Hiring the right Bootstrap developer is crucial for creating responsive and visually appealing websites. As an interviewer, having a well-prepared list of Bootstrap interview questions can help you effectively assess candidates' skills and knowledge in this popular front-end framework.
This blog post provides a comprehensive collection of Bootstrap interview questions tailored for different experience levels and specific areas of expertise. From common questions for all candidates to advanced topics for senior developers, we cover a wide range of subjects including the Grid System, Components, and Customization.
By using these questions, you can gain valuable insights into a candidate's Bootstrap proficiency and make informed hiring decisions. Consider complementing your interview process with a Bootstrap skills assessment to get a more complete picture of candidates' abilities.
Table of contents
10 common Bootstrap interview questions to ask your candidates

To ensure your candidates have the right expertise in Bootstrap, consider using some of these common interview questions. These questions will help you gauge their technical skills and practical knowledge effectively. For a detailed overview of what a Bootstrap developer does, refer to this job description.
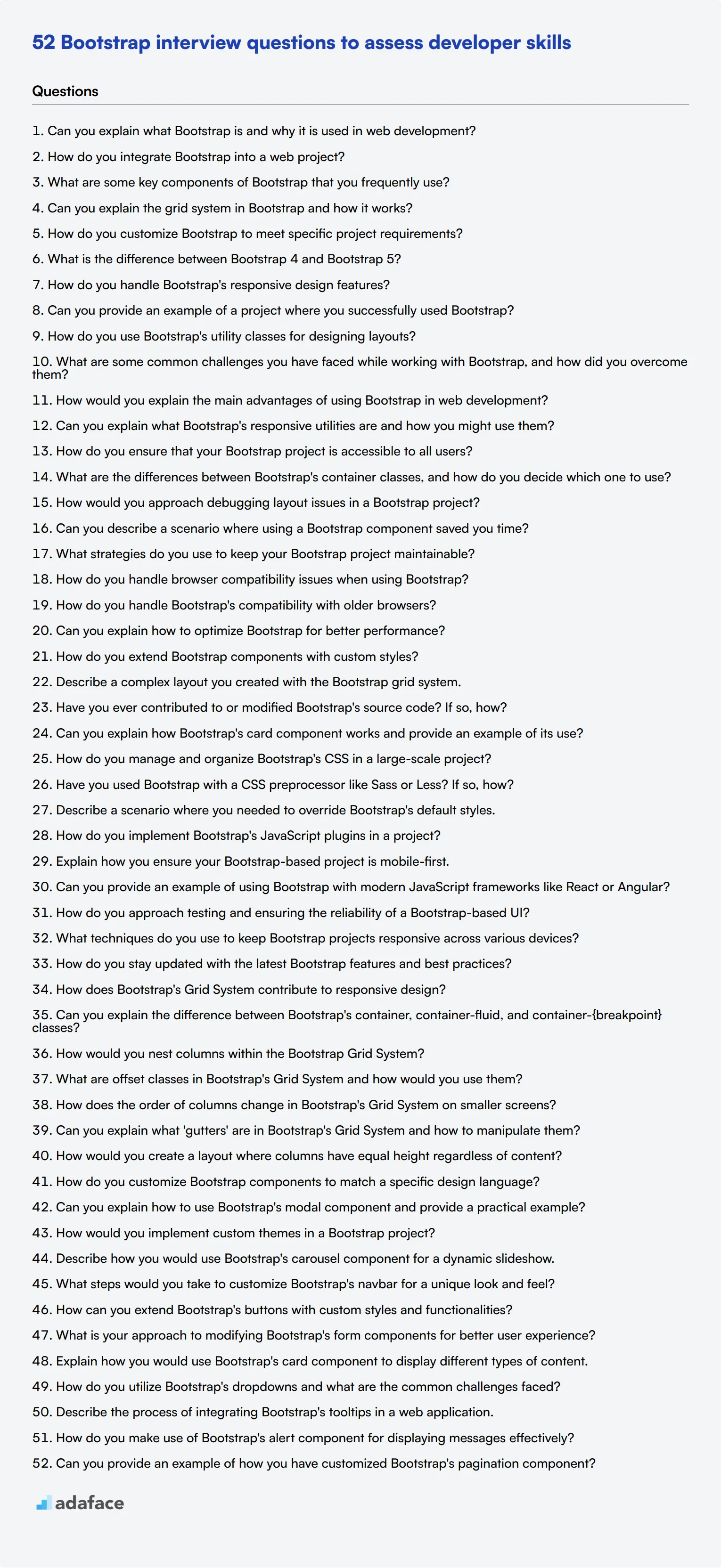
- Can you explain what Bootstrap is and why it is used in web development?
