A TypeScript developer plays a crucial role in building robust and scalable web applications. They enhance the development process by adding static types to JavaScript, which helps in catching errors early and improving code quality.
TypeScript development skills include a strong understanding of JavaScript, familiarity with TypeScript's type system, and the ability to work with modern frameworks like Angular or React. Additionally, skills like debugging, code optimization, and effective communication are important.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job TypeScript Developer skill tests.
In this post, we will explore 7 essential TypeScript Developer skills, 10 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
7 fundamental TypeScript Developer skills and traits
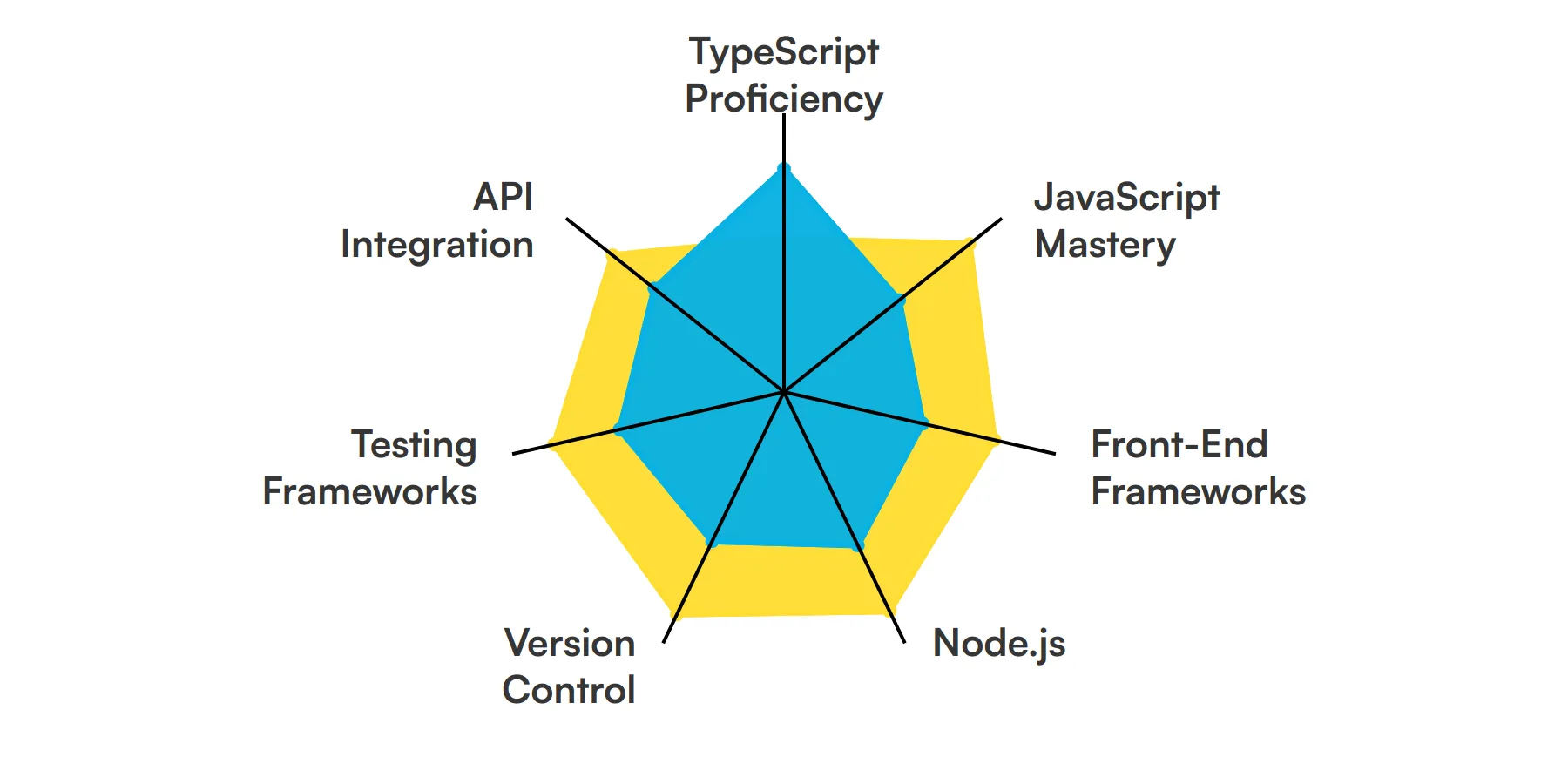
The best skills for TypeScript Developers include TypeScript Proficiency, JavaScript Mastery, Front-End Frameworks, Node.js, Version Control, Testing Frameworks and API Integration.
Let’s dive into the details by examining the 7 essential skills of a TypeScript Developer.

