Habilidades necesarias para un Desarrollador de Jquery y cómo evaluarlas
Un desarrollador de jQuery se especializa en mejorar aplicaciones web aprovechando la biblioteca jQuery. Simplifican tareas complejas de JavaScript, facilitando la creación de experiencias de usuario dinámicas e interactivas.
Las habilidades para un desarrollador de jQuery incluyen una sólida comprensión de JavaScript, dominio de HTML y CSS, y la capacidad de escribir código limpio y eficiente. Además, la resolución de problemas y la atención al detalle son atributos clave para el éxito en este puesto.
Los candidatos pueden escribir estas habilidades en sus currículums, pero no se pueden verificar sin pruebas de habilidades de desarrollador de Jquery en el trabajo.
En esta publicación, exploraremos 7 habilidades esenciales de desarrollador de Jquery, 7 habilidades secundarias y cómo evaluarlas para que pueda tomar decisiones de contratación informadas.
7 habilidades y rasgos fundamentales de desarrollador de Jquery
7 habilidades y rasgos secundarios de desarrollador de Jquery
Cómo evaluar las habilidades y rasgos de desarrollador de Jquery
Resumen: Las 7 habilidades clave de desarrollador de Jquery y cómo evaluarlas
Evalúa y contrata a los mejores desarrolladores de Jquery con Adaface
Preguntas frecuentes sobre las habilidades de los desarrolladores de Jquery
7 habilidades y rasgos fundamentales de un desarrollador de Jquery
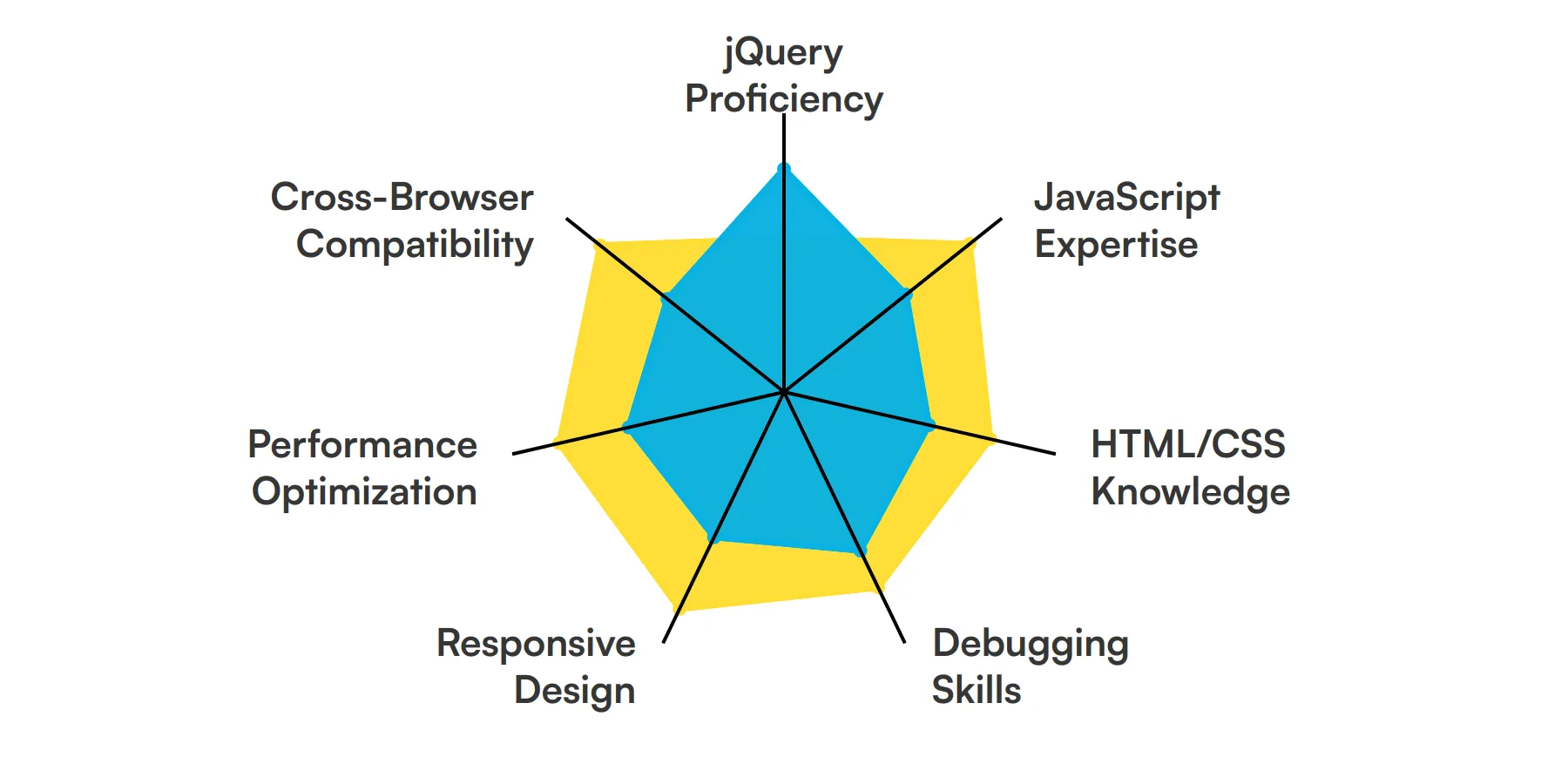
Las mejores habilidades para los desarrolladores de Jquery incluyen Dominio de jQuery, Experiencia en JavaScript, Conocimiento de HTML/CSS, Habilidades de depuración, Diseño responsivo, Optimización del rendimiento y Compatibilidad entre navegadores.
Profundicemos en los detalles examinando las 7 habilidades esenciales de un desarrollador de Jquery.

Dominio de jQuery
Un desarrollador de jQuery debe tener un profundo conocimiento de los fundamentos de la biblioteca jQuery. Esto incluye la capacidad de manipular el DOM, manejar eventos y crear efectos dinámicos en las páginas web. El dominio de jQuery ayuda a implementar funciones complejas con menos código y mejora la interacción del usuario en las páginas web.