- How do you integrate Bootstrap into a web project?
- What are some key components of Bootstrap that you frequently use?
- Can you explain the grid system in Bootstrap and how it works?
- How do you customize Bootstrap to meet specific project requirements?
- What is the difference between Bootstrap 4 and Bootstrap 5?
- How do you handle Bootstrap's responsive design features?
- Can you provide an example of a project where you successfully used Bootstrap?
- How do you use Bootstrap's utility classes for designing layouts?
- What are some common challenges you have faced while working with Bootstrap, and how did you overcome them?
8 Bootstrap interview questions and answers to evaluate junior developers

To effectively evaluate whether a candidate is well-versed in Bootstrap, consider using these interview questions. They are tailored to assess not only their technical knowledge but also their practical application and problem-solving abilities.
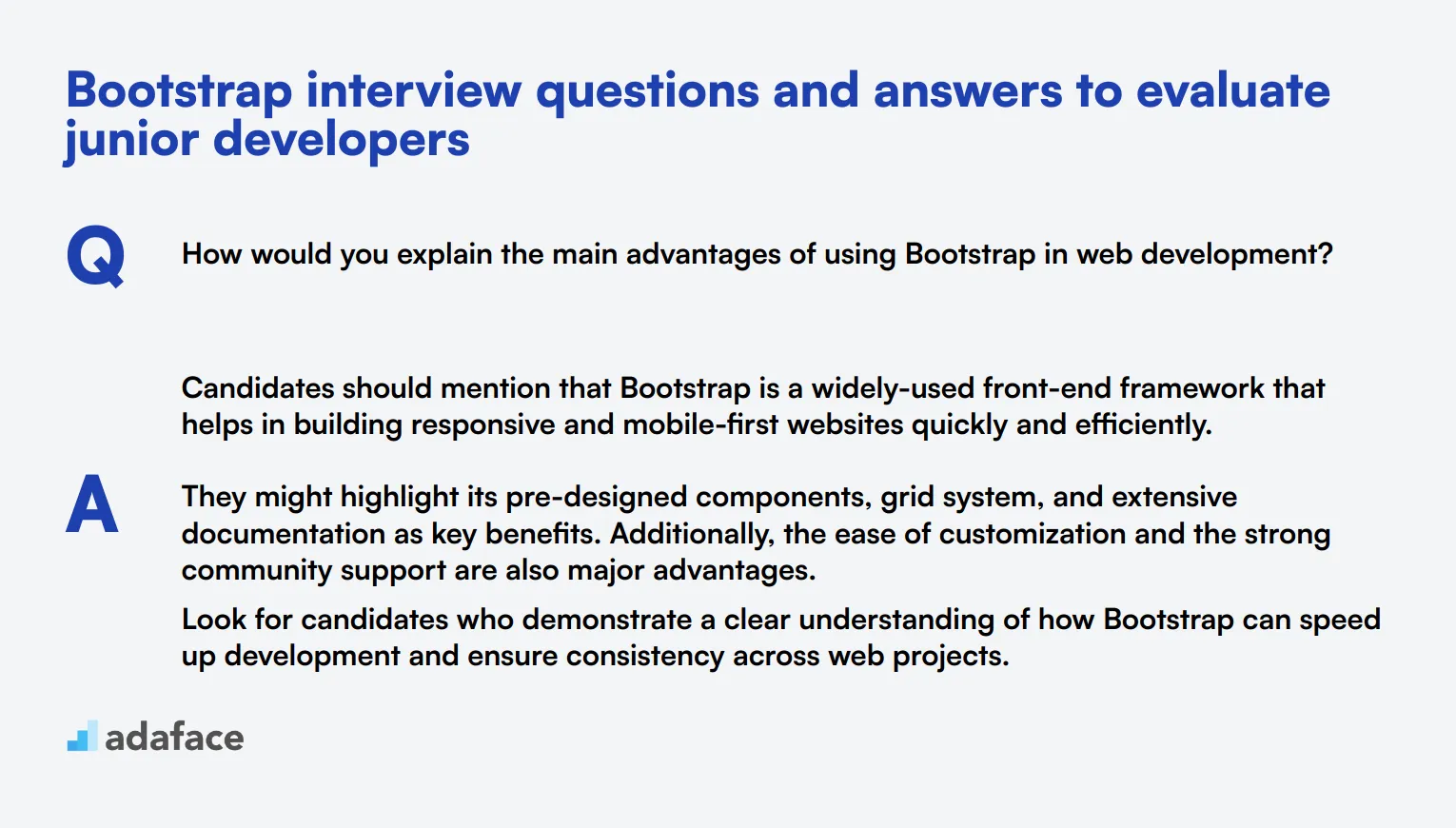
1. How would you explain the main advantages of using Bootstrap in web development?
Candidates should mention that Bootstrap is a widely-used front-end framework that helps in building responsive and mobile-first websites quickly and efficiently.
They might highlight its pre-designed components, grid system, and extensive documentation as key benefits. Additionally, the ease of customization and the strong community support are also major advantages.
Look for candidates who demonstrate a clear understanding of how Bootstrap can speed up development and ensure consistency across web projects.
2. Can you explain what Bootstrap's responsive utilities are and how you might use them?
Responsive utilities in Bootstrap are classes that help you show or hide content based on the screen size. These utilities ensure that a website looks good on any device, whether it’s a mobile phone, tablet, or desktop.
Applicants may discuss how they use classes like .d-none, .d-sm-block, and similar ones to manage content visibility. They might also mention using these classes to create adaptive layouts that change based on the viewport size.
Ideal candidates will demonstrate a practical understanding of responsive design principles and how Bootstrap's utilities simplify this process.
3. How do you ensure that your Bootstrap project is accessible to all users?
Candidates should mention following web accessibility standards like WCAG (Web Content Accessibility Guidelines) and using semantic HTML elements appropriately.
