NextJS developers are crucial in building and optimizing modern web applications. They bridge the gap between server-side and client-side applications, ensuring fast, scalable, and maintainable solutions.
Skills required for a NextJS developer include proficiency in React, an understanding of server-side rendering, and familiarity with Node.js. Additionally, they need strong problem-solving abilities and effective communication skills.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job NextJS Developer skill tests.
In this post, we will explore 8 essential NextJS Developer skills, 7 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
8 fundamental NextJS Developer skills and traits
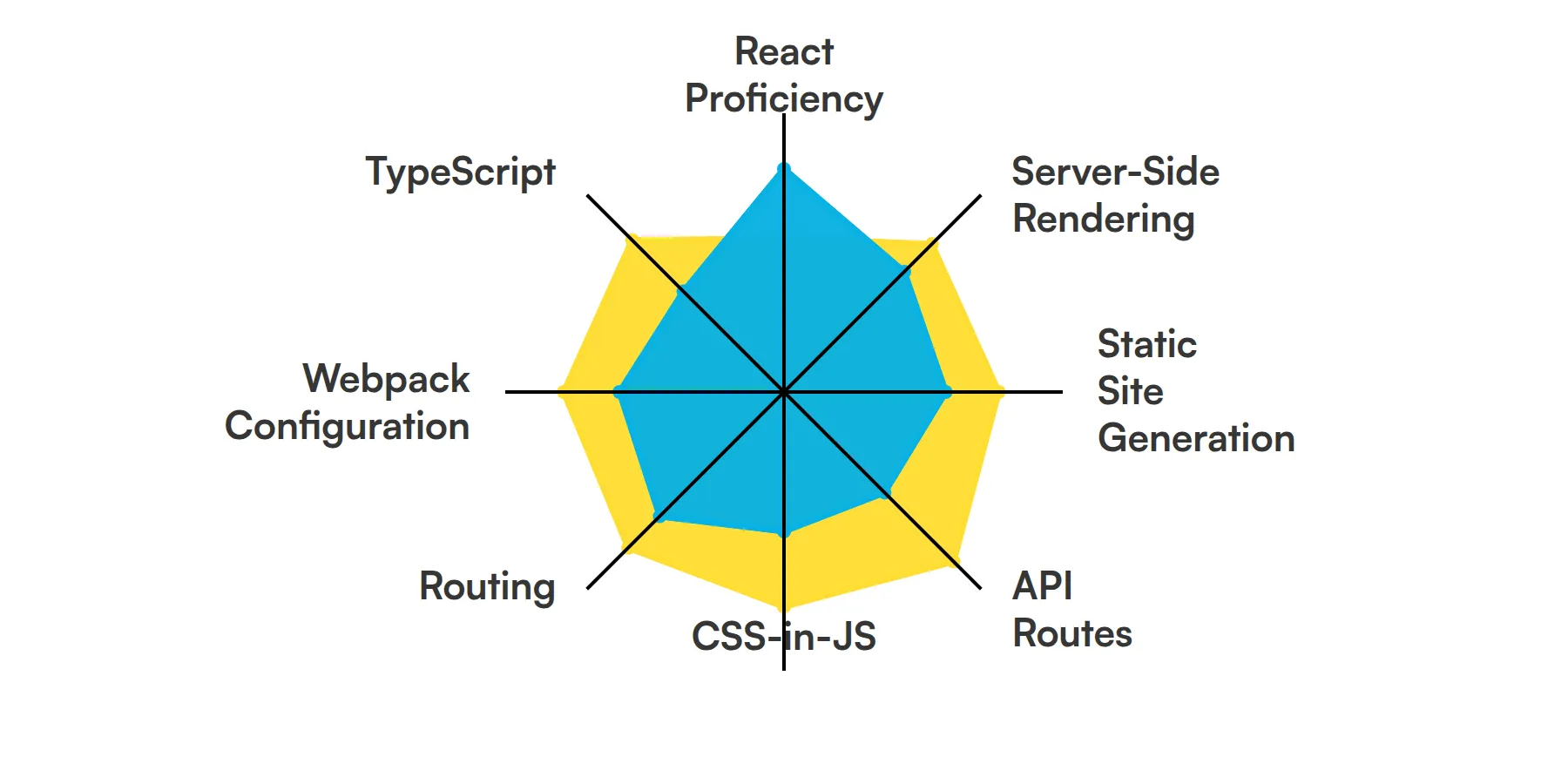
The best skills for NextJS Developers include React Proficiency, Server-Side Rendering, Static Site Generation, API Routes, CSS-in-JS, Routing, Webpack Configuration and TypeScript.