Para obtener más información, consulta nuestra guía para escribir una descripción del puesto de desarrollador de jQuery.
Experiencia en JavaScript
Dado que jQuery es una biblioteca de JavaScript, son obligatorias unas sólidas habilidades en JavaScript. Un desarrollador de jQuery utiliza JavaScript para implementar la lógica y las funciones que interactúan con la página web y el servidor. Esta habilidad garantiza que el desarrollador pueda manejar tareas que van más allá de las capacidades de jQuery, proporcionando una solución robusta para las aplicaciones web.
Conocimiento de HTML/CSS
La comprensión de HTML y CSS es crucial para un desarrollador de jQuery, ya que es necesario para manipular y diseñar el DOM de forma eficaz. Este conocimiento permite al desarrollador integrar jQuery sin problemas dentro de las páginas web, asegurando que las aplicaciones no solo sean funcionales, sino también visualmente atractivas.
Habilidades de depuración
La capacidad de identificar y corregir errores en el código rápidamente es esencial para mantener la funcionalidad y la experiencia del usuario de las aplicaciones web. Un desarrollador de jQuery debe ser experto en el uso de herramientas y técnicas para depurar código JavaScript y jQuery, garantizando un funcionamiento fluido y sin errores.
Diseño Responsivo
Crear aplicaciones web que funcionen bien en varios dispositivos y tamaños de pantalla es una responsabilidad clave. Un desarrollador de jQuery utiliza principios de diseño responsivo para garantizar que las aplicaciones sean accesibles y fáciles de usar en todos los dispositivos, mejorando el alcance y la efectividad de las soluciones web.
Optimización del rendimiento
Optimizar las aplicaciones web para la velocidad y la eficiencia es una habilidad crítica para un desarrollador de jQuery. Esto implica refinar el código JavaScript y jQuery, reducir las solicitudes HTTP y aprovechar el almacenamiento en caché del navegador. Un rendimiento mejorado conduce a mejores experiencias de usuario y una mayor satisfacción.