They might also touch on Bootstrap's built-in features that support accessibility, such as ARIA (Accessible Rich Internet Applications) roles and attributes. Ensuring that components like forms and buttons are keyboard navigable is also essential.
Look for answers that show an awareness of accessibility best practices and a commitment to inclusive design.
4. What are the differences between Bootstrap's container classes, and how do you decide which one to use?
Bootstrap provides three container classes: .container, .container-fluid, and .container-{breakpoint}. Each serves a different purpose in layout design.
.container provides a fixed-width container that adjusts at each responsive break point. .container-fluid spans the entire width of the viewport, while .container-{breakpoint} adjusts based on the specified breakpoint (e.g., .container-sm).
Candidates should explain when to use each class based on the design requirements. A strong response will show that the candidate can choose the right container to balance responsiveness and layout integrity.
5. How would you approach debugging layout issues in a Bootstrap project?
Applicants should mention using browser developer tools to inspect elements and understand their styles. Checking the DOM structure and applied CSS classes can help identify layout issues.
They might also discuss using Bootstrap's documentation to check for correct class usage and ensure that no conflicting styles are applied. Another method could be isolating components to debug them separately.
An ideal candidate will demonstrate a methodical approach to troubleshooting and a good understanding of how to leverage tools and resources to resolve layout issues.
6. Can you describe a scenario where using a Bootstrap component saved you time?
Candidates might talk about using pre-built components like modals, carousels, or navbars to speed up development. They should explain how these components helped them focus on custom features rather than rebuilding common UI elements from scratch.
They could also mention situations where Bootstrap's extensive documentation and community support helped them quickly resolve issues or implement features.
Look for responses that highlight specific examples and demonstrate the practical benefits of using Bootstrap in real-world projects. This can also give insight into their problem-solving skills and resourcefulness.
7. What strategies do you use to keep your Bootstrap project maintainable?
Candidates should mention organizing their code effectively, such as separating custom styles into different files and keeping the HTML structure clean.
