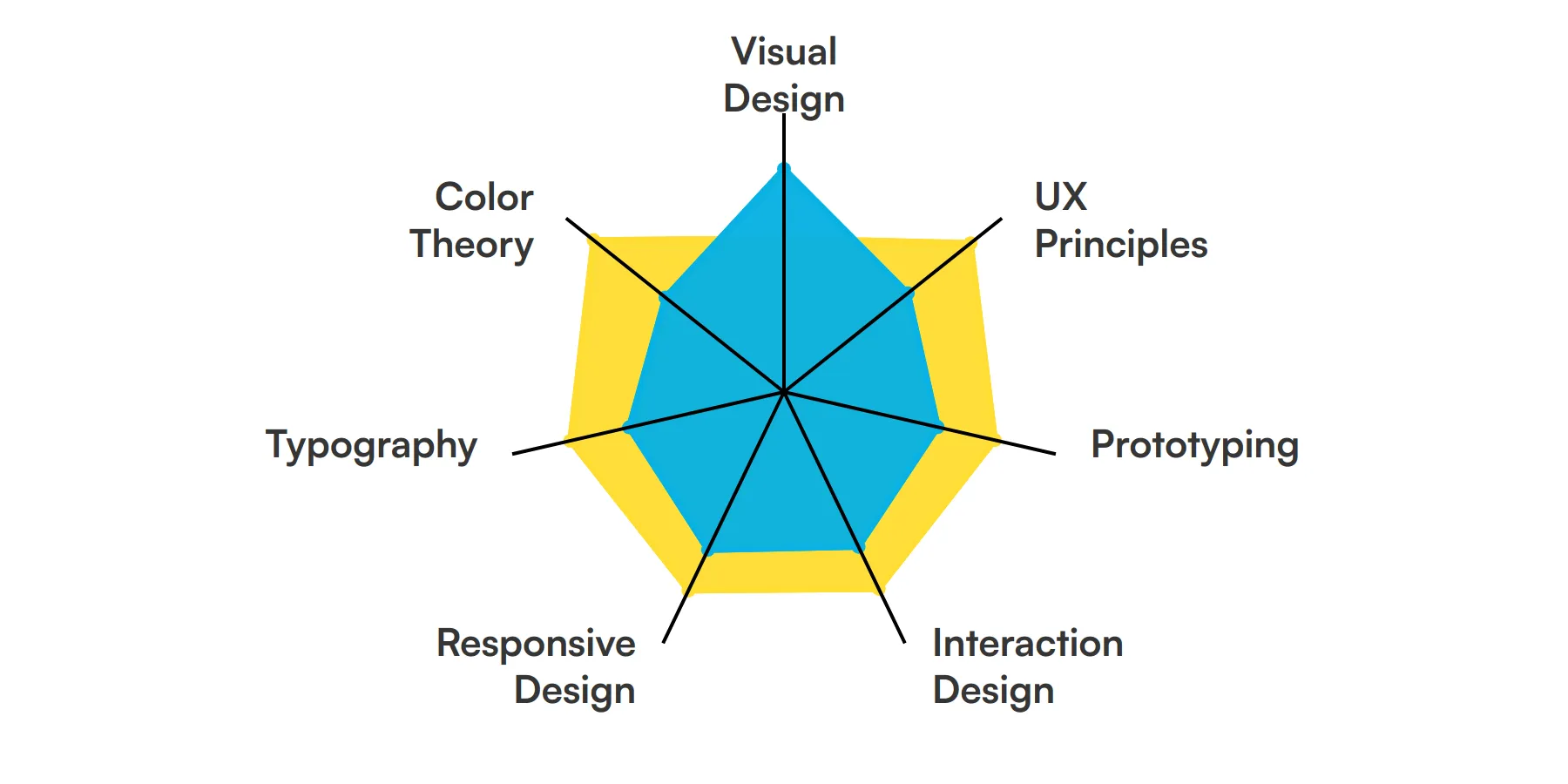
Las mejores habilidades para los diseñadores de UI incluyen Diseño visual, Principios de UX, Prototipado, Diseño de interacción, Diseño responsivo, Tipografía y Teoría del color.
Profundicemos en los detalles examinando las 7 habilidades esenciales de un diseñador de UI.

Diseño visual
El diseño visual se centra en la estética de un sitio y sus materiales relacionados mediante la implementación estratégica de imágenes, colores, fuentes y otros elementos. Un diseñador de UI utiliza esta habilidad para crear un diseño atractivo que mejore la experiencia del usuario, al tiempo que garantiza que la interfaz sea atractiva.
Para obtener más información, consulta nuestra guía para redactar una Descripción de trabajo de diseñador visual.
Principios de UX
Comprender los principios de UX es clave para un diseñador de UI, ya que implica crear un flujo lógico en la interfaz de usuario que mejore la usabilidad y la satisfacción del usuario. Esta habilidad asegura que el diseño no solo sea visualmente agradable, sino también funcional y fácil de navegar.