Compatibilidad entre navegadores
Asegurar que las aplicaciones web funcionen de manera consistente en diferentes navegadores es importante. Un desarrollador de jQuery debe ser hábil en hacer ajustes y probar scripts de jQuery para que funcionen sin problemas en múltiples navegadores, manteniendo así una experiencia de usuario uniforme.
7 habilidades y rasgos secundarios de un desarrollador de Jquery
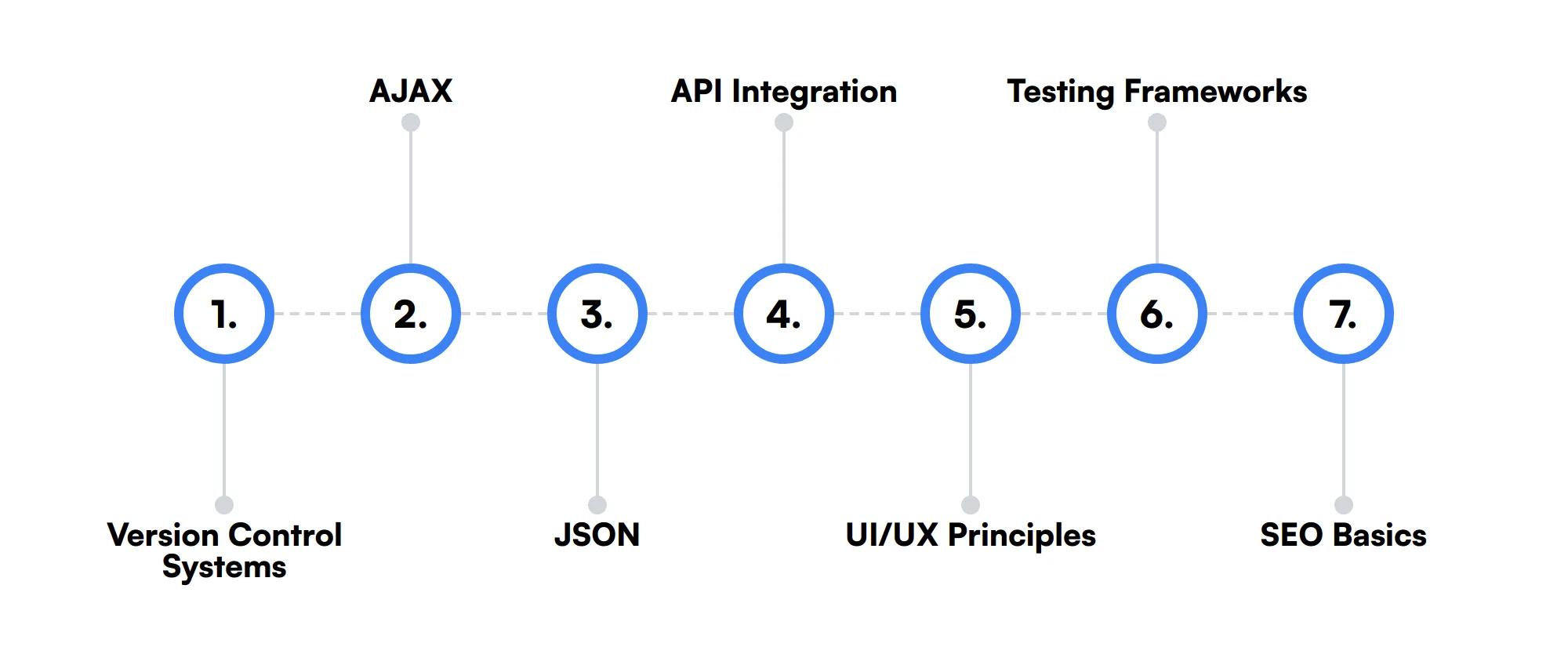
Las mejores habilidades para los desarrolladores de Jquery incluyen Sistemas de Control de Versiones, AJAX, JSON, Integración de API, Principios de UI/UX, Marcos de Prueba y Fundamentos de SEO.
Profundicemos en los detalles examinando las 7 habilidades secundarias de un desarrollador de Jquery.

Sistemas de Control de Versiones
La familiaridad con el control de versiones, como Git, es importante para mantener la integridad del código y la colaboración. Permite a los desarrolladores de jQuery gestionar los cambios y colaborar con otros sin sobrescribir el trabajo.