They might also talk about using version control systems like Git and following coding best practices. Regularly updating Bootstrap to the latest version and using documentation to stay informed about changes can also help maintainability.
Ideal responses will show a candidate's commitment to writing clean, maintainable code and their ability to adapt to updates and best practices in web development.
8. How do you handle browser compatibility issues when using Bootstrap?
Candidates should discuss testing their projects across different browsers and using tools like BrowserStack or similar services for this purpose.
They might also mention leveraging Bootstrap's built-in support for cross-browser compatibility and using fallbacks or polyfills for older browsers.
Look for answers that demonstrate a proactive approach to ensuring a consistent user experience across various browsers and devices.
15 advanced Bootstrap interview questions to ask senior developers

To assess whether candidates have the advanced technical expertise necessary for Bootstrap development, ask them some of these advanced Bootstrap interview questions. Use this list during the interview to gauge their depth of knowledge and problem-solving skills, ensuring they are well-suited for your Bootstrap developer job description.
- How do you handle Bootstrap's compatibility with older browsers?
- Can you explain how to optimize Bootstrap for better performance?
- How do you extend Bootstrap components with custom styles?
- Describe a complex layout you created with the Bootstrap grid system.
- Have you ever contributed to or modified Bootstrap's source code? If so, how?
- Can you explain how Bootstrap's card component works and provide an example of its use?
- How do you manage and organize Bootstrap's CSS in a large-scale project?
- Have you used Bootstrap with a CSS preprocessor like Sass or Less? If so, how?
- Describe a scenario where you needed to override Bootstrap's default styles.
- How do you implement Bootstrap's JavaScript plugins in a project?
- Explain how you ensure your Bootstrap-based project is mobile-first.
- Can you provide an example of using Bootstrap with modern JavaScript frameworks like React or Angular?
- How do you approach testing and ensuring the reliability of a Bootstrap-based UI?
- What techniques do you use to keep Bootstrap projects responsive across various devices?
- How do you stay updated with the latest Bootstrap features and best practices?
7 Bootstrap interview questions and answers related to Grid System

Ready to dive into the world of Bootstrap's Grid System? These 7 interview questions will help you gauge a candidate's understanding of this crucial layout tool. Whether you're hiring a front-end developer or a full-stack wizard, these questions will reveal their Bootstrap Grid prowess. Use them to spark discussions and uncover real-world problem-solving skills.