Let’s dive into the details by examining the 8 essential skills of a NextJS Developer.

React Proficiency
Next.js is built on top of React, so a strong understanding of React is crucial for any Next.js developer. This includes knowledge of components, hooks, state management, and the component lifecycle. A Next.js developer will use these skills to build dynamic and interactive user interfaces.
For more insights, check out our guide to writing a React.js Developer Job Description.
Server-Side Rendering
One of the key features of Next.js is its ability to perform server-side rendering (SSR). Understanding how SSR works and how to implement it in Next.js is important for optimizing performance and SEO. A Next.js developer will leverage SSR to deliver fast-loading pages and improve the user experience.
Static Site Generation
Next.js supports static site generation (SSG), which allows developers to pre-render pages at build time. This skill is essential for creating fast, scalable websites. A Next.js developer will use SSG to generate static pages that can be served quickly to users.
Check out our guide for a comprehensive list of interview questions.
API Routes
Next.js provides a way to create API routes, which can be used to build backend functionality directly within a Next.js application. Understanding how to create and manage these routes is important for handling data and integrating with external services.
CSS-in-JS
Styling in Next.js often involves using CSS-in-JS solutions like styled-components or Emotion. A Next.js developer should be comfortable with these tools to create maintainable and scalable styles for their applications.
For more insights, check out our guide to writing a Front-End Developer Job Description.
Routing
Next.js has a built-in routing system that is file-based. Understanding how to use this system to create dynamic and nested routes is important for building complex applications. A Next.js developer will use this skill to manage navigation and page transitions.
Webpack Configuration
Next.js uses Webpack under the hood for bundling. While Next.js handles most configurations automatically, a developer should know how to customize Webpack settings when necessary to optimize performance or add custom functionality.
Check out our guide for a comprehensive list of interview questions.
TypeScript
TypeScript is increasingly popular in the Next.js ecosystem for adding type safety to JavaScript. A Next.js developer should be familiar with TypeScript to write more robust and maintainable code.
7 secondary NextJS Developer skills and traits
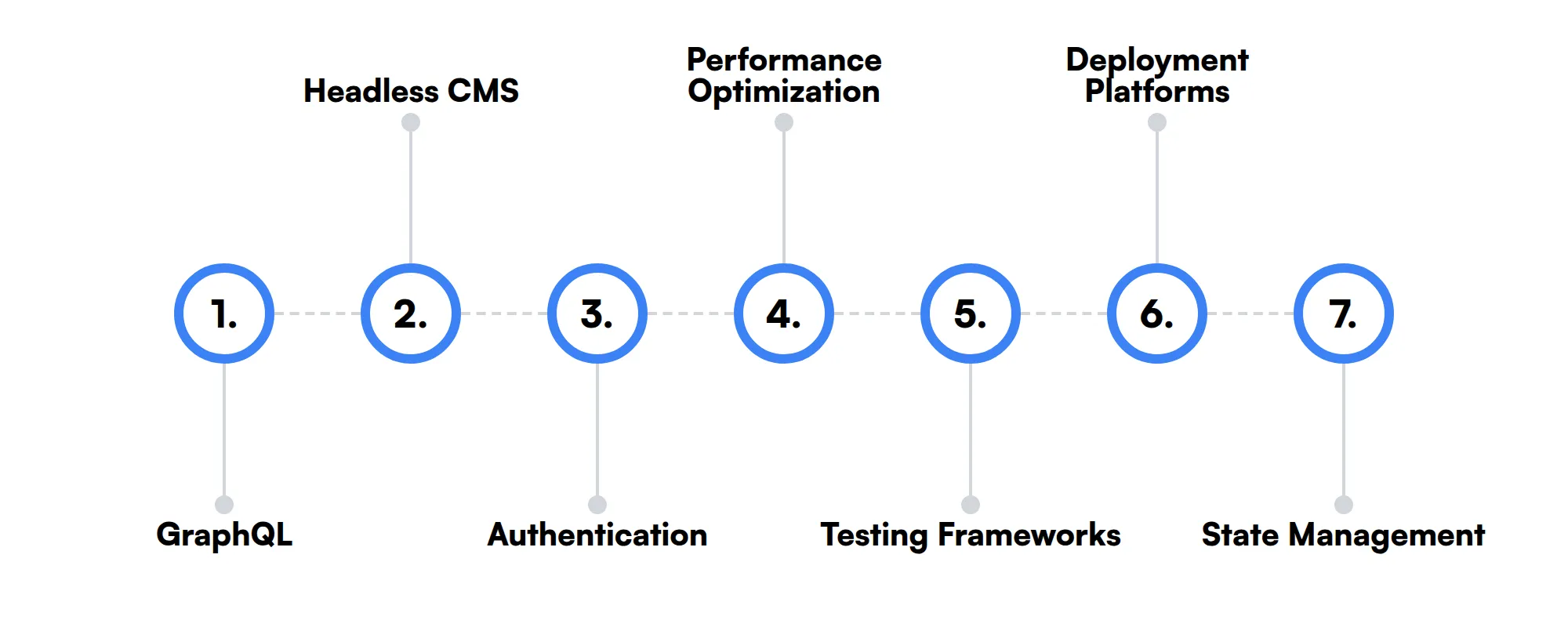
The best skills for NextJS Developers include GraphQL, Headless CMS, Authentication, Performance Optimization, Testing Frameworks, Deployment Platforms and State Management.
Let’s dive into the details by examining the 7 secondary skills of a NextJS Developer.

GraphQL