AJAX
El conocimiento de AJAX es útil para crear interacciones fluidas en la página web sin actualizarla. Esta habilidad ayuda a obtener datos del servidor de forma asíncrona y a actualizar la página web de forma dinámica.
JSON
Comprender JSON (Notación de Objetos JavaScript) es beneficioso para manejar datos en aplicaciones web. Los desarrolladores de jQuery a menudo usan JSON para intercambiar datos entre el servidor y los clientes web, lo que lo convierte en una habilidad valiosa para aplicaciones basadas en datos.
Integración de API
Las habilidades en la integración con APIs externas son importantes para extender la funcionalidad de las aplicaciones web. Los desarrolladores de jQuery a menudo necesitan integrar servicios y APIs de terceros para mejorar las capacidades de las aplicaciones web.
Principios de UI/UX
Aunque no está directamente relacionado con la codificación, comprender los principios de diseño UI/UX puede beneficiar en gran medida a un desarrollador de jQuery. Este conocimiento ayuda a crear interfaces de usuario más intuitivas y efectivas.
Marcos de prueba
La experiencia con marcos de prueba como Jasmine o Mocha puede ser beneficiosa. Permite a los desarrolladores de jQuery escribir casos de prueba para su código JavaScript, asegurando la fiabilidad y estabilidad de las aplicaciones web.
Conceptos básicos de SEO
Comprender los conceptos básicos de SEO puede ayudar a los desarrolladores de jQuery a escribir código optimizado para motores de búsqueda, lo que podría aumentar la visibilidad y el alcance de las aplicaciones web.
Cómo evaluar las habilidades y rasgos de un desarrollador de Jquery
Evaluar las habilidades y rasgos de un desarrollador de jQuery implica más que solo echar un vistazo a su currículum. Si bien un currículum puede resaltar sus conocimientos técnicos, no proporciona información sobre sus habilidades prácticas ni sobre cómo abordan los problemas del mundo real. Para comprender verdaderamente la experiencia de un candidato en jQuery, JavaScript, HTML/CSS y otras habilidades esenciales, es necesario un enfoque práctico.
Un método eficaz para evaluar estas habilidades es a través de evaluaciones personalizadas que simulan los desafíos reales que los desarrolladores podrían enfrentar en el trabajo. Por ejemplo, las pruebas que miden las habilidades de depuración, la capacidad de respuesta en el diseño, la optimización del rendimiento y la compatibilidad entre navegadores pueden proporcionar una imagen clara de la competencia operativa de un candidato. Usando evaluaciones de Adaface, puede crear un entorno de prueba a medida que no solo evalúa el conocimiento técnico, sino también la aplicación de ese conocimiento en escenarios prácticos, lo que le ayuda a mejorar significativamente la calidad de sus contrataciones.
Veamos cómo evaluar las habilidades de los desarrolladores de Jquery con estas 3 evaluaciones de talento.