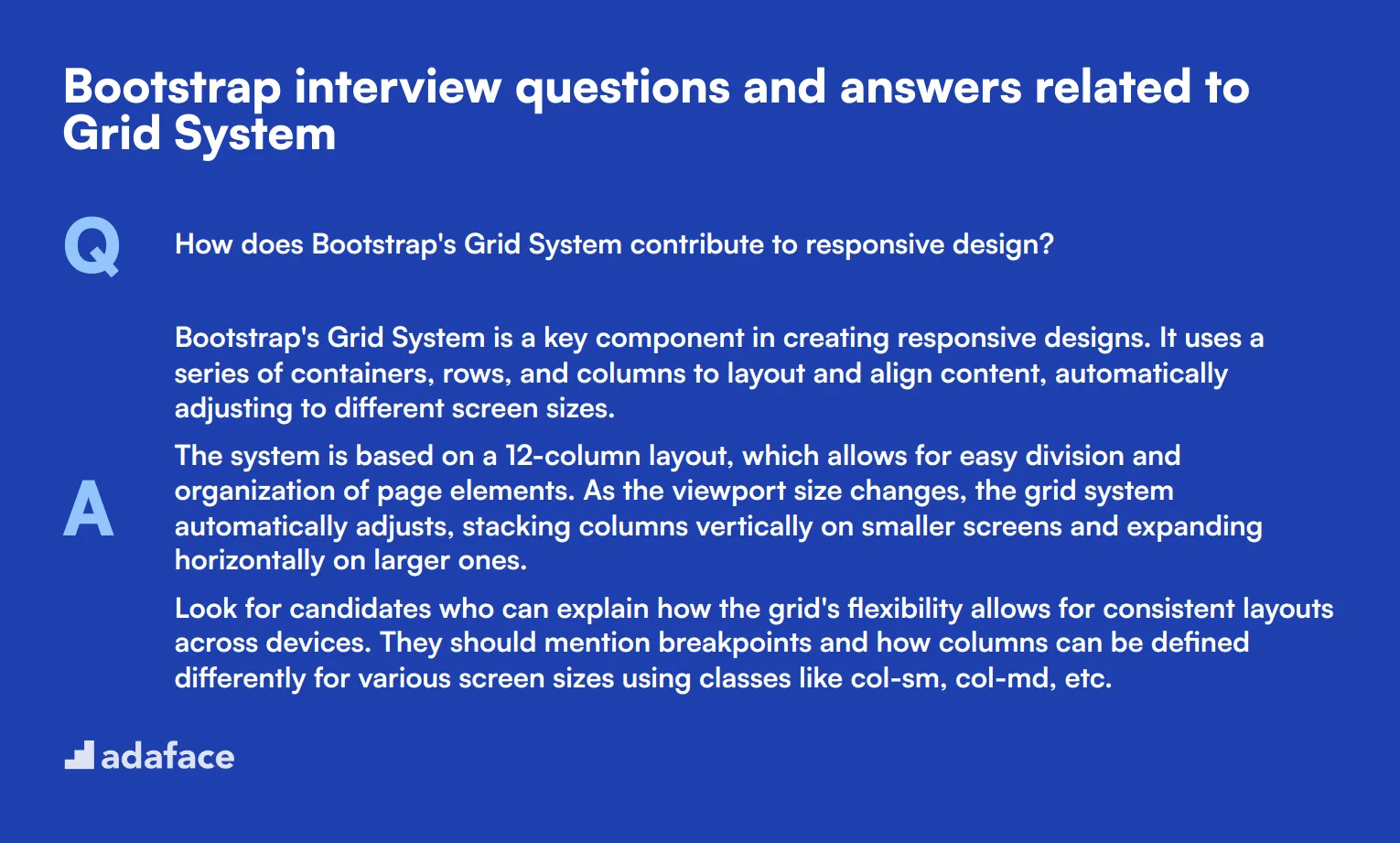
1. How does Bootstrap's Grid System contribute to responsive design?
Bootstrap's Grid System is a key component in creating responsive designs. It uses a series of containers, rows, and columns to layout and align content, automatically adjusting to different screen sizes.
The system is based on a 12-column layout, which allows for easy division and organization of page elements. As the viewport size changes, the grid system automatically adjusts, stacking columns vertically on smaller screens and expanding horizontally on larger ones.
Look for candidates who can explain how the grid's flexibility allows for consistent layouts across devices. They should mention breakpoints and how columns can be defined differently for various screen sizes using classes like col-sm, col-md, etc.
2. Can you explain the difference between Bootstrap's container, container-fluid, and container-{breakpoint} classes?
Bootstrap offers three main container types, each serving a different purpose in layout design:
- container: Creates a responsive fixed-width container, centered on the page. Its max-width changes at each breakpoint.
- container-fluid: Spans the full width of the viewport at all times.
- container-{breakpoint}: Acts as a fluid container until the specified breakpoint, then becomes fixed-width.
A strong candidate should be able to describe scenarios where each container type is most appropriate. For example, container-fluid might be used for full-width layouts, while container-md could be perfect for a design that's fluid on mobile but fixed-width on desktop.
3. How would you nest columns within the Bootstrap Grid System?
Nesting columns in Bootstrap's Grid System involves creating a new row within an existing column. This allows for more complex and flexible layouts within the overall grid structure.
The process typically involves:
- Creating a parent column using the standard col-* classes
- Inside this column, adding a new .row div
- Within this new row, adding new columns that will automatically be sized relative to the parent column
Look for candidates who understand that nested columns should still add up to 12 (or less) within the new row. They should also be aware that this technique allows for more granular control over layout and can be particularly useful for creating sidebars or complex content structures.
4. What are offset classes in Bootstrap's Grid System and how would you use them?
Offset classes in Bootstrap's Grid System are used to create empty column space to the left of a column. They're particularly useful for creating layouts where columns need to be pushed to the right without using empty columns.