While not mandatory, understanding GraphQL can be beneficial for a Next.js developer, especially when working with APIs that use this query language. It allows for more efficient data fetching and can simplify the management of complex data requirements.
Headless CMS
Next.js is often used with headless CMS solutions like Contentful or Sanity. Familiarity with these tools can help a developer manage content more effectively and integrate it seamlessly into their applications.
Authentication
Implementing authentication in a Next.js application is a common requirement. Knowledge of authentication libraries like NextAuth.js or Auth0 can be useful for managing user sessions and securing routes.
Performance Optimization
A Next.js developer should understand how to optimize performance, including techniques like code splitting, lazy loading, and caching. These skills help ensure that applications run smoothly and efficiently.
Testing Frameworks
Familiarity with testing frameworks such as Jest or Cypress is beneficial for ensuring the quality and reliability of a Next.js application. Writing tests helps catch bugs early and maintain code quality over time.
Deployment Platforms
Understanding how to deploy Next.js applications on platforms like Vercel or Netlify is important for getting applications live. A Next.js developer should know how to configure these platforms for optimal performance and reliability.
State Management
While React provides basic state management, larger applications may require more robust solutions like Redux or Zustand. A Next.js developer should be familiar with these tools to manage application state effectively.
How to assess NextJS Developer skills and traits
When hiring a NextJS developer, understanding the breadth and depth of their skills is more than just a glance at their resume. A resume might list skills like React proficiency or experience with API routes, but it doesn't show how well they can apply these skills in real-world scenarios.
To truly assess a NextJS developer, you need a method that evaluates their practical abilities in server-side rendering, static site generation, and other key areas. This is where skills assessments come into play. By using targeted tests, you can see how candidates handle typical tasks they would face on the job.
Adaface assessments offer a tailored approach to evaluating the technical skills of NextJS developers. By incorporating scenarios that require knowledge of CSS-in-JS, routing, and TypeScript, these tests provide a clear picture of a candidate's capabilities. With Adaface, you can significantly cut down on screening time, achieving an 85% reduction in screening time.
Let’s look at how to assess NextJS Developer skills with these 4 talent assessments.
ReactJS Online Test
Our ReactJS Online Test evaluates a candidate's ability to build dynamic web applications using React. This test is designed to assess comprehensive React skills, from JSX composition to advanced state management.