Prototipado
El prototipado es una etapa crucial en el diseño de UI donde las ideas cobran vida. Los diseñadores de UI utilizan herramientas como Sketch o Adobe XD para crear maquetas que simulan el producto final, lo que permite realizar pruebas iterativas y obtener comentarios para refinar la interfaz.
Diseño de interacción
Esta habilidad implica diseñar interfaces atractivas con interacciones lógicas. Requiere una comprensión profunda de cómo los usuarios y la tecnología se comunican, asegurando que el diseñador de la interfaz de usuario pueda crear una interfaz intuitiva que responda a las acciones del usuario.
Diseño responsivo
El diseño responsivo garantiza que la interfaz de una aplicación se ajuste sin problemas en diferentes dispositivos. Un diseñador de UI debe dominar esta habilidad para garantizar una experiencia de usuario fluida, ya sea que el usuario esté en una computadora de escritorio, tableta o teléfono móvil.
Tipografía
La tipografía en el diseño de UI implica elegir y organizar tipos de letra para que el texto no solo sea legible sino también visualmente atractivo. Esta habilidad es importante para los diseñadores de UI, ya que el texto es una herramienta de comunicación principal en las interfaces de usuario.
Teoría del color
La teoría del color es esencial para los diseñadores de UI, ya que influye en la percepción y las acciones del usuario dentro de la interfaz. Un diseñador de UI utiliza esta habilidad para crear una paleta de colores que se alinee con la identidad de la marca y mejore la experiencia del usuario.
7 habilidades y rasgos secundarios de un diseñador de UI
Las mejores habilidades para los diseñadores de UI incluyen Investigación de usuarios, Arquitectura de la información, Diseño gráfico, Desarrollo web, Animación, Estándares de accesibilidad y Dominio de software.
Profundicemos en los detalles examinando las 7 habilidades secundarias de un diseñador de UI.

Investigación de usuarios
La investigación de usuarios implica recopilar información sobre los comportamientos, necesidades y motivaciones de los usuarios objetivo a través de técnicas de observación, análisis de tareas y otras metodologías de retroalimentación. Esta habilidad ayuda a informar el proceso de diseño.
Arquitectura de la Información
La arquitectura de la información es la habilidad de estructurar y organizar el contenido de manera que los usuarios puedan navegar intuitivamente. Es crucial para garantizar que los usuarios encuentren la información que necesitan de manera eficiente.
Diseño Gráfico
Las habilidades de diseño gráfico son útiles para que los diseñadores de UI creen elementos visuales como iconos e imágenes que sean atractivos y que respalden la experiencia del usuario.
Desarrollo Web
Conocimientos básicos de desarrollo web, incluyendo HTML, CSS y JavaScript, permiten a los diseñadores de UI comprender las limitaciones y posibilidades de las plataformas web al diseñar interfaces.
Animación
La animación puede mejorar la experiencia del usuario al proporcionar retroalimentación visual y crear una interfaz dinámica. Los diseñadores de UI utilizan esta habilidad para guiar a los usuarios a través de su interacción con el producto.
Estándares de Accesibilidad
El conocimiento de los estándares de accesibilidad asegura que los diseños de UI sean utilizables por personas con una amplia gama de capacidades físicas y cognitivas. Esta habilidad es importante para crear productos inclusivos.
Dominio del Software
El dominio de software de diseño como Adobe Suite, Figma y Sketch es necesario para crear diseños de alta fidelidad y prototipos efectivos.
Cómo evaluar las habilidades y rasgos de un diseñador de UI
Evaluar las habilidades y los rasgos de un diseñador de interfaz de usuario (UI) puede ser un proceso matizado. Si bien los currículums y portafolios brindan una idea de las capacidades de un diseñador, a menudo no revelan la profundidad de su competencia en áreas clave como Diseño Visual, Principios de UX, Prototipado, Diseño de Interacción, Diseño Responsivo, Tipografía y Teoría del Color. Para comprender realmente las competencias de un candidato, es necesario un enfoque más práctico.
Las evaluaciones basadas en habilidades ofrecen una forma fiable de evaluar las capacidades de un diseñador de UI. Estas evaluaciones pueden simular tareas y desafíos del mundo real, proporcionando información sobre cómo un diseñador piensa y resuelve problemas. Las pruebas de habilidades en el trabajo de Adaface son una herramienta excelente para este propósito, ya que le ayudan a lograr una calidad de contratación 2 veces mejorada y una reducción del 85 % en el tiempo de selección. Al centrarse en habilidades prácticas, puede asegurarse de que sus candidatos no solo estén calificados, sino que también encajen perfectamente con sus necesidades específicas.
Veamos cómo evaluar las habilidades de los diseñadores de UI con estas 1 evaluaciones de talento.
Prueba de diseño UI/UX
Nuestra prueba de diseño UI/UX evalúa la capacidad de un candidato para crear diseños visualmente atractivos y fáciles de usar. Cubre una amplia gama de habilidades necesarias para un diseño UI/UX eficaz.