TypeScript Proficiency
A TypeScript developer must have a strong grasp of TypeScript, including its syntax, types, and features. This skill is crucial for writing type-safe code, which helps in catching errors early during development. Understanding TypeScript's type system allows developers to create more robust and maintainable applications.
For more insights, check out our guide to writing a TypeScript Developer Job Description.
JavaScript Mastery
Since TypeScript is a superset of JavaScript, a deep understanding of JavaScript is essential. This includes knowledge of ES6+ features, asynchronous programming, and the event loop. A TypeScript developer uses this skill to write efficient and performant code that leverages the full capabilities of the JavaScript runtime.
Front-End Frameworks
Familiarity with front-end frameworks like Angular, React, or Vue.js is important. These frameworks often have TypeScript support and are widely used in the industry. A TypeScript developer uses these frameworks to build dynamic and responsive user interfaces.
Node.js
Understanding Node.js is beneficial for TypeScript developers, especially when working on server-side applications. This skill includes knowledge of Node.js modules, package management, and server-side scripting. It allows developers to create full-stack applications using TypeScript.
Check out our guide for a comprehensive list of interview questions.
Version Control
Proficiency with version control systems like Git is necessary for collaborative development. This skill helps TypeScript developers manage code changes, track project history, and collaborate with team members effectively. It ensures that the development process is organized and efficient.
Testing Frameworks
Knowledge of testing frameworks such as Jest, Mocha, or Jasmine is important for ensuring code quality. A TypeScript developer uses these tools to write unit tests, integration tests, and end-to-end tests. This skill helps in maintaining a high standard of code reliability and performance.
API Integration
Experience with RESTful APIs and GraphQL is crucial for building modern web applications. A TypeScript developer uses this skill to fetch and manipulate data from external services. Understanding API integration ensures seamless communication between the client and server.
10 secondary TypeScript Developer skills and traits
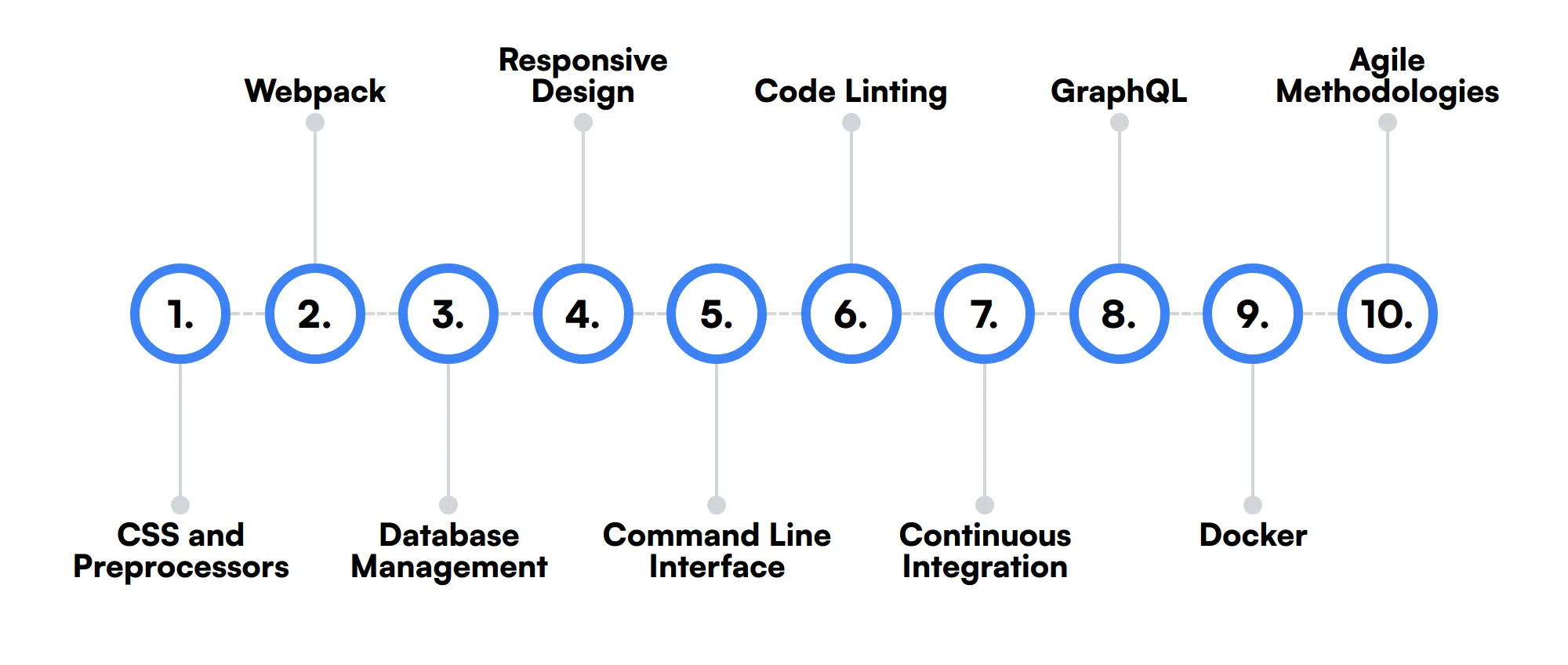
The best skills for TypeScript Developers include CSS and Preprocessors, Webpack, Database Management, Responsive Design, Command Line Interface, Code Linting, Continuous Integration, GraphQL, Docker and Agile Methodologies.