The test examines the candidate's proficiency in React component lifecycle, JSX, handling user events, state management, and the use of Hooks. It also includes JavaScript essentials like ES6, DOM manipulation, and asynchronous programming with Promises and Async/Await.
Candidates who perform well on this test demonstrate a strong ability to develop complex React applications, effectively manage application state, and integrate with APIs and other web services.

NextJS Test
Our NextJS Test assesses a developer's expertise in using Next.js to build server-rendered React applications. The test covers a wide range of Next.js features from routing to state management.
This assessment gauges the candidate's knowledge in React fundamentals, Hooks, JavaScript ES6, and Next.js specific features like server-side rendering and API integration. It also tests HTML/CSS skills and JavaScript coding capabilities.
Successful candidates will show proficiency in both client and server-side aspects of Next.js development, demonstrating their ability to build efficient, scalable applications that leverage Next.js's capabilities.

REST API Test
Our REST API Test is designed to evaluate a candidate's understanding and skills in designing and interacting with RESTful APIs. It covers a broad spectrum of API concepts from basic principles to advanced design and best practices.
The test challenges candidates on their knowledge of REST principles, HTTP methods, status codes, authentication processes, and the design of RESTful services. It also includes a coding question to assess practical skills in implementing API solutions.
High-scoring candidates are likely to have a deep understanding of web services and the ability to design, develop, and integrate APIs effectively in various software architectures.

TypeScript Online Test
Our TypeScript Online Test measures a candidate's proficiency in TypeScript, a key language for developing robust, scalable web applications. The test evaluates both basic and advanced TypeScript features.
Candidates are tested on their understanding of TypeScript basics such as types, ES6 features, classes, and modules, as well as more complex concepts like asynchronous development with Async/Await and usage with webpack.
Those who excel in this test demonstrate a strong command of TypeScript, enabling them to write more maintainable and error-resistant code in web development environments.

Summary: The 8 key NextJS Developer skills and how to test for them
| NextJS Developer skill | How to assess them |
|---|---|
| 1. React Proficiency | Evaluate the ability to build dynamic user interfaces with React. |
| 2. Server-Side Rendering | Assess skills in rendering pages on the server for performance. |
| 3. Static Site Generation | Check capability to pre-render pages at build time for speed. |
| 4. API Routes | Determine proficiency in creating serverless functions for backend logic. |
| 5. CSS-in-JS | Gauge skills in styling components using JavaScript-based solutions. |
| 6. Routing | Evaluate understanding of client-side navigation and route management. |
| 7. Webpack Configuration | Assess ability to customize build processes and optimize assets. |
| 8. TypeScript | Check proficiency in using static typing to enhance code quality. |
NextJS Test
NextJS Developer skills FAQs
What is the importance of React proficiency in a NextJS developer role?
React is the core library that NextJS builds upon. A strong understanding of React allows developers to effectively utilize NextJS features like server-side rendering and static site generation.
How can you assess a candidate's knowledge of server-side rendering in NextJS?
Ask candidates to explain how server-side rendering works in NextJS and its benefits. You can also request a code sample or a walkthrough of a project where they implemented server-side rendering.
What should a NextJS developer know about API routes?
API routes in NextJS allow developers to create backend endpoints within the same project. Candidates should understand how to set up and use API routes for handling requests and responses.
Why is TypeScript important for NextJS developers?
TypeScript provides static typing, which helps catch errors early in the development process. It enhances code quality and maintainability, especially in larger NextJS projects.
How do you evaluate a developer's skills in CSS-in-JS?
Ask candidates about their experience with CSS-in-JS libraries like styled-components or Emotion. Review their ability to style components and manage styles in a scalable way.
What role does GraphQL play in a NextJS project?
GraphQL is used for querying data in a flexible manner. Developers should know how to integrate GraphQL with NextJS to fetch and manage data efficiently.
How can you test a candidate's understanding of performance optimization in NextJS?
Discuss techniques like code splitting, lazy loading, and image optimization. Ask for examples of how they have improved performance in past projects.
What deployment platforms are commonly used for NextJS applications?
Platforms like Vercel, Netlify, and AWS are popular for deploying NextJS apps. Candidates should be familiar with deploying applications and managing environments on these platforms.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