La prueba evalúa su comprensión del pensamiento de diseño, los principios de diseño UX, el diseño de wireframes y las páginas de destino. También evalúa sus conocimientos sobre el recorrido del cliente, los fundamentos de la interfaz de usuario y las pruebas A/B. Los candidatos son evaluados en su capacidad para realizar investigación de usuarios, aplicar principios de diseño visual e interacción y considerar el diseño de aplicaciones móviles.
Los candidatos con altas puntuaciones demuestran competencia en arquitectura de la información, directrices de accesibilidad, redacción UX y fundamentos de la interacción humano-ordenador. Muestran una gran capacidad para crear diseños que cumplen con los requisitos de las funciones a través de preguntas basadas en escenarios.

Resumen: Las 7 habilidades clave de un diseñador de UI y cómo evaluarlas
| Habilidad del diseñador de UI | Cómo evaluarlas |
|---|---|
| 1. Diseño visual | Evaluar la capacidad del candidato para crear interfaces estéticamente agradables. |
| 2. Principios UX | Evaluar la comprensión del diseño centrado en el usuario y los principios de usabilidad. |
| 3. Prototipado | Verificar la competencia en la creación de maquetas y wireframes interactivos. |
| 4. Diseño de interacción | Determinar las habilidades en el diseño de interacciones de usuario intuitivas. |
| 5. Diseño adaptable | Evaluar la capacidad de crear diseños que se adapten a varios dispositivos. |
| 6. Tipografía | Evaluar el conocimiento de la selección de fuentes y la disposición del texto. |
| 7. Teoría del color | Evaluar la comprensión del uso y las combinaciones de colores. |
Prueba de Diseño UI/UX
30 minutos | 14 MCQs
La prueba de diseño UI/UX se enfoca en evaluar conceptos relacionados con wireframing, creación de prototipos, pruebas A/B, páginas de destino y principios de diseño UI/UX. Evalúa las habilidades de diseño de productos de un candidato y su capacidad para crear diseños útiles para los requisitos de las funciones a través de preguntas basadas en escenarios.
Intentar la Prueba de Diseño UI/UX
Preguntas frecuentes sobre las habilidades de los diseñadores de UI
¿Cuáles son las habilidades clave a buscar en un diseñador de UI?
Las habilidades clave incluyen Diseño Visual, Principios UX, Creación de prototipos, Diseño de Interacción, Diseño Responsivo, Tipografía, Teoría del Color, Investigación de Usuarios, Arquitectura de la Información, Diseño Gráfico, Desarrollo Web, Animación, Estándares de Accesibilidad y Dominio del Software.
¿Cómo puedo evaluar la competencia de un candidato en Diseño Visual?
Revise su portafolio para ver la estética del diseño, la atención al detalle y la creatividad. Busque consistencia en el estilo y la capacidad de crear interfaces visualmente atractivas.
¿Cuál es la importancia de los principios UX en el diseño UI?
Los principios UX aseguran que el diseño esté centrado en el usuario, proporcionando una experiencia fluida e intuitiva. Evalúe esto discutiendo su enfoque de la investigación de usuarios y las pruebas de usabilidad.
¿Cómo evalúo las habilidades de creación de prototipos de un diseñador de UI?
Pida ejemplos de prototipos que hayan creado. Evalúe su capacidad para usar herramientas de creación de prototipos y la eficacia con la que comunican las ideas de diseño a través de prototipos.
¿Por qué es importante el diseño responsivo y cómo puedo probarlo?
El diseño responsivo garantiza que las interfaces funcionen bien en varios dispositivos. Evalúe esto revisando su portafolio en busca de diseños que se adapten a diferentes tamaños de pantalla y preguntando sobre su enfoque del diseño responsivo.
¿Qué debo buscar en la comprensión de la tipografía de un candidato?
Evalúe su conocimiento de la combinación de fuentes, la legibilidad y la jerarquía. Revise su portafolio para ver cómo utilizan la tipografía para mejorar la experiencia del usuario.
¿Cómo puedo evaluar el conocimiento de un diseñador de UI sobre los estándares de accesibilidad?
Discuta su comprensión de las pautas de accesibilidad y solicite ejemplos de cómo han implementado el diseño accesible en sus proyectos.
¿Qué dominio del software debe tener un diseñador de UI?
Busque dominio en herramientas de diseño como Adobe XD, Sketch, Figma y herramientas de prototipado. Evalúe su capacidad para utilizar estas herramientas de manera efectiva a través de su portafolio y pruebas prácticas.
Next posts
- 70 preguntas de entrevista para consultores funcionales de SAP para hacer a los candidatos
- 46 preguntas de entrevista para consultores SAP FICO para hacer a los candidatos
- 79 Preguntas de entrevista para arquitectos de información para contratar a los mejores talentos
- 60 preguntas de entrevista para Gerentes de Éxito del Cliente para hacer a tus candidatos
- 67 preguntas de entrevista para especialistas en SEO para contratar al mejor talento