Let’s dive into the details by examining the 10 secondary skills of a TypeScript Developer.

CSS and Preprocessors
Knowledge of CSS and preprocessors like SASS or LESS is useful for styling web applications. This skill helps in creating visually appealing and consistent user interfaces.
Webpack
Familiarity with module bundlers like Webpack is beneficial for managing and optimizing project assets. This skill helps in configuring build processes and improving application performance.
Database Management
Understanding databases, both SQL and NoSQL, is useful for back-end development. This skill allows TypeScript developers to design and manage data storage solutions effectively.
Responsive Design
Knowledge of responsive design principles ensures that applications work well on various devices and screen sizes. This skill is important for providing a good user experience across different platforms.
Command Line Interface
Proficiency with CLI tools is useful for automating tasks and managing development workflows. This skill helps in increasing productivity and streamlining the development process.
Code Linting
Using tools like ESLint or TSLint helps in maintaining code quality and consistency. This skill is important for enforcing coding standards and catching potential issues early.
Continuous Integration
Experience with CI/CD tools like Jenkins, Travis CI, or GitHub Actions is beneficial for automating the build and deployment process. This skill ensures that code changes are tested and deployed efficiently.
GraphQL
Understanding GraphQL is useful for working with modern APIs. This skill allows TypeScript developers to query and manipulate data more efficiently compared to traditional RESTful APIs.
Docker
Knowledge of containerization tools like Docker is useful for creating consistent development environments. This skill helps in deploying applications in a scalable and isolated manner.
Agile Methodologies
Familiarity with Agile methodologies like Scrum or Kanban is beneficial for managing development projects. This skill helps TypeScript developers work effectively in a team and adapt to changing requirements.
How to assess TypeScript Developer skills and traits
Assessing the skills and traits of a TypeScript developer can be a challenging task. It's not just about knowing TypeScript; it's about mastering JavaScript, understanding front-end frameworks, working with Node.js, and more. You need to ensure that the candidate is proficient in version control, familiar with testing frameworks, and capable of seamless API integration.
Resumes and portfolios can give you a glimpse of a candidate's experience, but they don't always reflect their true capabilities. To get a comprehensive understanding of a candidate's skills, you need to go beyond traditional hiring methods. Skills-based assessments, like those offered by Adaface, can help you achieve this. These assessments can lead to a 2x improved quality of hires and an 85% reduction in screening time.
By leveraging targeted assessments, you can evaluate a candidate's proficiency in TypeScript, their mastery of JavaScript, and their ability to work with front-end frameworks and Node.js. This approach ensures that you find the right fit for your team, someone who not only has the technical skills but also the practical experience to excel in your specific role.
Let’s look at how to assess TypeScript Developer skills with these 6 talent assessments.
TypeScript Online Test
Our TypeScript Online Test evaluates a candidate's proficiency in TypeScript, a superset of JavaScript that adds static types. This test is designed to assess the candidate's understanding of TypeScript concepts and their ability to write asynchronous code.
The test covers JavaScript fundamentals, TypeScript basics, object-oriented programming (OOP), and asynchronous development. It includes scenario-based MCQs and code-tracing questions to evaluate the candidate's knowledge of Types, ES6 support, classes, modules, interfaces, and async/await.
Successful candidates demonstrate a strong grasp of TypeScript with webpack, exception handling, and the ability to encapsulate classes/objects. The test also includes questions to evaluate JavaScript fundamentals and hands-on coding skills.

JavaScript Online Test
Our JavaScript Online Test gauges a candidate's proficiency in JavaScript, a core technology for web development. This test is essential for evaluating a candidate's ability to manipulate the HTML DOM and handle asynchronous programming.
The test covers JavaScript basics, ES6 features, OOP concepts, and asynchronous JavaScript. It includes scenario-based MCQs to assess the candidate's understanding of arrays, objects, functions, event loop, promises, and async/await.
High-scoring candidates show proficiency in handling APIs, error and exception handling, and working with user data and JSON. The test also includes coding questions to evaluate hands-on JavaScript programming skills.