These classes follow the format offset-*, where * can be the number of columns to offset (1-11) and can also include breakpoint indicators (sm, md, lg, xl). For example, offset-md-3 would push a column three spaces to the right on medium-sized screens and larger.
An ideal candidate should be able to explain practical uses for offsets, such as centering content when full width isn't needed, or creating asymmetrical layouts. They might also mention that offsets can be used in combination with responsive classes to create layouts that change dramatically across different screen sizes.
5. How does the order of columns change in Bootstrap's Grid System on smaller screens?
By default, columns in Bootstrap's Grid System stack vertically on smaller screens when they can no longer fit horizontally. The order of stacking follows the original order in the HTML, from top to bottom.
However, Bootstrap provides order classes that allow developers to change this default behavior. These classes (order-, order-{breakpoint}-) can be used to control the visual order of content across different screen sizes without changing the HTML structure.
A strong candidate should be able to discuss the implications of this behavior for responsive design and content hierarchy. They might mention scenarios where reordering content for mobile views is crucial for user experience, such as moving a sidebar below the main content on small screens.
6. Can you explain what 'gutters' are in Bootstrap's Grid System and how to manipulate them?
Gutters in Bootstrap's Grid System are the padding between columns, used to space and align content. By default, gutters create 1.5rem (24px) wide spaces on each side of a column.
Bootstrap provides several ways to manipulate gutters:
- g-* classes adjust gutters for both vertical and horizontal spacing
- gx-* and gy-* classes adjust gutters for horizontal or vertical spacing respectively
- g-0 removes gutters entirely
Look for candidates who understand the importance of consistent spacing in design. They should be able to explain scenarios where adjusting or removing gutters might be beneficial, such as creating edge-to-edge designs or tightly packed grid layouts.
7. How would you create a layout where columns have equal height regardless of content?
Creating equal-height columns in Bootstrap can be achieved using flexbox utilities. The key is to use the h-100 class on the row, which sets it to 100% height, and then use d-flex on the columns to make them flex containers.
The process typically involves:
- Adding .h-100 to the .row div
- Adding .d-flex to each column
- Wrapping the content of each column in a div with .card or another class that can expand to fill the space
A strong candidate should be able to explain why this approach works (due to flexbox's ability to stretch children to fill the container) and discuss potential use cases, such as creating card layouts or sidebars that match the height of the main content area.
12 Bootstrap questions related to Components and Customization

To ensure that applicants have a deep understanding of Bootstrap's components and customization capabilities, consider using these targeted questions during the interview process. These questions will help you identify candidates who can effectively utilize and adapt Bootstrap for complex web development tasks. For more insights on finding the right candidate, you might find this job description useful.
- How do you customize Bootstrap components to match a specific design language?
- Can you explain how to use Bootstrap's modal component and provide a practical example?
- How would you implement custom themes in a Bootstrap project?
- Describe how you would use Bootstrap's carousel component for a dynamic slideshow.
- What steps would you take to customize Bootstrap's navbar for a unique look and feel?
- How can you extend Bootstrap's buttons with custom styles and functionalities?
- What is your approach to modifying Bootstrap's form components for better user experience?
- Explain how you would use Bootstrap's card component to display different types of content.
- How do you utilize Bootstrap's dropdowns and what are the common challenges faced?
- Describe the process of integrating Bootstrap's tooltips in a web application.
- How do you make use of Bootstrap's alert component for displaying messages effectively?
- Can you provide an example of how you have customized Bootstrap's pagination component?
Which Bootstrap skills should you evaluate during the interview phase?
While it's challenging to assess every aspect of a candidate's Bootstrap expertise in a single interview, focusing on core skills can provide valuable insights. The following key areas are particularly important to evaluate during the Bootstrap interview process.

CSS Grid and Flexbox
Understanding CSS Grid and Flexbox is crucial for effective use of Bootstrap. These layout systems form the foundation of responsive design in Bootstrap, enabling developers to create flexible and adaptive layouts.
Consider using an assessment test with relevant MCQs to evaluate candidates' knowledge of CSS Grid and Flexbox. This can help filter candidates based on their understanding of these fundamental concepts.