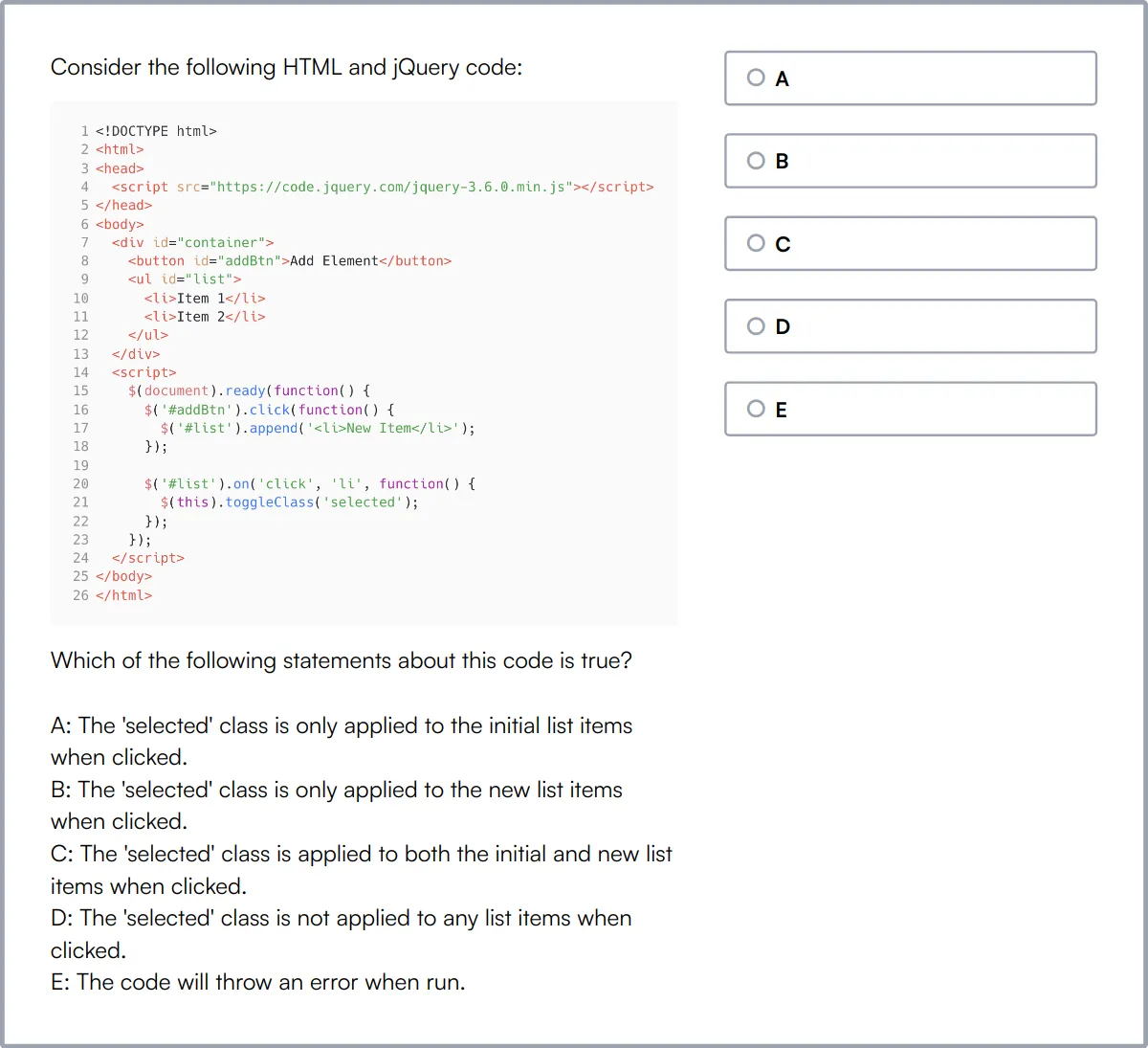
Prueba en línea de JQuery
Con nuestra Prueba en línea de JQuery, puede evaluar la competencia de los candidatos en el uso de jQuery para tareas como la manipulación del DOM, el manejo de eventos y la creación de animaciones.
La prueba evalúa su comprensión de los selectores de jQuery, AJAX y efectos, desafiándolos a aplicarlos en escenarios prácticos.
También mide su capacidad para implementar plugins de jQuery y gestionar eficazmente las manipulaciones CSS.

Prueba en línea de JavaScript
Nuestro Test Online de JavaScript mide las habilidades de los candidatos en JavaScript, cubriendo desde conceptos básicos hasta temas avanzados como programación asíncrona y características de ES6.
Esta prueba desafía su conocimiento de los fundamentos de JavaScript, la manipulación del DOM y el manejo de errores, requiriendo que resuelvan problemas complejos utilizando código JavaScript.
Los candidatos exitosos demuestran una sólida comprensión de las características de la POO de JavaScript y los comportamientos asíncronos, cruciales para las aplicaciones web modernas.

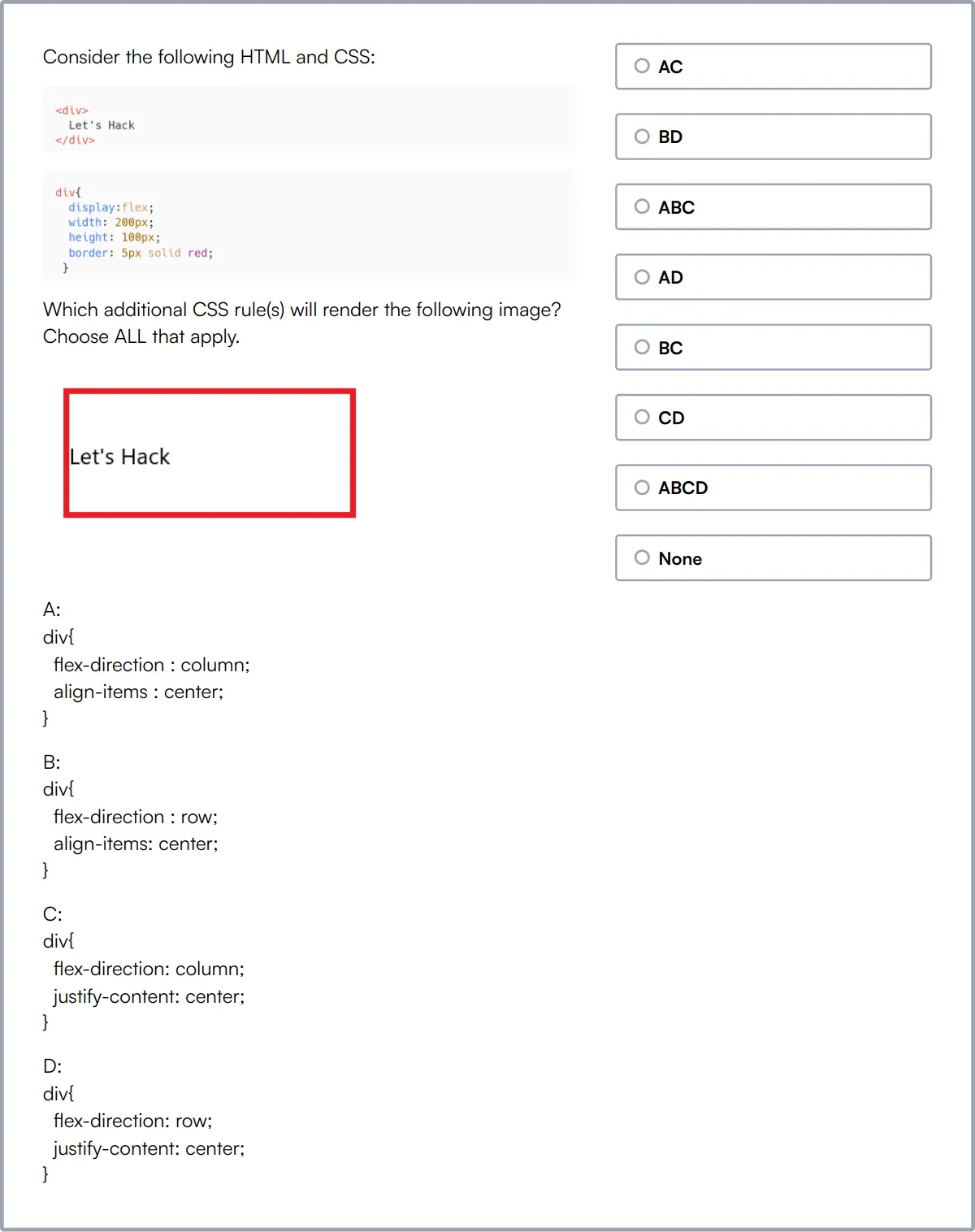
Test Online de HTML/ CSS
El Test Online de HTML/ CSS evalúa la capacidad de un candidato para diseñar y estilizar páginas web utilizando HTML y CSS.
Los candidatos son evaluados en su conocimiento de las etiquetas HTML principales, el estilo CSS y los principios de diseño responsivo.
Las personas con altas puntuaciones demuestran competencia en la creación de diseños web flexibles y responsivos, esenciales para una experiencia de usuario óptima en diferentes dispositivos.

Resumen: Las 7 habilidades clave de un desarrollador de Jquery y cómo evaluarlas
| Habilidad del Desarrollador de Jquery | Cómo evaluarlos |
|---|---|
| 1. Dominio de jQuery | Evaluar la capacidad del desarrollador para manipular el DOM con jQuery de manera efectiva. |
| 2. Experiencia en JavaScript | Evaluar las habilidades del desarrollador en la creación de diseños interactivos y dinámicos. |
| 3. Conocimiento de HTML/CSS | Medir cómo un desarrollador crea una interfaz bien estructurada y fácil de usar. |
| 4. Habilidades de depuración | Decidir si un candidato puede localizar y resolver errores de manera efectiva. |
| 5. Diseño Responsivo | Determinar las habilidades de un candidato en la construcción de diseños que funcionen en todos los dispositivos. |
| 6. Optimización del Rendimiento | Verificar cómo un desarrollador mejora la velocidad y la eficiencia del sitio web. |
| 7. Compatibilidad entre Navegadores | Evaluar la capacidad de garantizar una apariencia y funcionalidad consistentes en todos los navegadores. |
Prueba en línea de JQuery
45 minutos | 10 MCQs y 1 pregunta de codificación
La prueba en línea de jQuery utiliza MCQs basadas en escenarios para evaluar a los candidatos en su conocimiento de la biblioteca jQuery, incluyendo la selección y manipulación de elementos DOM, el manejo de eventos y la creación de animaciones y efectos. La prueba tiene como objetivo evaluar la capacidad de un candidato para trabajar con jQuery de manera efectiva y eficiente en proyectos de desarrollo web.
[
Probar la prueba en línea de JQuery
](https://www.adaface.com/assessment-test/jquery-online-test)
Preguntas frecuentes sobre las habilidades del desarrollador de Jquery
¿Cuáles son las habilidades clave que se deben buscar en un desarrollador de jQuery?
Las habilidades clave incluyen el dominio de jQuery, la experiencia en JavaScript, el conocimiento de HTML/CSS, las habilidades de depuración y la comprensión del diseño responsivo.
¿Cómo puedo evaluar el dominio de jQuery de un candidato?
Puede evaluar el dominio de jQuery a través de pruebas de codificación, entrevistas técnicas y revisando sus proyectos anteriores o repositorios de GitHub.
¿Por qué es importante la experiencia en JavaScript para un desarrollador de jQuery?
JavaScript es la base de jQuery. Una sólida comprensión de JavaScript asegura que el desarrollador pueda usar y extender eficazmente las funcionalidades de jQuery.
¿Qué métodos se pueden usar para evaluar las habilidades de depuración?
Evalúe las habilidades de depuración presentando escenarios del mundo real, pidiendo a los candidatos que depuren código durante las entrevistas o utilizando plataformas de codificación en línea.
¿Qué tan importante es la compatibilidad entre navegadores para un desarrollador de jQuery?
La compatibilidad entre navegadores garantiza que las aplicaciones web funcionen a la perfección en diferentes navegadores, proporcionando una experiencia de usuario consistente.
¿Qué papel juega la optimización del rendimiento en el desarrollo de jQuery?
La optimización del rendimiento garantiza que las aplicaciones web se carguen rápidamente y se ejecuten sin problemas, mejorando la satisfacción y el compromiso del usuario.
¿Cómo puedo evaluar el conocimiento de un candidato sobre los sistemas de control de versiones?
Pregunte sobre su experiencia con Git u otros sistemas de control de versiones y solicite ejemplos de cómo han utilizado estas herramientas en proyectos anteriores.
¿Cuál es la importancia de comprender los principios de UI/UX para un desarrollador de jQuery?
Comprender los principios de UI/UX ayuda a los desarrolladores a crear interfaces intuitivas y fáciles de usar, mejorando la experiencia general del usuario.
Next posts
- 70 preguntas de entrevista para consultores funcionales de SAP para hacer a los candidatos
- 46 preguntas de entrevista para consultores SAP FICO para hacer a los candidatos
- 79 Preguntas de entrevista para arquitectos de información para contratar a los mejores talentos
- 60 preguntas de entrevista para Gerentes de Éxito del Cliente para hacer a tus candidatos
- 67 preguntas de entrevista para especialistas en SEO para contratar al mejor talento