Front End Developer Online Test
Our Front End Developer Online Test evaluates a candidate's skills in front-end web development, including creating and implementing user interfaces using HTML, CSS, and JavaScript. This test is crucial for assessing a candidate's ability to build responsive and user-friendly web applications.
The test covers HTML, CSS, JavaScript, responsive design, UI/UX, and performance optimization. It includes scenario-based MCQs to evaluate the candidate's knowledge of layout and grid systems, client-side scripting, cross-browser compatibility, and JavaScript frameworks.
Successful candidates demonstrate proficiency in debugging, using Git, and optimizing web performance. The test also includes coding questions to assess hands-on front-end development skills.

JavaScript & NodeJS Online Test
Our JavaScript & NodeJS Online Test evaluates a candidate's proficiency in JavaScript for server-side development using Node.js. This test is designed to assess the candidate's understanding of Node.js architecture and their ability to build RESTful APIs.
The test covers JavaScript basics, ES6 features, OOP concepts, and asynchronous Node.js. It includes scenario-based MCQs to evaluate the candidate's knowledge of Node.js modules, events, streams, file system, and request-response lifecycle.
High-scoring candidates demonstrate proficiency in handling APIs, using the Node Package Manager (NPM), Express.js, and Socket.IO. The test also includes coding questions to assess hands-on JavaScript programming skills.
Git Online Test
Our Git Online Test evaluates a candidate's understanding of Git, a popular version control system. This test is designed to assess the candidate's knowledge of basic and advanced Git commands and their ability to manage source code.
The test covers Git basics, repository creation, branching and merging, committing changes, and conflict resolution. It includes scenario-based MCQs to evaluate the candidate's proficiency in remote repositories, rebasing, Git workflows, and branching models.
Successful candidates demonstrate a strong grasp of Git commands and concepts and their ability to resolve conflicts. The test is essential for evaluating a candidate's proficiency in using Git to manage source code.

Jest Test
Our Jest Test evaluates a candidate's knowledge of Jest, a popular JavaScript testing framework. This test is designed to assess the candidate's ability to write effective and maintainable test cases for React and Node.js applications.
The test covers testing fundamentals, test-driven development, Jest configuration and setup, test matchers and assertions, and mocking and spying. It includes multiple-choice questions to evaluate the candidate's proficiency in async testing, snapshot testing, and debugging and troubleshooting testing issues.
High-scoring candidates demonstrate a strong understanding of integrating Jest with other tools and frameworks and their ability to write comprehensive test cases. The test is essential for evaluating a candidate's proficiency in using Jest for testing JavaScript applications.

Summary: The 7 key TypeScript Developer skills and how to test for them
| TypeScript Developer skill | How to assess them |
|---|---|
| 1. TypeScript Proficiency | Evaluate developer's ability to use TypeScript features and type safety. |
| 2. JavaScript Mastery | Assess a developer’s skills in creating interactive, dynamic designs. |
| 3. Front-End Frameworks | Check a candidate’s ability to use libraries and prebuilt components. |
| 4. Node.js | Review proficiency in building scalable server-side applications with Node.js. |
| 5. Version Control | Observe how a candidate manages code changes and collaboration. |
| 6. Testing Frameworks | Determine skill in writing tests and maintaining code quality. |
| 7. API Integration | Assess ability to connect and utilize external software components. |
TypeScript Online Test
TypeScript Developer skills FAQs
What are the key skills to look for in a TypeScript developer?
Key skills include TypeScript proficiency, JavaScript mastery, experience with front-end frameworks, Node.js, version control, and testing frameworks.
How can I assess a candidate's TypeScript proficiency?
You can assess TypeScript proficiency through coding tests, technical interviews, and reviewing their past projects or contributions on platforms like GitHub.
Why is JavaScript mastery important for a TypeScript developer?
JavaScript mastery is important because TypeScript is a superset of JavaScript, and understanding JavaScript fundamentals is crucial for effective TypeScript development.
What front-end frameworks should a TypeScript developer be familiar with?
A TypeScript developer should be familiar with frameworks like Angular, React, or Vue.js, as these are commonly used in TypeScript projects.
How do I evaluate a candidate's experience with Node.js?
Evaluate their experience with Node.js by discussing their past projects, asking about specific Node.js modules, and giving them practical coding tasks.
What tools can be used to assess a developer's version control skills?
Tools like GitHub, GitLab, and Bitbucket can be used to review a developer's version control skills by examining their commit history and collaboration on projects.
Why is experience with testing frameworks important?
Experience with testing frameworks ensures that a developer can write and maintain tests, leading to more reliable and maintainable code.
How can I test a candidate's knowledge of API integration?
Test their knowledge of API integration by asking them to build or modify a simple application that interacts with a RESTful or GraphQL API.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