To assess this skill during the interview, you can ask targeted questions about Grid and Flexbox implementation in Bootstrap. Here's an example question:
Can you explain how Bootstrap's grid system differs from CSS Grid, and in what scenarios would you prefer one over the other?
Look for answers that demonstrate an understanding of Bootstrap's predefined classes for layout versus CSS Grid's more flexible approach. Candidates should be able to discuss scenarios where Bootstrap's grid might be more efficient for rapid development, and where CSS Grid could offer more precise control.
Bootstrap Components
Proficiency with Bootstrap components is essential for efficient development. A solid grasp of various components like navbars, cards, and modals allows developers to quickly build consistent and responsive interfaces.
You might consider using a front-end developer test that includes questions on Bootstrap components to gauge candidates' familiarity with these elements.
During the interview, you can ask specific questions about Bootstrap components to assess the candidate's practical knowledge. Here's a sample question:
How would you customize a Bootstrap navbar to include a search form and ensure it collapses properly on mobile devices?
Listen for responses that include using the appropriate Bootstrap classes for navbar components, integrating form elements, and utilizing responsive utility classes. Candidates should also mention testing on various screen sizes to ensure proper collapse behavior.
Bootstrap Customization
The ability to customize Bootstrap is key for creating unique designs while leveraging the framework's benefits. This skill allows developers to adapt Bootstrap to specific project requirements and brand guidelines.
An assessment test focusing on Bootstrap customization can help identify candidates who understand how to modify the framework effectively.
To evaluate this skill during the interview, consider asking a question that tests the candidate's approach to customization:
What methods would you use to customize Bootstrap's default styles for a project, and how would you ensure these customizations are maintainable?
Look for answers that discuss using Sass variables, creating custom CSS files, or modifying the Bootstrap source. Candidates should also mention strategies for organizing custom styles and potentially using build tools to manage customizations efficiently.
3 tips for using Bootstrap interview questions
Before you start putting what you've learned to use, here are our tips to ensure you're making the most out of your Bootstrap interview questions.
1. Incorporate skill tests before interviews
Using skill tests before the interview can help you screen candidates more effectively. Skill tests provide an objective measure of a candidate's proficiency, making your screening process more efficient.
Consider using specialized tests such as the Bootstrap Online Test for evaluating Bootstrap skills, or the JavaScript Online Test to assess their JavaScript capabilities.
These tests will help you filter out candidates who don't meet your technical standards early on, saving you valuable time during the interview process.
2. Compile relevant interview questions
Given the limited time during an interview, choosing the right amount and type of questions is crucial to evaluate candidates effectively.
Include questions that focus on key aspects of Bootstrap knowledge. Additionally, consider asking related questions on other relevant skills such as HTML5 or JavaScript.
3. Ask follow-up questions
Simply asking the interview questions might not be enough. It's important to ask follow-up questions to gauge the candidate's depth of understanding.
For example, if you ask a candidate how to create a responsive navbar using Bootstrap, follow up with, 'Can you explain how media queries work in this context?' This helps you assess their true grasp of the subject.
Hire Top Bootstrap Developers with Skill Tests and Interviews
Looking to hire developers with Bootstrap skills? Make sure you assess their abilities accurately. The most effective way to do this is by using skill tests. Consider using our Bootstrap online test to evaluate candidates' proficiency.
After using the test to shortlist top applicants, invite them for interviews. To streamline your hiring process and find the best Bootstrap developers, check out our online assessment platform for a comprehensive solution.
Bootstrap Test
Download Bootstrap interview questions template in multiple formats
Bootstrap Interview Questions FAQs
In a Bootstrap interview, assess skills like responsive design, grid system usage, component customization, and understanding of Bootstrap's JavaScript plugins.
Evaluate experience by asking about projects they've worked on, challenges they've faced, and how they've customized Bootstrap for specific needs.
Yes, junior developer questions focus on basics, while senior developer questions delve into advanced topics like customization and performance optimization.
Knowledge of the Bootstrap grid system is very important as it's fundamental to creating responsive layouts, a key feature of Bootstrap.
Yes, including practical coding tasks can help assess a candidate's ability to apply Bootstrap concepts in real-world scenarios.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources